增加参数:"node_args":["--inspect=9949"]
完整配置如下:
{
"apps":[
{
"name": "master",
"script": "./master/app.js",
"cwd": "./",
"args": "NODE_ENV=production serverName=master serverType=master serverId=master",
"node_args":["--inspect=9949"],
"interpreter": "",
"interpreter_args": "",
"watch": false,
"ignore_watch": [
"node_modules",
"logs",
"log",
"pm2"
],
"exec_mode": "fork",
"instances": 1,
"max_memory_restart": "500M",
"error_file": "./pm2-logs/logs/master-err.log",
"out_file": "./pm2-logs/logs/master-out.log",
"merge_logs": true,
"log_date_format": "YYYY-MM-DD HH:mm:ss",
"min_uptime": 100,
"max_restarts": 30,
"autorestart": true,
"cron_restart": "",
"restart_delay": 10,
"env": {
"NODE_ENV": "production",
"REMOTE_ADDR": ""
},
"env_dev": {
"NODE_ENV": "development",
"REMOTE_ADDR": ""
},
"env_test": {
"NODE_ENV": "test",
"REMOTE_ADDR": ""
}
}
]
}打开chorme浏览器,输入地址:chrome://inspect/#devices,如下图:

点击:configure,并添加监听端口:
localhost:9949如下图,点击Done。

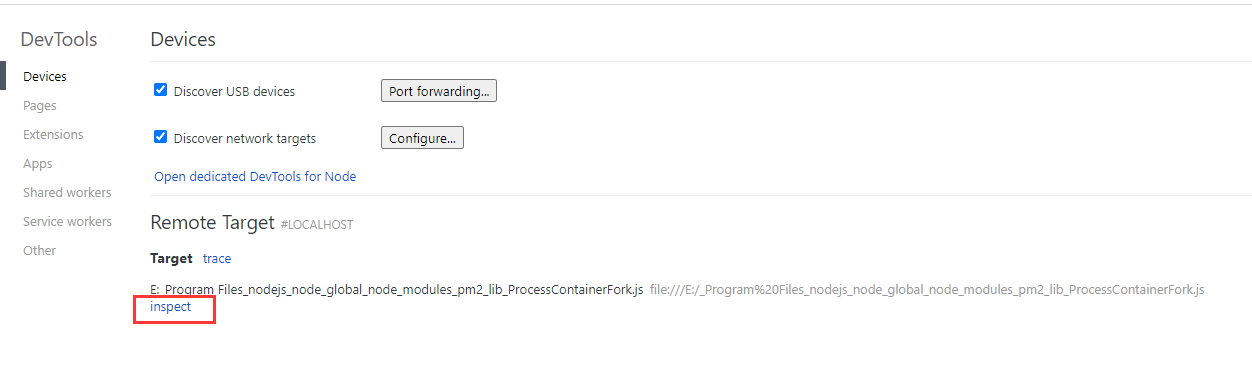
使用pm2运行程序,回到 chrome://inspect/#devices 界面,如下图:

点击 inspect 打开 DevTools 工具开始调试。
如何使用cmd启动node并调试?
启动命令如下:
node --inspect=9949 ./master/app.js最后
以上就是迷路蜻蜓最近收集整理的关于pm2启动增加调试参数 使用chrome浏览器调试的全部内容,更多相关pm2启动增加调试参数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复