1. web概述
1.1. WEB概念
1.1.1. Web概念
WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
1.2. web资源分类
1.2.1. 静态web资源(如html 页面):
指web页面中供人们浏览的数据始终是不变。如Html、CSS、javaScript
1.2.2. 动态web资源:
2. 指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。如JSP/Servlet、ASP、PHP
3. 在Java中,动态web资源开发技术统称为Javaweb,我们课程的重点也是教大家如何使用Java技术开发动态的web资源,即动态web页面。
2. Web服务器
2.1. Servlet容器、web容器、web服务器
2.1.1. Servlet容器:
java中的动态资源开发技术为Servlet/JSP,sun公司定义了Servlet/JSP的技术规范,遵循这样规范就可以写出对应的Servlet、JSP程序,但是Servlet、JSP本身不能直接运行,需要运行他们的环境,于是有不同的厂商分别按照Servlet/JSP规范的要求开发了对应的运行环境,这样的能够运行Servlet/JSP的环境就叫做Servlet容器。
2.1.2. web容器:
web资源按照一定的规则整合起来组成能够被web访问的应用程序就叫做web应用,web应用运行也需要一定的环境。能够运行web应用的环境叫做web容器。
web容器的概念通常要大于Servlet容器,Servlet容器通常都是web容器,但是web容器不一定是Servlet容器,因为运行ASP、PHP的服务器是web容器,但是不能运行Servlet所以不能叫Servlet容器。
2.1.3. web服务器
web容器/Servlet容器具体来说就是web服务器,学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
注意:这里所说的服务器不是指服务器硬件资源,而是指服务器软件。
2.2. 常见的web服务器
2.2.1. WebLogic
WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器,支持J2EE规范。
如图-1所示:

图-1
2.2.2. WebSphere
WebSphere是IBM公司的产品,支持J2EE规范,使用的也不少。
如图-2所示:

图-2
2.2.3. Tomcat
在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器:Tomcat,该服务器支持全部JSP以及Servlet规范
虽然是免费开源的服务器,并且不能完全支持J2EE规范,但是它免费、轻量等特性让他仍然十分受到欢迎。我们学习阶段就是使用tomcat作为服务器。
如图-3所示:
图-3
2.3. tomcat的下载安装配置
2.3.1. 下载tomcat
tomcat是Apache开源组织开发并无偿发布的免费开源的servlet容器,任何人都可以在他的官网上免费获取该服务器的拷贝及源代码,下载地址为:http://tomcat.apache.org/
如下图位置提供了各个版本的tomcat下载,如图-4所示:

图-4
下载时请注意,不同版本的区别:
.zip为压缩版,解压后即可使用,注意区分操作系统是32位还是64位。
.exe为安装版,安装后使用,注意区分操作系统是32位还是64位。
安装版和解压版基本相同,只不过解压版解压后需要配置环境变量,安装版不需要。
.tar.gz为linux版本.
如图-5所示:
图-5
我们这里选择解压版下载。
2.3.2. 安装tomcat
将解压版.zip包拷贝到要安装的目录下,解压。
注意,在tomcat的安装目录中不允许有空格和中文字符! 其实不止tomcat,绝大部分开发相关的软件都对中文和空格支持有问题,所以以后在安装任何软件时都要养成一个习惯:路径中绝对不要有中文和空格!
打开[tomcat]/bin目录,发现其中包含大量.bat程序,找到startup.bat,双击启动发现cmd窗口一闪而过。这是因为启动报错后cmd窗口关闭了自己,所以我们只看到一闪而过的窗口。
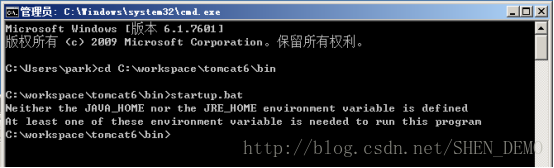
在windows的命令中启动cmd窗口,进入[tomcat]/bin目录,执行startup.bat,发现报错,如图-6所示:

图-6
简单阅读后发现提示,没有配置JAVA_HOME环境变量,因为tomcat本身也是java写的程序,运行需要jdk的支持,所以需要通过JAVA_HOME环境变量通知tomcat启动时用的jdk在哪。
要注意的是,不同版本的tomcat要求的jdk的版本是不相同的。
tomcat6 需要 jdk5.0以上版本。
tomcat7 需要 jdk6.0以上版本。
tomcat8 需要jdk7.0以上版本。
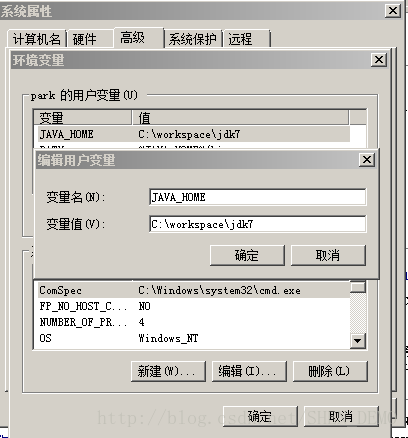
所以只需要配置环境变量JAVA_HOME指向tomcat安装的根目录即可,如图-7所示:

图-7
再次启动tomcat,发现可以正常工作。
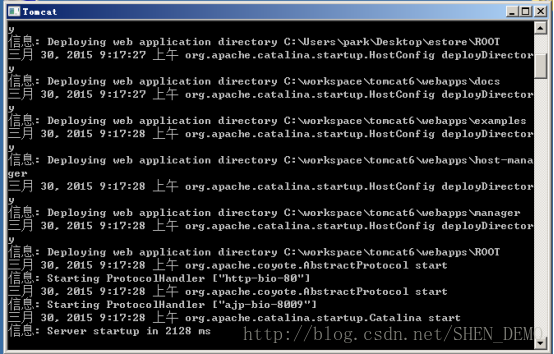
看到类似界面说明tomcat正常的启动起来了。如图-8所示:

图-8
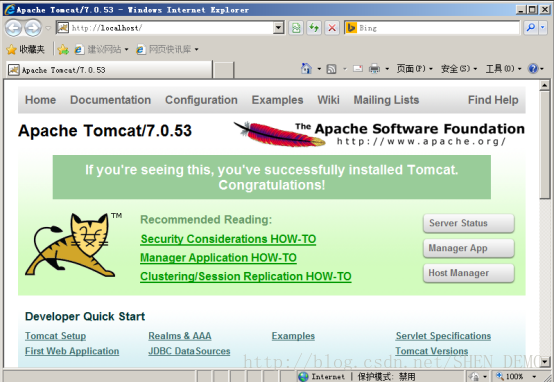
打开浏览器,访问 http://localhost:8080可以看到如下画面,如图-9所示:

图-9
2.3.3. 安装常见问题
(1)端口占用问题:
可以在cmd窗口中使用netstat -ano命令查询出哪个程序占用了端口,结束这个程序后再启动tomcat即可
(2)Catalina_home环境变量:
用来指定启动的tomcat的位置,如果没有配置过这个环境变量,则在哪个tomcat中启动,则该tomcat被启动,如果这个环境变量被配置过,无论在哪个tomcat中启动,最终启动的都是该环境变量指定的tomcat
2.3.4. 关闭服务器
在[tomcat]/bin 目录下 双击shutdown.bat即可关闭服务器。
直接关闭tomcat窗口也可快速关闭服务器,但是这种做法服务器没有执行正常的关闭流程,有时会造成下次启动报错,遇到这种情况只要再执行一次shutdonw.bat即可解决问题。
2.4. tomcat的目录结构
bin --- 存放tomcat启动和关闭用的bat文件
conf --- 存放tomcat配置文件的目录
lib --- 存放tomcat运行时依赖的jar包
logs --- 存放tomcat运行时产生的日志文件的
temp --- tomcat自己用来存放运行过程中产生的临时文件的目录,不需要我们管理,tomcat自动管理
webapps --- 这是和开发人员关系最大的目录,是用来存放web应用的目录,我们开发的web资源最终要保存在这个目录下,外界就可以访问了
work --- tomcat的工作目录,tomcat在运行时产生的工作文件存放在这个目录
conf/server.xml--tomcat的核心配置文件
练习:修改tomcat/conf/server.xml Connector 中的 prot 将tomcat监听的端口号从8080 转为 80
2.5. tomcat中的基本概念
2.5.1. 虚拟主机
tomcat中可以配置管理多个网站,外界在访问这些网站时,并不知道这些网站是运行在同一个tomcat中的,感觉起来就像他们各自运行在各自的虚拟出来的主机中一样,所以将一个网站交给tomcat去管理的过程称为为tomcat配置一台虚拟主机。
2.5.2. web应用
一个虚拟主机包含着许多web资源,但这些web资源不能直接交给虚拟主机管理,需要按照功能将web资源按照一定的目录结构组织成web应用再交给虚拟主机去管理
2.5.3. 虚拟路径映射
将web应用交给虚拟主机管理,为web应用真实路径配置一个对外访问的虚拟的路径的过程叫做web应用的虚拟路径映射。
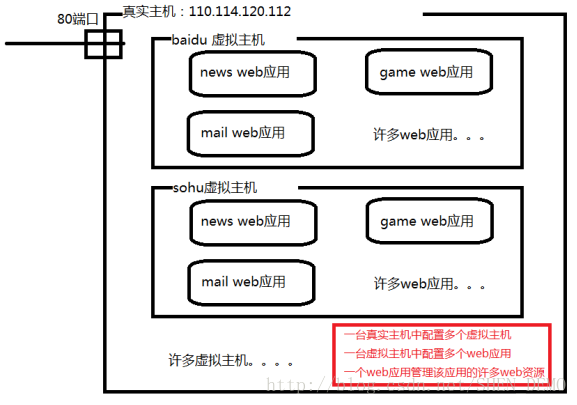
以上概念如图-10所示:

图-10
2.6. web应用目录结构
2.6.1. web应用目录结构
web资源需要按照一定方式组织成web应用才能交给虚拟主机去管理。web应用的目录结构如下:
mail --- web应用所在的目录
|
|--html css js jsp
|
|--WEB-INF
|--classes
|
|--lib
|
|--web.xml
(1)静态web资源和jsp可以放置在web应用的根目录下,在web应用根目录下的资源,浏览器可以直接访问
(2)WEB-INF目录可以没有,但是一旦有了,必须符合结构,放置在这个目录中的资源会被保护起来,浏览器是没有办法直接访问的
(3)WEB-INF/classes存放动态web资源的 class文件的
(4)WEB-INF/lib 存放class们依赖的jar包的
(5)WEB-INF/web.xml整个web应用的核心配置文件,这个web应的所有配置都要在这里进行 (配置web应用的主页 配置Servlet映射 配置监听器 配置过滤器....)
练习:新建game应用,包含index.html 和 news.html,并在web.xml中将index.html配置为主页。
2.7. web应用配置虚拟路径映射的三种方式
2.7.1. 方式1
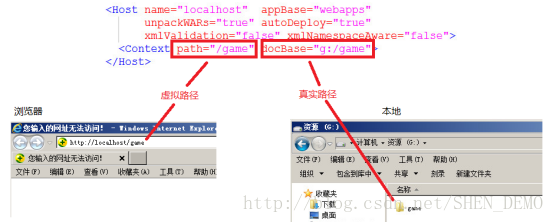
在server.xml中的<Host>标签中配置<Context>标签,其中的path属性指定虚拟路径(浏览器访问的路径),docBase指向真实的web应用目录。
注意,这种方式配置的web应用需要重启服务器后才会生效。
如果将path配置为空,则当前web应用称为虚拟主机的缺省web应用。
如图-11所示:

图-11
2.7.2. 方式2
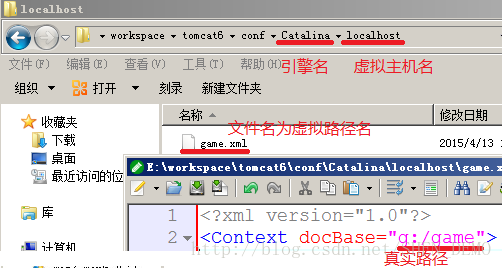
在[tomcat]/conf/[engin]/[host]目录下新建一个xml文件,其中文件名为成当前web应用虚拟路径,在xml文件的内部,用<Context>标签配置docBase指定真实路径,注意这种配置方式不需要指定path虚拟路径,因为文件名就是path.
这种方式不需要重启服务器即可起作用。
如果将xml文件名改为ROOT.xml则当前web应用成为当前虚拟主机的缺省web应用。
如图-12所示:

图-12
2.7.3. 方式3
直接将web应用放置到虚拟主机管理的目录中。虚拟主机自动管理该目录,文件夹的名字成为web应用的虚拟路径。
这种方式不需要重启服务器即可起作用。
如果将文件夹的名字改为ROOT则当前web应用成为缺省web应用。
localhost虚拟主机管理的是webapps目录,所以将应用放置到webapps目录下通过localhost主机就可以直接访问了。
如图-13所示:

图-13
2.8. 配置虚拟主机
2.8.1. 配置虚拟主机
想要配置一台虚拟主机,只需要在[tomcat]/server.xml的<Engin>标签下配置<Host>标签即可:
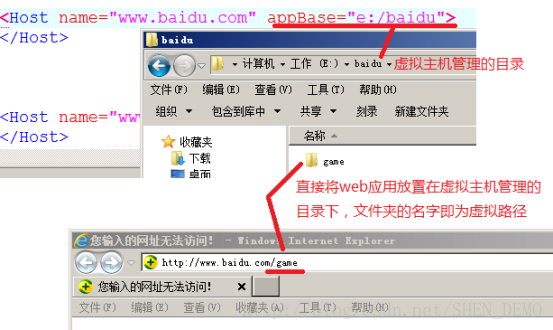
<Host name=”主机名” appBase=”虚拟主机管理的目录”></Host>
其中“虚拟主机管理的目录”是为当前虚拟主机配置一个虚拟主机管理的目录,可以将web应用放置到该目录下,虚拟主机就会自动管理该web应用了。
如图-14所示:
图-14
此时通过浏览器访问http://www.baidu.com发现无法访问。
这是因为还没有配置dns服务器。
2.8.2. DNS服务器
网络中是通过ip来区分不同的主机的,浏览器如何知道www.baidu.com对应的主机的ip呢?这里就是dns服务器在起作用了。
互联网上有一些专门将域名翻译为对应主机ip的服务器叫做dns服务器(域名解析服务器)专门进行域名到ip的翻译工作。
如果我们想要让www.baidu.com能够访问当前虚拟主机,还需要到dns服务器中进行配置,将www.baidu.com和本机ip地址进行绑定才可以。
但是dns是不能随意修改的!那我们如何进行测试呢?
2.8.3. Hosts文件
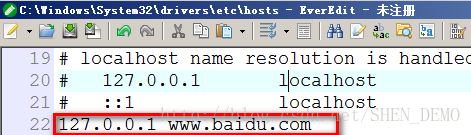
好在c:/windwos/system32/drivers/etc/hosts文件可以模拟dns的功能,浏览器在访问dns之前会首先检查该文件,如果这个文件中配置过域名ip映射,则会直接使用而不再去找dns服务器了。所以我们可以在hosts文件中进行如下配置,如图-15所示:

图-15
再通过浏览器访问,发现成功访问了我们配置的虚拟主机中的web应用。
2.8.4. 综合练习
配置www.163.com虚拟主机,以三种方式配置web应用,并选择一种配置为缺省web应用,并且配置web应用的主页,最终实现,直接访问www.163.com时能够显示主页的内容。
2.9. 其他相关
2.9.1. 打war包
web应用是一个文件夹,可以将文件夹形式的web应用打成一个war包,减少体积同时更方便操作。
在cmd窗口中进入应用目录,使用jar -cvf news.war * 即可将当前目录下的内容打成 news.war包
将war包直接丢到虚拟主机管理目录下,发现会自动解压成web应用。十分方便。
2.9.2. 通用web.xml 通用context.xml
在[tomcat]/conf目录下有一个web.xml和context.xml文件,整个服务器内所有的web.xml可以认为继承自该web.xml。整个服务器中的<Context>可以认为继承自该context.xml中配置的<Context>,所以如果有一些通用配置不希望每次都具体配置一次,可以在这里配置。
4. Myeclipse环境下整合JDK、TOMCAT
3.
3.1. Myeclipse概述
3.1.1. Myeclipse概述
Myeclipse是基于Eclipse的一个javaweb集成开发环境。在Eclipse基础上增加了很多和javaweb开发相关的插件,可以大大提高开发效率。
3.2. Myeclipse配置
3.2.1. 为Myeclipse配置JDK
Myeclipse可以帮我们管理JDK。我们可以将自己的jdk交给Myeclipse管理,供开发使用。
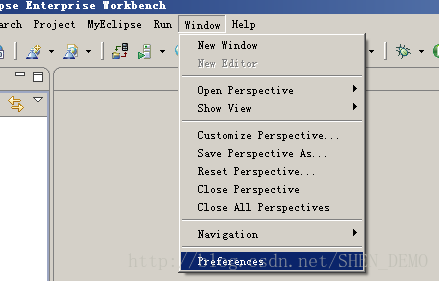
步骤一:在菜单中选择window->preferences
如图-15所示:

图-15
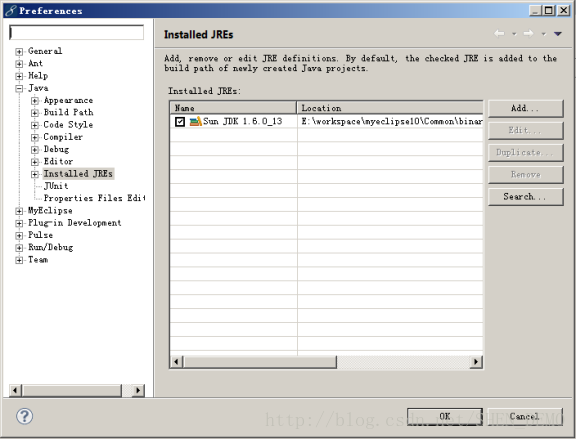
步骤二:在弹出的选项卡中选择java->installed jres选项卡。
我们发现Myeclipse已经自带了一个JDK,但是强烈建议不要使用这个默认的JDK,这是一个不完整的JDK,经常会导致一些莫名奇妙的问题。我们导入自己安装的jdk使用。
如图-16所示:

图-16
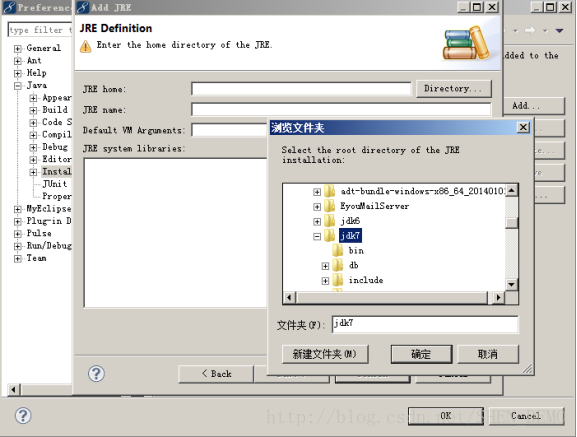
步骤三:点击Add…->StandardVM弹出如下界面, 点击Directory…选择要导入的jdk所在的文件夹,确定导入。
如图-17所示:

图-17
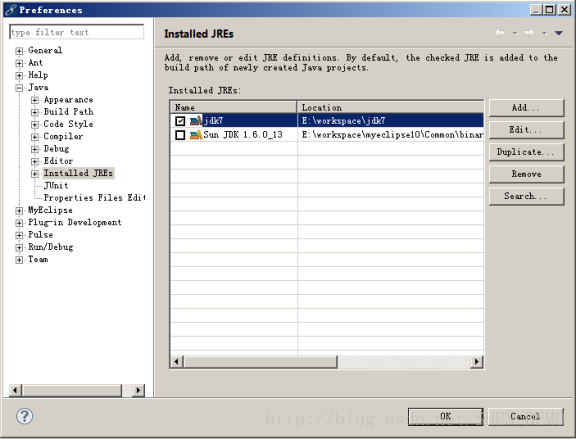
步骤四:最终成功导入了jdk,然后勾选新导入的jdk,确定即可将新导入的jdk设置为Myeclipse默认jdk。
如图-18所示:

图-18
3.2.2. 在Myeclipse中整合tomcat
Myeclipse同样可以帮我们管理tomcat。
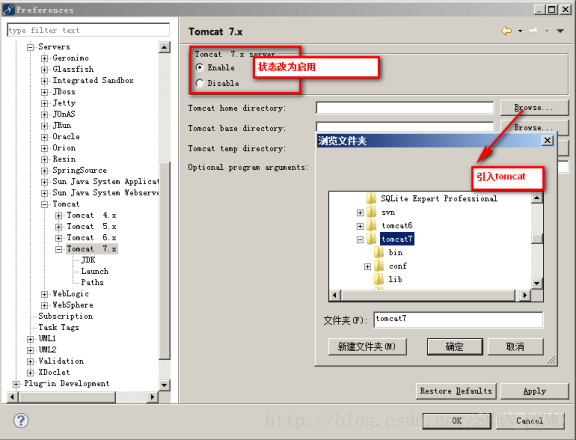
步骤一:选择window->preferences->myeclipse->server->Tomcat->tomcat x.x点击Browse..选择要导入的tomcat。并将状态设置为Enable,启用该tomcat。
如图-19所示:

图-19
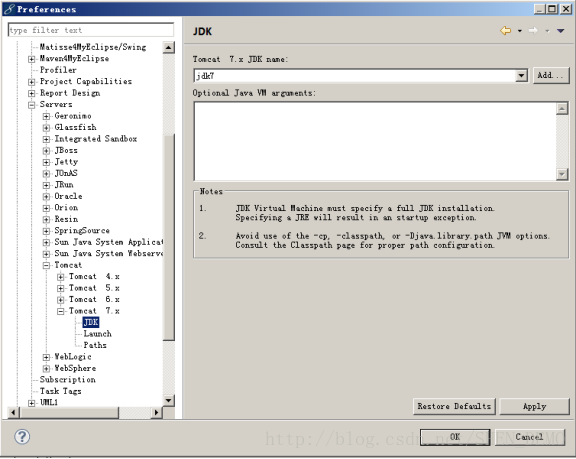
步骤二:打开JDK选项,指定tomcat要使用的JDK。
如图-20所示:

图-20
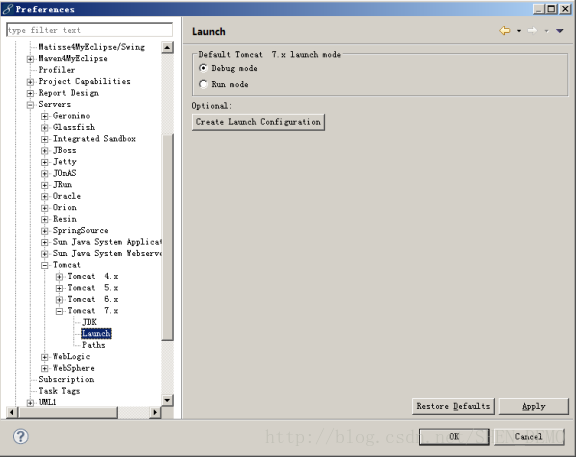
步骤三:打开launch选项,设置tomcat工作模式。
其中debug mode为调试模式,该模式下tomcat会响应断点调试,便于调试程序。
Run mode为运行模式,该模式下忽略所有断点。
所以开发阶段使用debug mode,开发完成到真正上线环节时,tomcat要运行在run mode模式。
如图-21所示:

图-21
完成以上步骤后,我们就将tomcat交给了Myeclipse去管理。
Myeclipse提供了使用tomcat的快捷键。如图-22所示:

图-22
左边为部署按钮,可以将Myeclipse开发的web应用拷贝到tomcat/weapps目录下,即直接交给localhost虚拟主机管理。
右边为服务器管理按钮,从其中可以找到刚才配置的tomcat服务器,实现对服务器的开启、关闭操作
3.2.3. Myeclipse中开发web应用
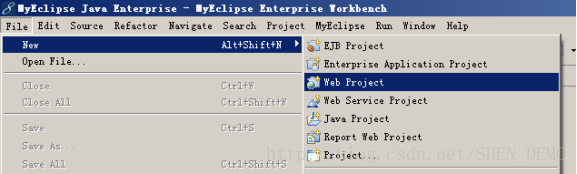
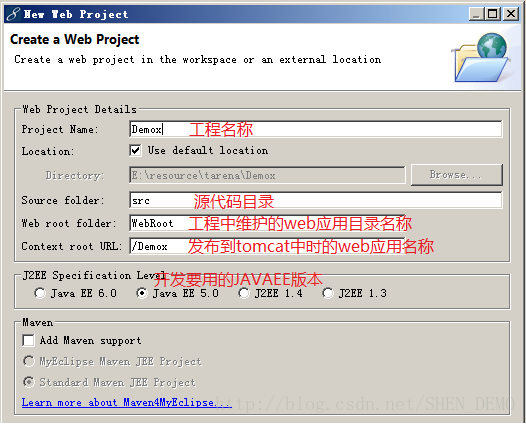
在File->New->WebProject创建一个新的web工程。如图-23所示:

图-23
其中Project Name指定当前工程名称。
Source folder指定工程中源代码目录。
Web Root Folder工程中会维护一个web应用目录结构,此选项指定目录名称。
Context root Url web工程开发完成后可以通过Myeclipse发布到tomcat中webapps目录中,此选项指定发布到tomcat时web应用的名称。
J2EE specification level 要使用的javaee版本。
如图-24所示:

图-24
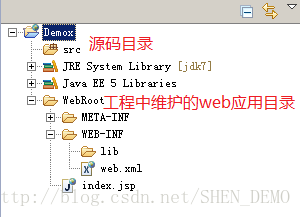
配置好确定后一个web应用工程就创建出来了。
Src目录放置源码,此处写的.java会被自动编译,编译出来的class会被放置到WebRoot/classes目录下。
如图-25所示:
图-25
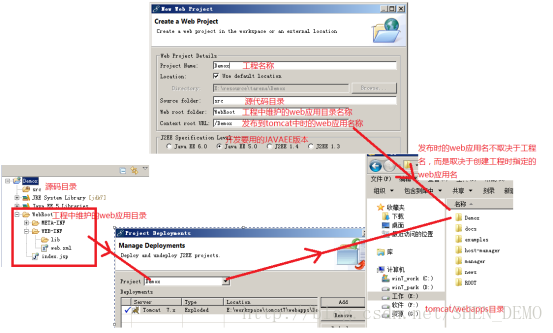
WebRoot目录维护了一个web应用结构,Web应用开发完成后可通过发布工具发布到tomcat,所谓的发布其实就是将WebRoot下的所有东西拷贝了一份到tomcat/webapps/[web应用名称] 目录下,这样相当于将该web应用配置到了localhost虚拟主机中。
通过localhost虚拟主机就可以访问该web应用了。
如图-26所示:

图-26
5. EasyMall开发环境搭建
5.1. 搭建EasyMall开发环境
5.1.1. 搭建EasyMall开发环境
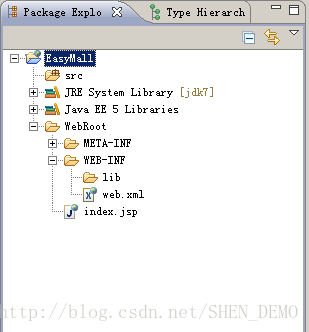
首先我们来创建一个web工程,开始开发EasyMall。如图-27所示:

图-27
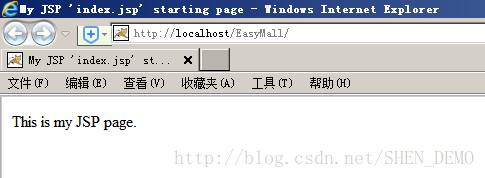
之前在学习Servlet的过程中都是使用Myeclipse自带的发布功能进行发布的。这种发布方式只能将应用发布到localhost虚拟主机中,这样一来我们只能通过http://localhost/EasyMall的方式来访问了。如图-28所示

图-28
这不是我们想要的方式,所以我们不能使用这种发布的方式。
我们希望英才商城是一个独立的站点,这就要为tomcat配置一台虚拟主机并将当前web应用并配置为这台虚拟主机的缺省web应用。
首先我们来配置虚拟主机。
找到tomcat/conf/server.xml,在Engin标签中进行配置,增加一台虚拟主机。这台虚拟主机,我们不需要该虚拟主机管理任何目录所以只配置一个name属性即可,docBase不进行配置。如图-29所示:

图-29
接着我们还需要到DNS服务器中进行ip地址和虚拟主机的映射。但是DNS是不可能随意更改的。我们利用本机Hosts文件模拟DNS服务器功能。
找到Hosts文件,在其中进行配置
虚拟主机配置完成,将当前web应用配置给这台虚拟主机,成为这台虚拟主机的缺省web应用。
为一台虚拟主机配置web应用共有三种方法。我们选择第二种方式。
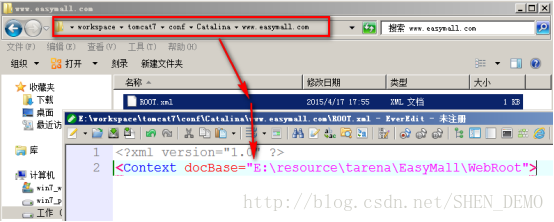
在tomcat/conf/[Engin]/[Host]/下创建一个xml文件,将文件名配置为ROOT,则当前web应用称为缺省该虚拟主机的缺省web应用。打开该xml文件在其中配置<Context>标签,其中docBase指向Myeclipse工程中的WebRoot目录,这样,虚拟主机就直接管理了该目录,我们开发完成后直接就可以访问。如图-30所示:

图-30
启动服务器,经测试,可以直接通过http://www.easymall.com访问当前web应用了。
6. HTTP概述
6.1. http概述
6.1.1. 什么是http协议
网络通信中存在不同的主机、网络、设备,需要遵循一套统一的通信协议才可以有效的进行通信。
HTTP协议就是一套基于tcp/ip协议的应用层协议
它规定了客户端(通常是浏览器)和服务器之间的通信方式。
6.1.2. 基本原则
HTTP协议基于请求响应模型
一次请求对应一次响应
请求只能是客户端发出服务器端只能被动的等待请求,做出响应。
6.1.3. 工具
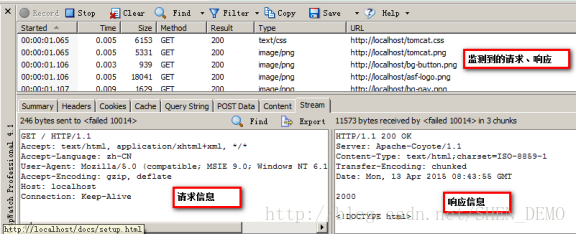
如何观察http协议呢?这里推荐一个ie浏览器的插件,HTTPWatch,可以通过他十分方便的观察http协议的工作过程。如图-31所示:

图-31
7. HTTP协议详解
HTTP协议分为HTTP请求和HTTP响应
7.1. HTTP请求
7.1.1. HTTP请求结构
一个典型的HTTP请求分为 一个请求行 若干请求头 一个空行 实体内容
7.1.2. 一个请求行
GET /books/java.html HTTP/1.1
请求方式:一共有7种请求方式(:GET、POST、HEAD、OPTIONS、PUT、DELETE和TARCE),但是真正使用的只有两种 GET POST,其他五种很少使用。
POST和GET之间的区别:请求参数的提交方式不同,GET请求请求参数位于URL后面,所能传输的请求参数最大不超过1KB,安全性比较低.POST提交请求参数位于请求的实体内容中,没有大小限制,也比较安全
只有当一个表单method明确被指定为POST时,才是POST提交,其他情况下都是GET提交.
请求的资源:/books/java.html
所遵循的协议:HTTP/1.1
7.1.3. 若干请求头
http协议中请求头非常多,下面列出常见的请求头及其功能:
Accept: text/html,image/*
-- 通知服务器当前浏览器可以接受那些格式的数据
Accept-Charset: ISO-8859-1
-- 浏览器可以接受的字符集编码
Accept-Encoding: gzip,compress
-- 浏览器可以接受的压缩格式
Accept-Language: en-us,zh-cn
-- 浏览器接受的语言环境,和国际化相关的头
Host: www.tedu.cn:80
-- 需要访问的虚拟主机的名称
If-Modified-Since: Fri, 17 Feb 2017 18:23:51 GMT
-- 这是和缓存机制相关的头
Referer: http://www.tedu.cn/index.jsp
-- 这是和防盗链相关的头,对当前资源的访问来自哪个页面的超链接
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) -- 客户端的基本信息
Cookie
-- 和cookie相关的头
Connection: close/Keep-Alive
-- 是否继续保持连接
Date: Fri, 17 Feb 2017 18:23:51 GMT
-- 当前发送请求的时间
7.1.4. 一个空行
空行的作用为分割请求头和实体内容。
7.1.5. 实体内容
实体内容中为需要传递给服务器的内容数据。
7.2. HTTP响应:
7.2.1. HTTP响应结构
一个典型的HTTP响应分为 一个状态行 若干响应头 一个空行 实体内容。
7.2.2. 一个状态行
HTTP/1.1 200 OK
所遵循的协议号:HTTP目前分为1.0和1.1两个版本,其中1.0每次请求都要新建连接,响应结束后断开连接,连接不会复用效率较低。1.1版本在一次请求结束后会保持连接一段时间,下次再次请求时可以复用连接,提高了效率。
状态码:是3位的十进制数,通过不同的状态码表示服务器对请求的不同处理结果。响应状态码分为5类。
| 状态码 |
|
| 100~199 | 表示接收的请求正在处理 |
| 200~299 | 表示成功接收请求并已完成整个处理过程,常用200 |
| 300~399 | 需要进行附加操作以完成请求。例如: 请求的资源已经移动一个新地址,常用302、307和304 |
| 400~499 | 客户端的请求有错误,常用404 |
| 500~599 | 服务器端出现错误,常用 500 |
200 表示成功处理完成请求
302 表示请求重定向
304 表示通知浏览器使用缓存中的资源
307 表示通知浏览器使用缓存中的资源
404 找不到资源
500 服务器端错误
原因叙述:一个字符串描述原因。
7.2.3. 若干响应头
http协议中响应头头非常多,下面列出常见的响应头及其功能:
Location: http://www.tedu.cn/index.jsp
-- 配合302使用实现请求重定向
Server:apache tomcat
-- 服务器的基本信息
Content-Encoding: gzip
-- 服务器发送的数据使用的压缩格式
Content-Length: 80
-- 服务器发送的数据的大小
Content-Language: zh-cn
--服务器发送的数据使用的语言环境 国际化相关的头
Content-Type: text/html; charset=GB2312
-- 服务器发送的数据是什么格式的,如果是字符格式的数据,则还可以通知服务器发送的数据使用的是什么编码,浏览器会根据这个头指定的编码决定使用哪个编码来打开收到的数据
Last-Modified: Fri, 17 Feb 2017 18:24:11 GMT
-- 和缓存相关的头
Refresh: 1;url=http://www.tedu.cn
-- 定时刷新相关的头,通知浏览器,过几秒后自动刷新访问哪个地址
Content-Disposition: attachment;filename=aaa.zip
-- 通知浏览器以附件的形式打开发送过去的数据,是和文件下载相关的头
Set-Cookie:SS=Q0=5Lb_nQ; path=/search
-- 和Cookie相关的头
Expires: -1
-- 通知浏览器是否缓存
Cache-Control: no-cache
-- 通知浏览器是否缓存
Pragma: no-cache
-- 通知浏览器是否缓存
--之所以一个功能有三个头,是因为历史原因.所以为了网页的兼容性考虑,通常这三个头要一起使用
Connection: close/Keep-Alive
-- 是否保持连接
Date: Fri, 17 Feb 2017 18:24:11 GMT
-- 响应时的时间
7.2.4. 一个空行
空行的作用为分割响应头和实体内容。
7.2.5. 实体内容
实体内容中为服务器发送回的内容数据。
最后
以上就是大力马里奥最近收集整理的关于WEB概述1. web概述2. Web服务器4. Myeclipse环境下整合JDK、TOMCAT5. EasyMall开发环境搭建6. HTTP概述7. HTTP协议详解的全部内容,更多相关WEB概述1内容请搜索靠谱客的其他文章。








发表评论 取消回复