
作者 | 杨小爱
写在前面
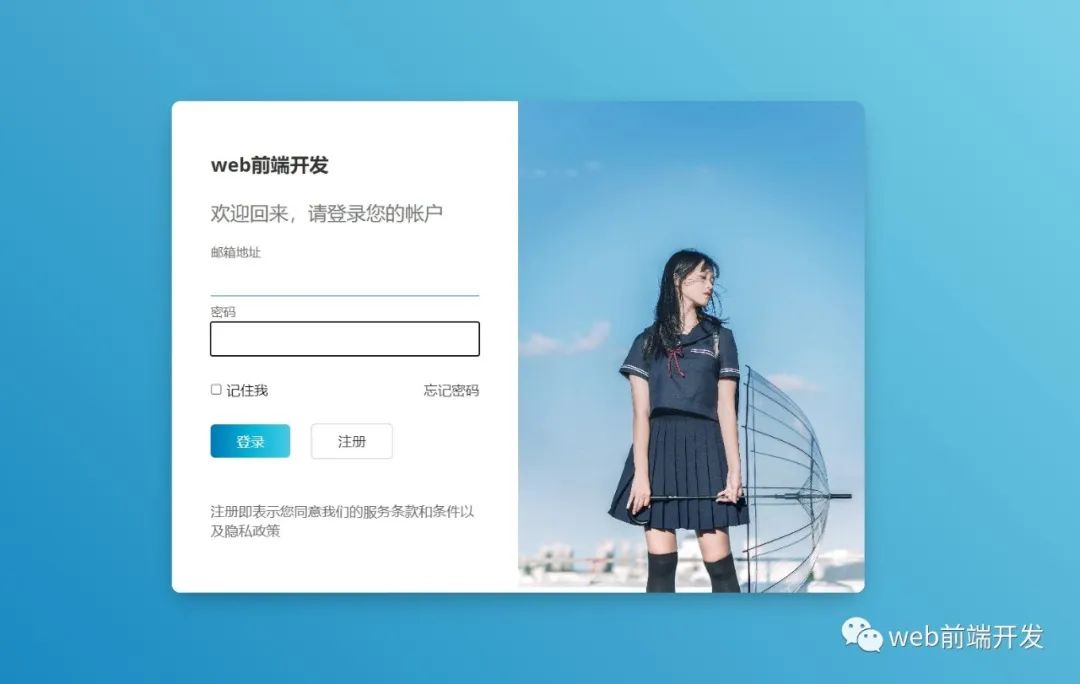
今天的练习,是一个比较常见的登录页面,最终效果如下:

HTML代码:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>【每日一练】116—一个常见登录页面的实现</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="login">
<div class="login-form">
<a href="#" class="logo">
<span class="logo-text">web前端开发</span>
</a>
<h1 class="login-title">欢迎回来,请登录您的帐户</h1>
<form action="#" class="form-wrapper">
<div class="input-wrapper">
<label class="label" for="email">邮箱地址</label>
<input class="input" type="text" id="email" autocomplete="off">
</div>
<div class="input-wrapper">
<label class="label" for="password">密码</label>
<input class="input" type="password" id="password">
</div>
<div class="actions-help">
<label class="check-wrapper"><input class="checkbox" type="checkbox">记住我</label>
<a class="help-link" href="#">忘记密码</a>
</div>
<div class="actions">
<a href="#" class="action m--login">登录</a>
<a href="#" class="action">注册</a>
</div>
</form>
<span class="aclaration">注册即表示您同意我们的服务条款和条件以及隐私政策</span>
</div>
<div class="login-decoration"></div>
</div>
</div>
<!-- partial -->
</body>
</html>CSS代码:
*, *:after, *:before {
box-sizing: border-box;
}
body {
font-family: "Open Sans", sans-serif;
}
.wrapper {
width: 100vw;
min-height: 100vh;
background-color: #f7f6fb;
background: linear-gradient(45deg, #0077b6, #90e0ef);
padding: 30px 15px;
display: flex;
align-items: center;
justify-content: center;
}
.login {
width: 100%;
max-width: 800px;
background-color: #FFF;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 10px 30px -10px rgba(0, 0, 0, 0.4);
}
.login .login-form {
flex-grow: 1;
flex-shrink: 0;
flex-basis: auto;
max-width: 50%;
background-color: #fff;
padding: 60px 45px;
}
@media only screen and (max-width: 767.98px) {
.login .login-form {
max-width: 100%;
}
}
@media only screen and (max-width: 575.98px) {
.login .login-form {
padding: 40px 20px;
}
}
.login .login-form .logo {
text-decoration: none;
color: #333;
display: flex;
align-items: center;
margin-bottom: 30px;
font-size: 1.4rem;
}
.login .login-form .logo .logo-text {
font-weight: bold;
}
.login .login-form .login-title {
font-size: 1.4em;
font-weight: 400;
color: #767676;
margin-bottom: 25px;
}
@media only screen and (max-width: 575.98px) {
.login .login-form .social-buttons {
flex-direction: column;
}
}
@media only screen and (max-width: 575.98px) {
.login .login-form .social-buttons .social-button {
max-width: 100%;
margin-bottom: 10px;
}
}
.login .login-form .form-wrapper .input-wrapper:not(:last-child) {
margin-bottom: 10px;
}
.login .login-form .form-wrapper .input-wrapper .label, .login .login-form .form-wrapper .input-wrapper .input {
display: block;
width: 100%;
}
.login .login-form .form-wrapper .input-wrapper .label {
padding-bottom: 3px;
font-size: 0.9rem;
color: #666;
}
.login .login-form .form-wrapper .input-wrapper .input {
padding: 10px;
border: 0;
border-bottom: 1px solid #0077b6;
}
.login .login-form .form-wrapper .actions-help {
display: flex;
justify-content: space-between;
padding: 20px 0 30px;
}
@media only screen and (max-width: 575.98px) {
.login .login-form .form-wrapper .actions-help {
flex-direction: column;
}
}
.login .login-form .form-wrapper .actions-help .check-wrapper {
display: inline-flex;
align-items: center;
}
@media only screen and (max-width: 575.98px) {
.login .login-form .form-wrapper .actions-help .check-wrapper {
margin-bottom: 15px;
}
}
.login .login-form .form-wrapper .actions-help .check-wrapper .checkbox {
margin-right: 5px;
}
.login .login-form .form-wrapper .actions-help .help-link {
color: #333;
text-decoration: none;
transition: color 0.3s ease-in-out;
}
.login .login-form .form-wrapper .actions-help .help-link:hover {
color: #0077b6;
}
.login .login-form .form-wrapper .actions .action {
display: inline-block;
padding: 10px 30px;
border-radius: 5px;
border: 1px solid #0077b6;
color: #333;
text-decoration: none;
background-color: #fff;
margin-bottom: 10px;
transition: transform 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
.login .login-form .form-wrapper .actions .action:hover {
transform: scale(1.1);
box-shadow: 0 5px 25px -15px rgba(0, 0, 0, 0.5);
}
.login .login-form .form-wrapper .actions .action:not(:last-child) {
margin-right: 20px;
}
.login .login-form .form-wrapper .actions .action.m--login {
background: linear-gradient(to right, #0077b6, #00b4d8, #48cae4);
border: 0;
color: #FFF;
}
.login .login-form .aclaration {
color: #666;
padding-top: 40px;
display: block;
line-height: 1.4rem;
}
.login .login-form .aclaration .link {
color: #4a89d8;
text-decoration: none;
}
.login .login-decoration {
flex-grow: 1;
flex-shrink: 0;
flex-basis: auto;
background-image: url(1.jpg);
background-position: center;
background-size: cover;
}
@media only screen and (max-width: 767.98px) {
.login .login-decoration {
display: none;
}
}关于页面里的图片,我都是在图片网站上自行下载的,这里就不再提供图片素材了。
写在最后
以上就是今天【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐阅读
【每日一练】01~100练大合集汇总
学习更多技能
请点击下方公众号
![]()

最后
以上就是美丽时光最近收集整理的关于【每日一练】116—一个常见登录页面的实现的全部内容,更多相关【每日一练】116—一个常见登录页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复