01. Web前端基本概念
1. 网页的基本组成?
2. 什么是HTML?
3. 常用的浏览器
4. Web标准的三大组成部分?
1. 网页的基本组成?
1.网站由许多页面组成,是多个网页的集合。
2.网页是网站中的一页,通常是HTML格式的文件,它要通过浏览器来阅读。
3.网页中有许多元素,网页是构成网站的基本元素,包括文字、图片、声音、链接、视频等元素组成。通常我们看到的网页,通常是以.html和.htm后缀结尾的文件,因此将其俗称为HTML文件。
2. 什么是HTML?
HTML是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。用于创建网页。
注:HTML不是一种编程语言,而是一种标记语言(Markup Language)。
标记语言是一套标记标签(Markup tag),例如文字标签、图片标签。
举个最简单的栗子:
1.在桌面新建一个文本文档(后缀为.txt),
2.在文档里写入标签,
3.将文件的.txt后缀修改为.html,然后双击浏览器打开网页,可以看到,我们已经创建了一个最简单的网页,这个网页中有一张图片。









网页总结:

3. 常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari(苹果)和Opera等,称为五大浏览器。谷歌浏览器占市场一半的份额,因此在这里,前端人员选择谷歌显示网页。


4. Web标准(重点)
Web标准是由W3C组织和其他标准化组织指定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
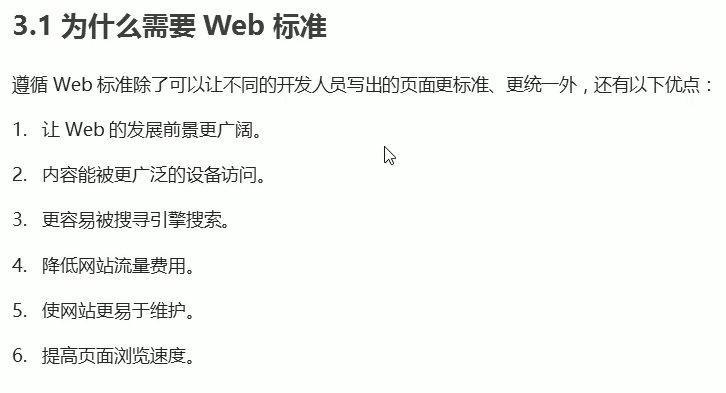
4.1 为什么需要Web标准?
浏览器不同,它们显示页面或排版就有差异。

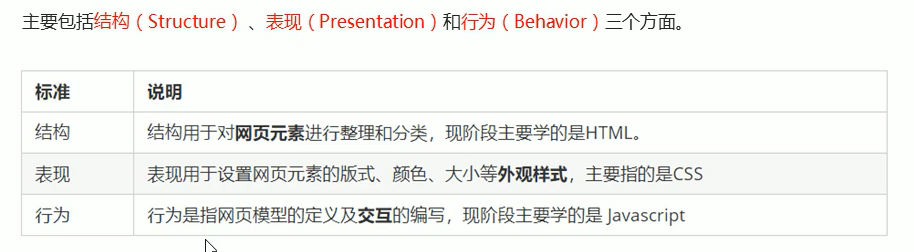
4.2 Web标准的构成。


Web标准的构成类似于下图,其中,结构最重要。

最后
以上就是甜美苗条最近收集整理的关于01. Web前端基本概念的全部内容,更多相关01.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复