1、什么是AJAX(远程脚本编程)
AJAX不是JavaScript的规范,它只是一个哥们“发明”的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求。AJAX是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新。
如果仔细观察一个Form的提交,你就会发现,一旦用户点击“Submit”按钮,表单开始提交,浏览器就会刷新页面,然后在新页面里告诉你操作是成功了还是失败了。如果不幸由于网络太慢或者其他原因,就会得到一个404页面。 这就是Web的运作原理:一次HTTP请求对应一个页面。
如果要让用户留在当前页面中,同时发出新的HTTP请求,就必须用JavaScript发送这个新请求,接收到数据后,再用JavaScript更新页面,这样一来,用户就感觉自己仍然停留在当前页面,但是数据却可以不断地更新。
最早大规模使用AJAX的就是Gmail,Gmail的页面在首次加载后,剩下的所有数据都依赖于AJAX来更新。其他使用AJAX的应用程序案例还有:谷歌地图、腾讯微博、优酷视频、人人网等等。
用JavaScript写一个完整的AJAX代码并不复杂,但是需要注意:AJAX请求是异步执行的,也就是说,要通过回调函数获得响应。AJAX是一种浏览器特性,使JavaScript能够摆脱其客户端的界限,并且与Web服务器上的文件或者服务器端程序协同工作。传统上讲,JavaScript的主要局限之一是:它不能与Web服务器通信,因为它是一种客户端技术——JavaScript在浏览器内运行。仅就用户交互而言,一般来讲,Web页面早期的局限之一是:把数据从用户发送给服务器或者从服务器发送给用户一般需要加载和显示新的页面,这样并不友好。
AJAX是JavaScript使用内置对象XMLHttpRequest与Web服务器通信并且无需提交表单或加载页面的能力。IE、FireFox、Chrome以及其他的现代浏览器都支持这个对象。
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
AJAX应用程序与浏览器和平台无关的,其工作原理如下图所示:
2、原生的AJAX写法
用JavaScript写一个完整的AJAX代码并不复杂,但是需要注意:AJAX请求是异步执行的,也就是说,要通过回调函数获得响应。在现代浏览器上写AJAX主要依靠XMLHttpRequest对象:
'use strict';
function success(text) {
console.log(text);
}
function fail(code) {
console.log('Error code: ' + code);
}
var request = new XMLHttpRequest();
// 新建XMLHttpRequest对象
// 状态发生变化时,函数被回调
request.onreadystatechange = function () {
//对ajax对象进行监听
if (request.readyState === 4) { //4表示解析完毕
// 判断响应结果:
if (request.status === 200) {
// 成功,通过responseText拿到响应的文本:
return success(request.responseText);
} else {
// 失败,根据响应码判断失败原因:
return fail(request.status);
}
} else {
// HTTP请求还在继续...
}
}
// 发送请求:
request.open('GET', 'http://www.liaoxuefeng.com/api/categories');
request.send();
alert('请求已发送,请等待响应...');在chrome上运行结果如下:
对于低版本的IE,需要新建一个ActiveXObject对象:
'use strict';
function success(text) {
console.log(text);
}
function fail(code) {
console.log('Error code: ' + code);
}
var request = new ActiveXObject('Microsoft.XMLHTTP'); // 新建Microsoft.XMLHTTP对象
request.onreadystatechange = function () { // 状态发生变化时,函数被回调
if (request.readyState === 4) { // 成功完成
// 判断响应结果:
if (request.status === 200) {
// 成功,通过responseText拿到响应的文本:
return success(request.responseText);
} else {
// 失败,根据响应码判断失败原因:
return fail(request.status);
}
} else {
// HTTP请求还在继续...
}
}
// 发送请求:
request.open('GET', 'http://www.liaoxuefeng.com/api/categories');
request.send();
alert('请求已发送,请等待响应...');如果你想把标准写法和IE写法混在一起,可以这么写:
var request;
if (window.XMLHttpRequest) {
request = new XMLHttpRequest();
} else {
request = new ActiveXObject('Microsoft.XMLHTTP');
}通过检测window对象是否有XMLHttpRequest属性来确定浏览器是否支持标准的XMLHttpRequest。注意,不要根据浏览器的navigator.userAgent来检测浏览器是否支持某个JavaScript特性,一是因为这个字符串本身可以伪造,二是通过IE版本判断JavaScript特性将非常复杂。
当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
XMLHttpRequest对象的open()方法有3个参数,第一个参数指定是GET还是POST,第二个参数指定URL地址,第三个参数指定是否使用异步,默认是true,所以不用写。注意,千万不要把第三个参数指定为false,否则浏览器将停止响应,直到AJAX请求完成。如果这个请求耗时10秒,那么10秒内你会发现浏览器处于“假死”状态。
最后调用send()方法才真正发送请求。GET请求不需要参数,POST请求需要把body部分以字符串或者FormData对象传进去。
默认情况下,JavaScript在发送AJAX请求时,URL的域名必须和当前页面完全一致。完全一致的意思是,域名要相同(www.example.com和example.com不同),协议要相同(http和https不同),端口号要相同(默认是:80端口,它和:8080就不同)。有的浏览器口子松一点,允许端口不同,大多数浏览器都会严格遵守这个限制。上面代码的URL使用的是绝对路径(更多的时候用相对路径),如果当前浏览器页面不在“www.liaoxuefeng.com”这个域名下,运行上面代码肯定报错,在Chrome的控制台里,还可以看到错误信息,这是因为浏览器的同源策略导致的。
那是不是用JavaScript无法请求外域(就是其他网站)的URL了呢?方法还是有的,此处不赘述JavaScript的跨域请求方法。
3、jQuery的AJAX写法
$.get(url,[data],[callback],[dataType])
说明:url为请求地址,data为请求数据的列表(data参数是可选的,也可以将要传的参数写在url里面),callback为请求成功后的回调函数,该函数接受两个参数,第一个为服务器返回的数据,第二个参数为服务器的状态,是可选参数。dataType为预期的服务器返回数据的类型,是可选参数
调用语法如下:
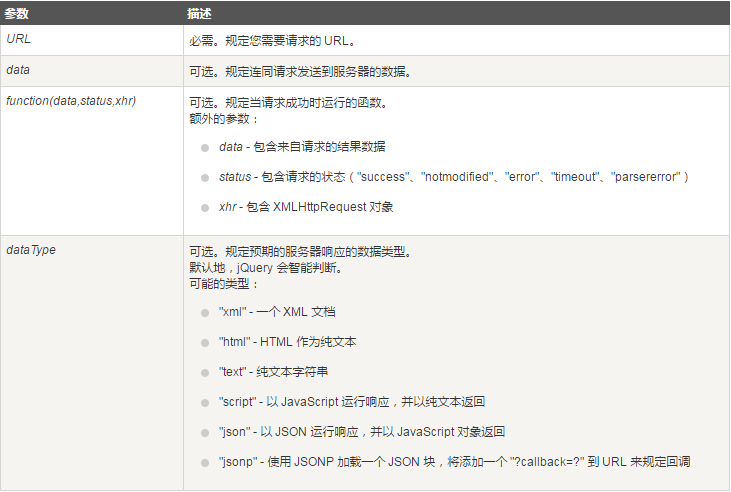
$.get(URL,data,function(data,status,xhr),dataType)参数解释如下:
dataType通常省略不写,那么服务器返回数据的格式其实是字符串形式,并不是我们想要的json数据格式。
$.get("data.php",$("#firstName.val()"),function(data) {
$("#getResponse").html(data); //返回的data是字符串类型
});
$("button").click(function(){
$.get("demo_test.php",function(data,status){
alert("Data: " + data + "nStatus: " + status);
});
});$.post(url,[data],[callback],[dataType])
说明:这个函数跟get()函数参数差不多,多了一个type参数,dataType为预期的服务器返回的数据类型,可以是html、xml、json等类型,如果我们设置这个参数为:json,那么返回的格式就是json格式的,如果没有设置,就和上面$.get()函数返回的格式一样,都是字符串。
调用语法如下:
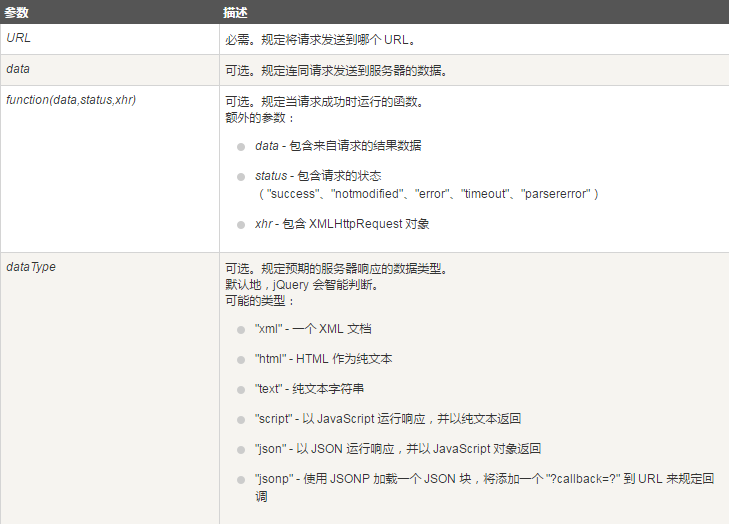
$.post(URL,data,function(data,status,xhr),dataType)参数解释如下:
使用$.post()函数的简单示例如下:
$.post("emp.do?p=getAllEmp",
{
id:deptId,
x:Math.random()
},
function(arry) {
for(var i=0;i<arry.length;i++) {
var op = new Option(arry[i].empName,arry[i].empId);
document.getElementById("emp").options.add(op);
}
},
"json"//设置了获取数据的类型,所以得到的数据格式为json类型的
);
$("button").click(function() {
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status) {
alert("Data: " + data + "nStatus: " + status);
});
});$.ajax(opitons)
说明:$.ajax()这个函数功能强大,可以对ajax进行许多精确的控制,需要详细说明的请参照相关资料。
options
类型:Object
描述:可选参数
$.ajax()函数的参数较多,下表列出了所有参数的用法。
AJAX请求的所有选项都是可选的。具体选项的含义通过一个实例程序展示如下:
$.ajax({
url:'/comm/test1.php',
type:'POST', //GET
async:true,
//或false,是否异步
data:{
name:'yang',age:25
},
timeout:5000,
//超时时间
dataType:'json',
//返回的数据格式:json/xml/html/script/jsonp/text
contentType:'application/x-www-form-urlencoded',//可有可无,发送信息至服务器时内容的编码类型,默认值适合大多数情况
beforeSend:function(xhr){
console.log(xhr)
console.log('发送前')
},
success:function(data,textStatus,jqXHR){
console.log(data)
console.log(textStatus)
console.log(jqXHR)
},
error:function(xhr,textStatus){
console.log('错误')
console.log(xhr)
console.log(textStatus)
},
complete:function(){
//请求完成后回调函数,请求成功或失败之后均调用
console.log('结束')
}
})在众多的参数中,经常使用的包括有type, url, data, dataType, async, beforeSend(), success(), error().
$.getJSON(url,[data],[callback])
说明:$.getJSON(url,[data],[callback])函数没有type参数,返回的是json类型的,不需要转换。
$.getJSON("dep.do?p=getAllDep",
{
x:Math.random()
},
function(arry) {
for(var i = 0;i < arry.length;i++) {
var op = new Option(arry[i].deptName,arry[i].deptId);
document.getElementById("dep").options.add(op);
}
});
$.getJSON("data.php",$("#firstName.val()"),function(jsonData) {
$("#getJSONResponse").html(jsonData.id);
});
//无需设置,直接获取的数据类型为json,
//所以调用时需要使用jsonData.id方式
JSON是一种理想的数据传输格式,它能够很好的融合JavaScript或其他宿主语言,并且可以被JS直接使用。使用JSON相比传统的通过GET、POST直接发送”裸体”数据,在结构上更为合理,也更为安全。至于jQuery的getJSON()函数,只是设置了JSON参数的ajax()函数的一个简化版本。这个函数也是可以跨域使用的,相比get()、post()有一定优势。另外这个函数可以通过把请求url写成”myurl?callback=X”这种格式,让程序执行回调函数X。
最后
以上就是酷酷秋天最近收集整理的关于AJAX及其在JavaScript中的应用的全部内容,更多相关AJAX及其在JavaScript中内容请搜索靠谱客的其他文章。













发表评论 取消回复