Windows 下的 Node.js 开发环境配置
- Windows 下的 Node.js 开发环境配置
- 1.安装包下载
- 2.安装
- 3.查看配置
- 4.修改全局包的安装路径和 npm 的下载源
- 5.测试
Windows 下的 Node.js 开发环境配置
系统:Win10 & 64位操作系统
1.安装包下载
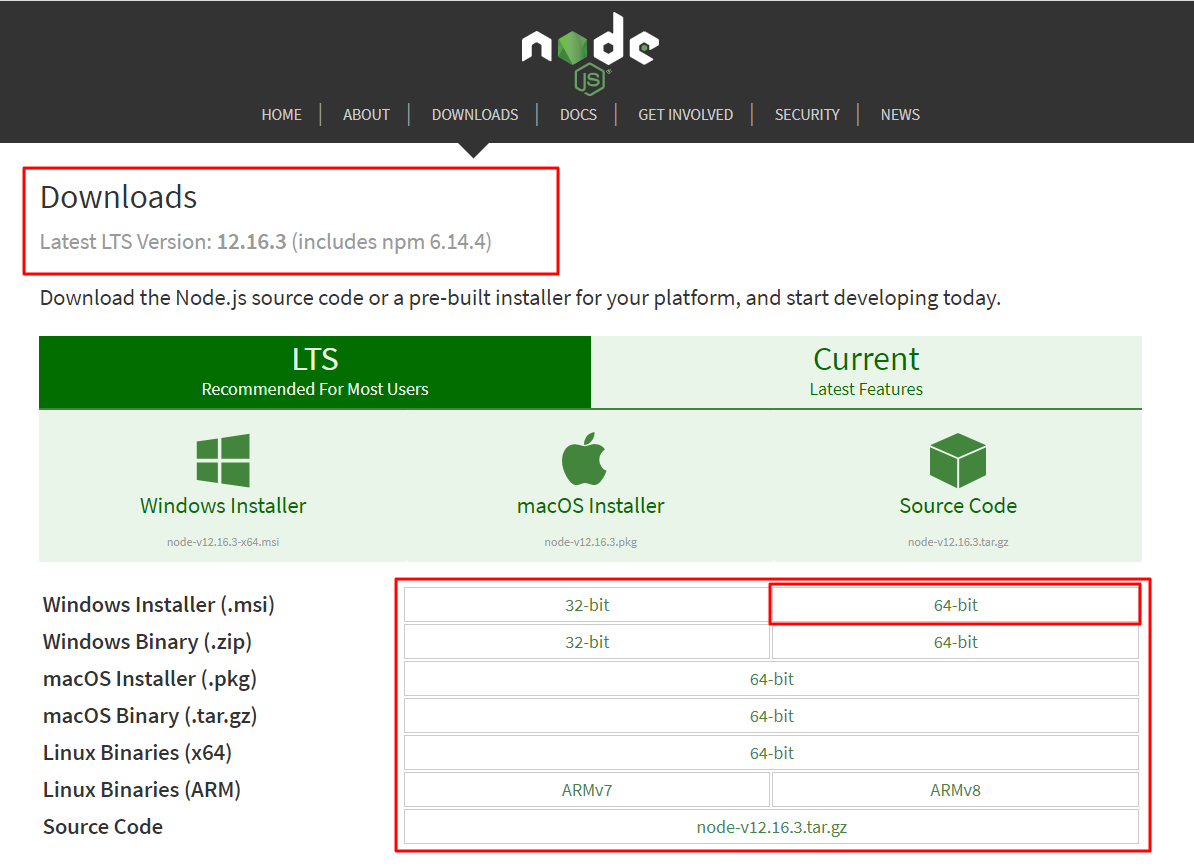
1.1.去官网下载对应版本的 Node.js,Windows 下一般下载 msi 的安装文件,我这里下载的是 64 位的安装包
https://nodejs.org/en/download/

2.安装
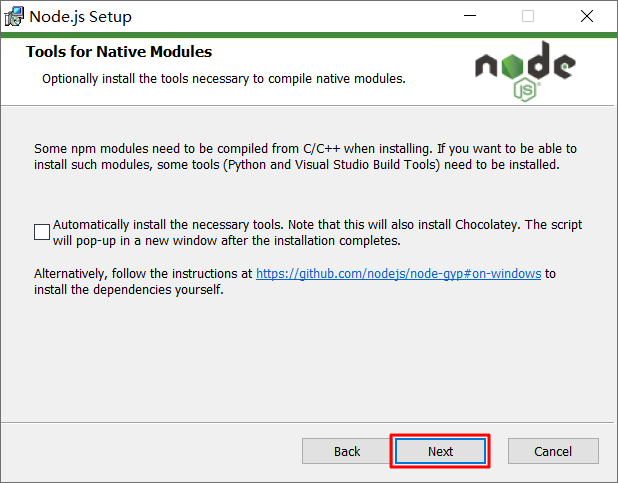
2.1.直接双击安装或者右键以 管理员身份运行 开始安装




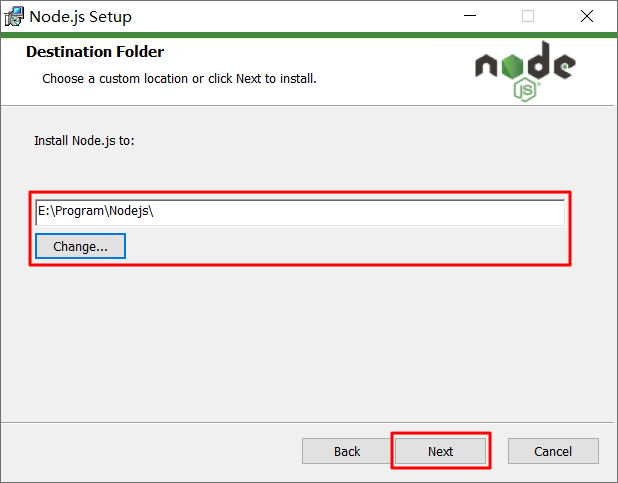
2.2.设置 Node.js 的安装位置



3.查看配置
3.1.在 cmd 窗口输入如下命令
node -v :查看 node.js 的版本
npm -v :查看 npm 的版本
npm root -g :查看全局包的安装路径
npm config get registry :查看 npm 的下载源

4.修改全局包的安装路径和 npm 的下载源
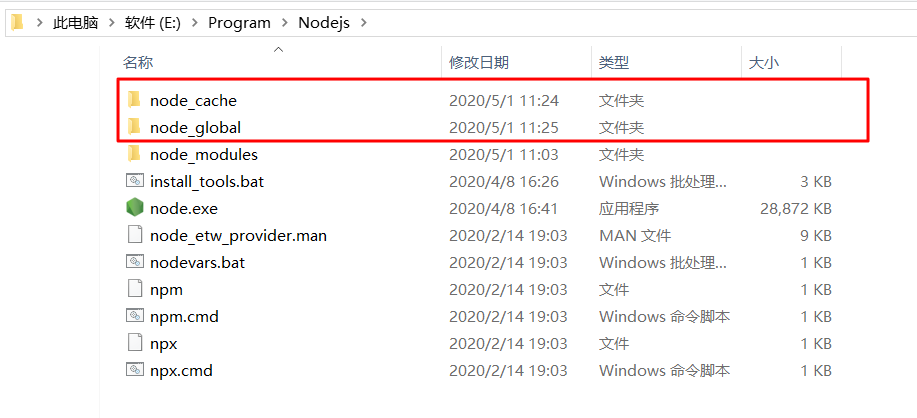
4.1.在 Node.js 的安装位置新建 node_cache 和 node_global 两个文件夹

4.2.在 cmd 命令窗口执行下面两条命令,双引号的内容根据自己刚刚新建的两个文件夹的路径修改
npm config set prefix "E:ProgramNodejsnode_global"
npm config set cache "E:ProgramNodejsnode_cache"
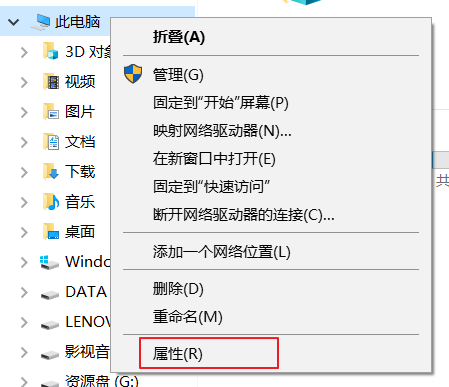
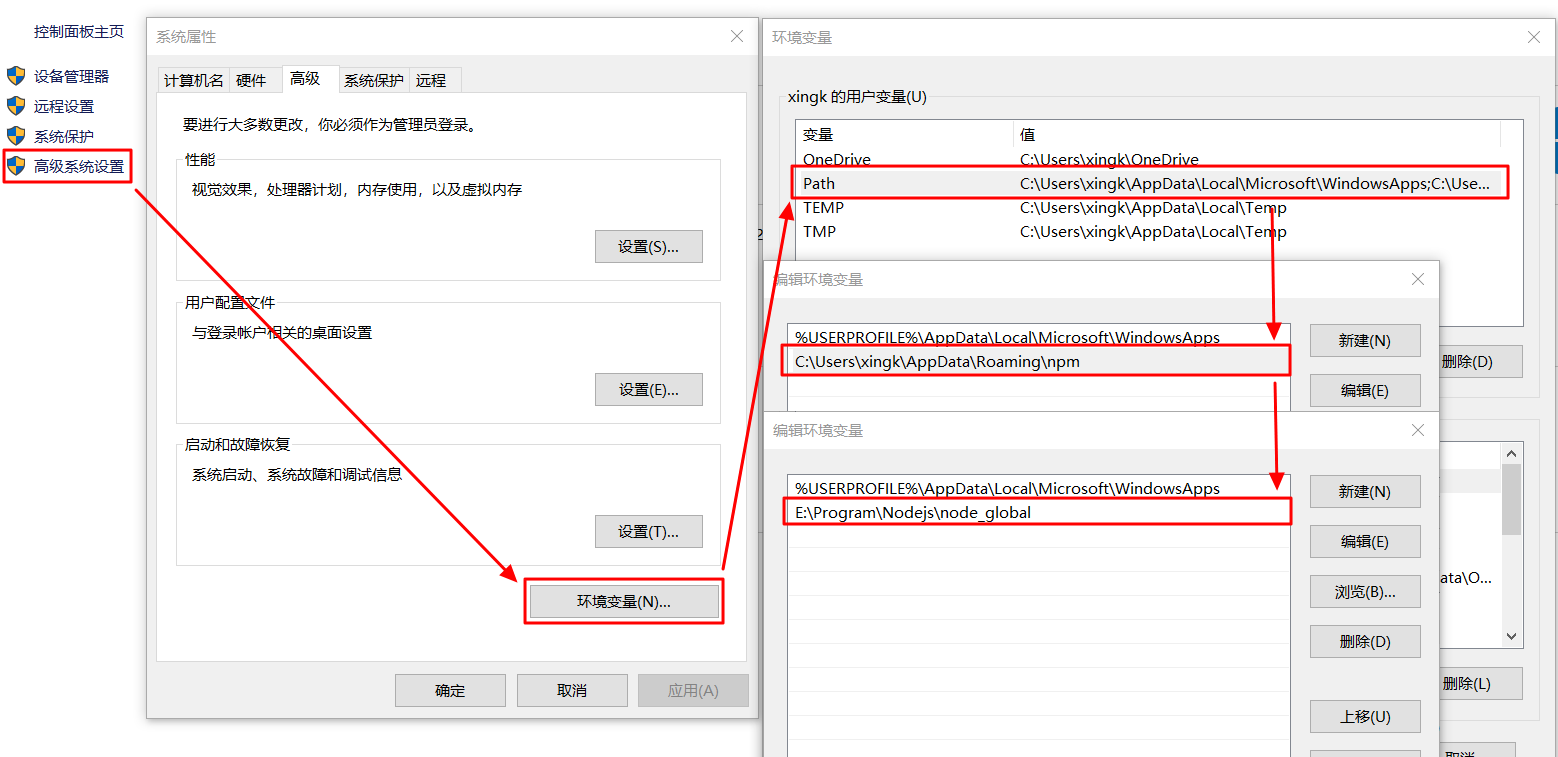
4.3.环境变量配置,右键此电脑,选择 属性

4.4.将用户变量中的原 npm 路径修改为刚刚新建的 node_global 的路径

4.5.在系统变量下新建,变量名为:NODE_PATH,变量值为:node_global 路径+node_modules

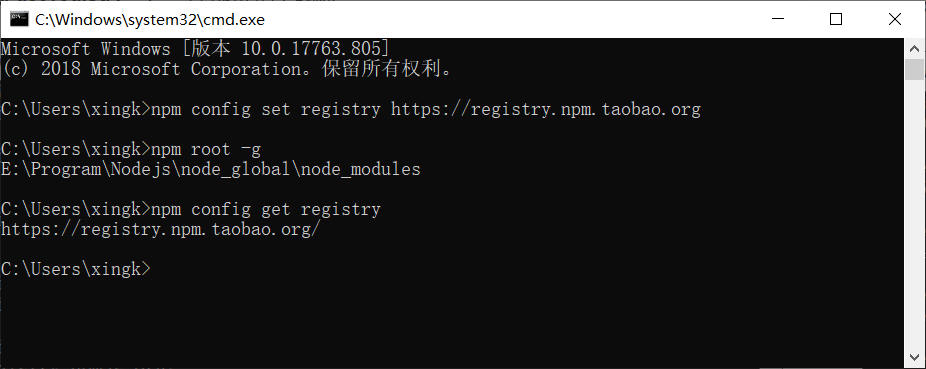
4.6.设置 npm 淘宝镜像,然后重新查看配置
npm config set registry https://registry.npm.taobao.org
我们可以发现全局安装位置和下载源已经发生改变了

5.测试
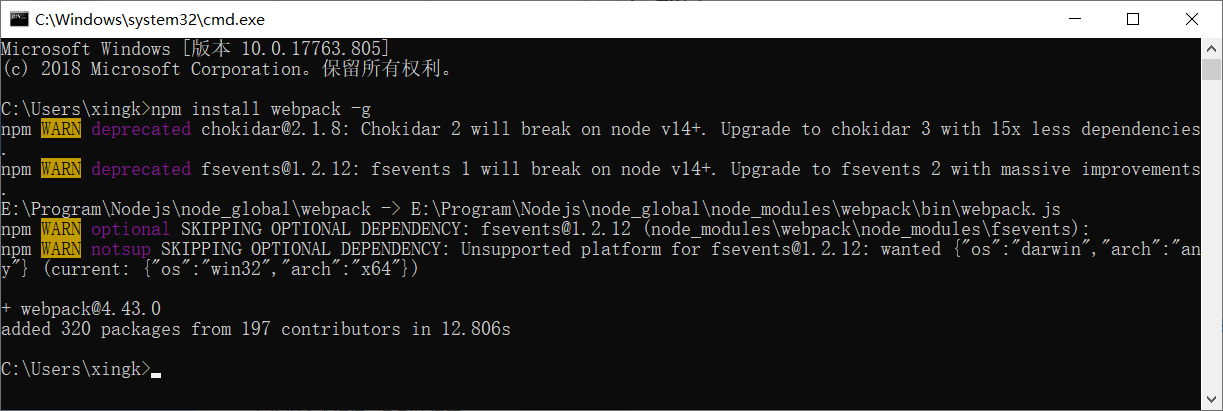
5.1.我们全局安装下 webpack 测试一下
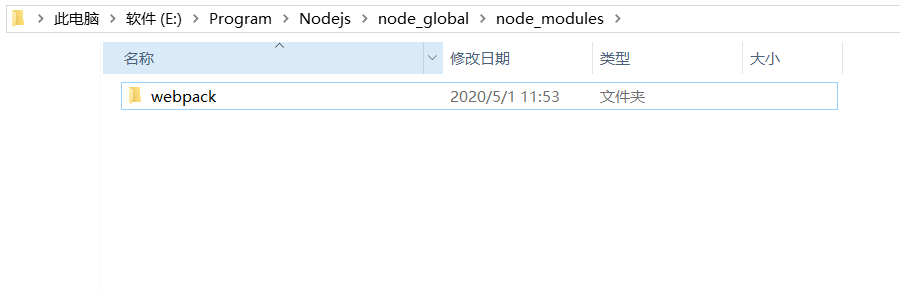
我们可以发现下载的速度还是挺快的,当然也可以使用 cnpm 命令下载,然后我们在 node_global 下的 node_modules 文件夹内也看到了安装的包


最后
以上就是凶狠中心最近收集整理的关于Windows 下的 Node.js 开发环境配置Windows 下的 Node.js 开发环境配置的全部内容,更多相关Windows内容请搜索靠谱客的其他文章。








发表评论 取消回复