该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1前台功能模块
该界面是OA自动化办公系统的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,员工可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、员工、公司文件、交流论坛、企业公告、个人中心、后台管理等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
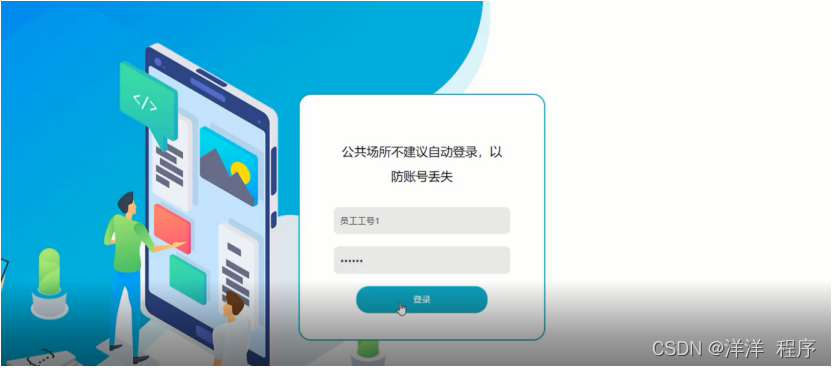
员工登录,在员工登录页面通过填写账号、密码等信息完成员工登录操作,如图5-2所示。

图5-2员工登录界面图
员工,在员工页面可以查看员工工号、员工姓名、性别、部门、联系电话、职称、邮箱、家庭住址、头像等内容,如图5-3所示。

图5-3员工界面图
公司文件,在公司文件页面查看档案编号、文件标题、文件类型、文件内容、部门、登记时间、封面、文件简介等内容,如有需要可以进行文件内容下载操作,如图5-4所示。

图5-4公司文件界面图
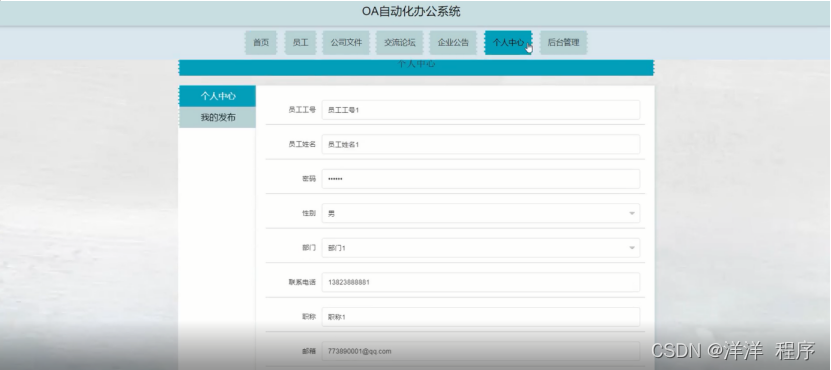
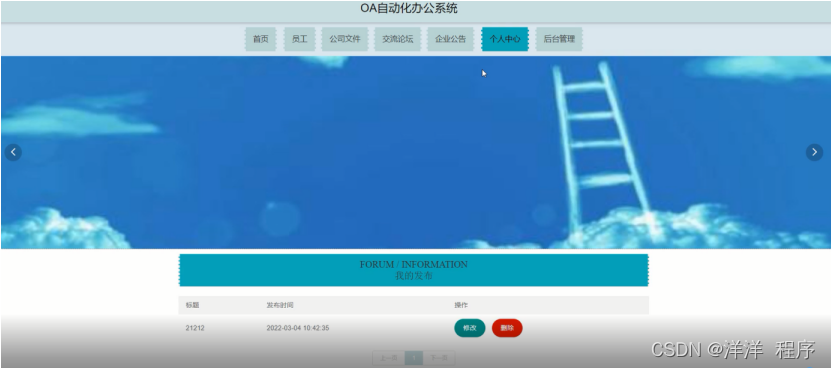
个人中心,在个人信息页面通过填写员工工号、员工姓名、密码、性别、部门、联系电话、职称、邮箱、家庭住址、头像等信息进行更新信息,还可以根据需要对我的发布进行相对应操作,如图5-5 5-6所示。

图5-5个人中心界面图

图5-6我的发布界面图
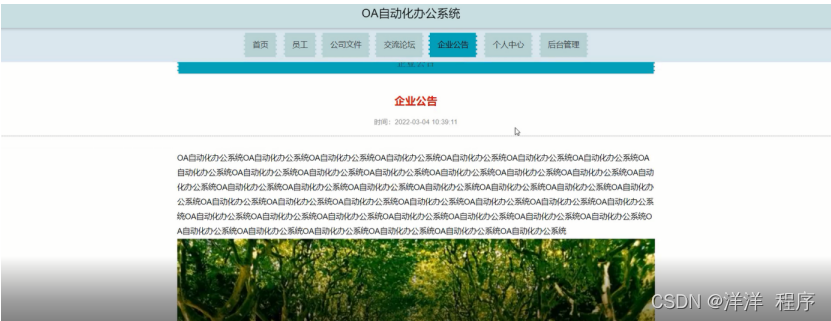
企业公告,在企业公告页面查看标题、简介、发布时间、公告内容等信息,如图5-7所示。

图5-7企业公告界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-8所示。

图5-8管理员登录界面图
管理员登录系统后,可以对首页、个人中心、部门管理、员工管理、员工打卡管理、工资发放管理、报销申请管理、员工请假管理、工作申请管理、公司文件管理、工作计划管理、工作任务管理、交流论坛、系统管理等进行相应的操作管理,如图5-9所示。

图5-9管理员功能界图面
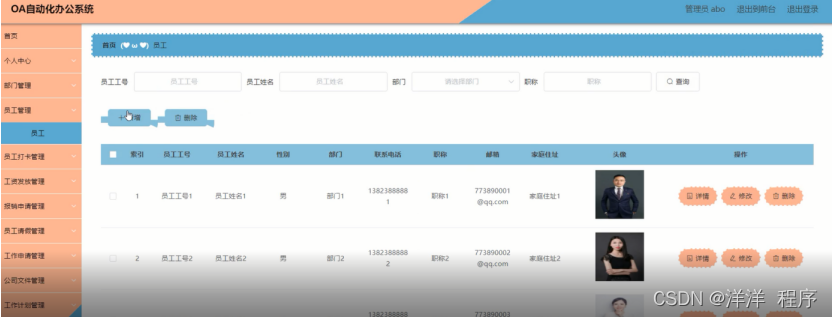
员工管理,在员工管理页面可以对员工工号、员工姓名、性别、部门、联系电话、职称、邮箱、家庭住址、头像等内容进行详情、修改和删除等操作,如图5-10所示。

图5-10员工管理界面图
部门管理,在部门管理页面可以新增部门信息等内容,以及对部门管理进行详情、修改、删除等操作,如图5-11所示。

图5-11部门管理界面图
员工打卡管理,在员工打卡管理页面可以对员工工号、员工姓名、部门、体温、签到类型、登记时间等内容进行修改和删除等操作,如图5-12所示。

图5-12员工打卡管理界面图
工资发放管理,在工资发放管理页面可以对工资月份、员工工号、员工姓名、基本工资、绩效工资、加班工资、报销费用、迟到早退、请假、个税、社保代缴、全勤奖、高温补贴、实发工资、登记时间等内容进行修改和删除等操作,如图5-13所示。

图5-13工资发放管理界面图
工作申请管理,在工作申请管理页面可以对员工工号、员工姓名、部门、职称、申请类型、申请时间、审核回复、审核状态、审核等内容,进行详情、删除等操作,如图5-14所示。

图5-14工作申请管理界面图
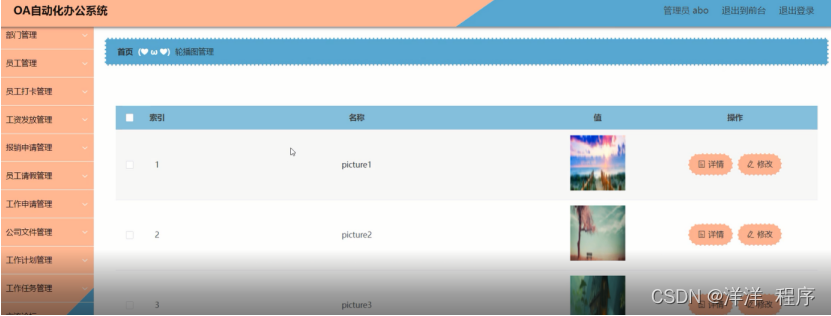
系统管理,在系统管理页面可以对名称、值等内容进行详情和修改等操作,还能发布企业公告,如图5-15 5-16所示。

图5-15轮播图管理界面图

图5-16企业公告界面图
5.3员工功能模块
员工登录系统后,可以对首页、个人中心、员工打卡管理、工资发放管理、报销申请管理、员工请假管理、工作申请管理、个人文件管理、工作计划管理、工作任务管理等进行相应的操作管理,如图5-17所示。

图5-17员工功能界图面
员工打卡管理,在员工打卡管理页面可以对员工工号、员工姓名、部门、体温、签到类型、登记时间等内容进行详情、修改和删除等操作,如图5-18所示。

图5-18员工打卡管理界面图
工资发放管理,在工资发放管理页面可以对工资月份、员工工号、员工姓名、基本工资、绩效工资、加班工资、报销费用、迟到早退、请假、个税、社保代缴、全勤奖、高温补贴、实发工资、登记时间等内容进行详情操作,如图5-19所示。

图5-19工资发放管理界面图
报销申请管理,在报销申请管理页面可以对员工工号、员工姓名、部门、报销金额、发票凭证、申请时间、审核回复、审核状态等内容进行详情、修改、删除操作,如图5-20所示。

图5-20报销申请管理界面图
员工请假管理,在员工请假管理页面可以对请假编号、员工工号、员工姓名、部门、请假时间、请假天数、申请时间、审核回复、审核状态等内容进行详情、修改、删除操作,如图5-21所示。

图5-21员工请假管理界面图
工作申请管理,在工作申请管理页面可以对员工工号、员工姓名、部门、职称、申请类型、申请时间、审核回复、审核状态等内容进行详情、修改、删除操作,如图5-22所示。

图5-22工作申请管理界面图
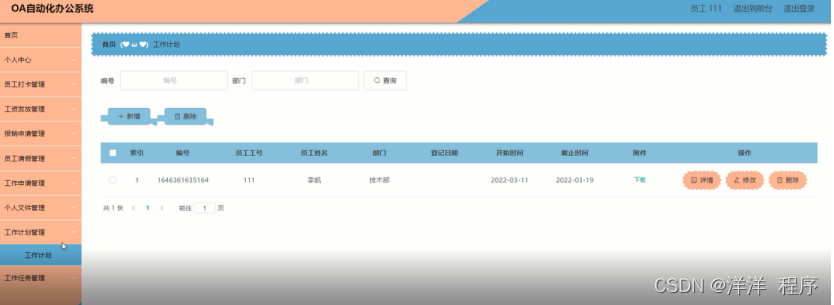
工作计划管理,在工作计划管理页面可以对编号、员工工号、员工姓名、部门、登记日期、开始时间、截止时间、附件等内容进行详情、修改、删除操作,如图5-23示。

图5-23工作计划管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是轻松猎豹最近收集整理的关于计算机毕业设计Node.js+VueOA自动化办公系统(程序+源码+LW+部署)5 系统详细设计的全部内容,更多相关计算机毕业设计Node.js+VueOA自动化办公系统(程序+源码+LW+部署)5内容请搜索靠谱客的其他文章。








发表评论 取消回复