你没有理由不学、不用! jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,
grunt是一套前端自动化工具,一个基于nodeJs的命令行工具,一般用于:压缩文件,合并文件,简单语法检查。
GRUNT JavaScript 世界的构建工具
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。
可用的Grunt插件
你所需要的大多数task都已经作为Grunt插件被开发了出来,并且每天都有更多的插件诞生。插件列表页面列出了完整的清单。
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。
提前感受一下 Grunt 吧!
安装 grunt 虽然很简单,更多涉及到如何运行项目。看看下面的演示
第一步 肯定是要安装Nodejs的啦,方法可以看我上篇的VUE里面有介绍
第二步 安装grunt-CLI
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。
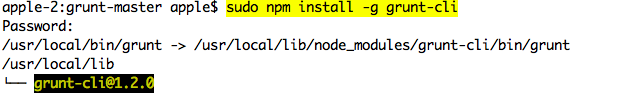
输入:**npm install -g grunt-cli**
注意,mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。

像介个样子呢 就是安装成功了
第三步 创建一个简单的网站

蓝后,重点来了,增加俩个文件夹

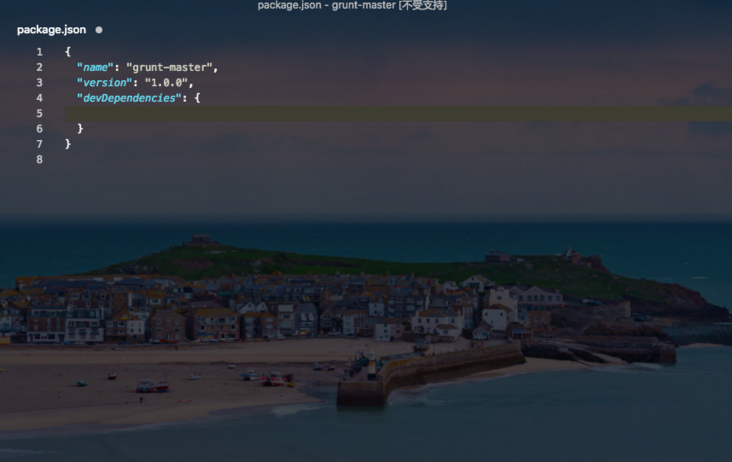
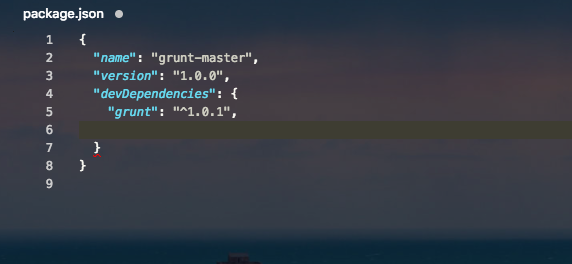
package.json增加点内容

“devDependencies”是什么意思?字面意思解释是“开发依赖项”,即我们现在这个系统,将会依赖于哪些工具来开发。现在代码一行都没有写,依赖于谁?谁也不依赖!所以,就先写一个空对象。但是下文会慢慢把它填充起来
第四步 安装grunt
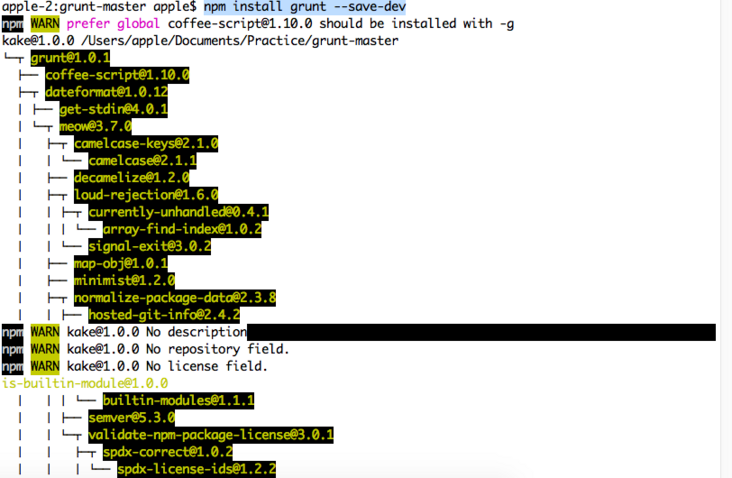
输入**npm install grunt --save-dev**

运行完后 有俩个地方会发生改变
第一个 ** "grunt": "^1.0.1",**

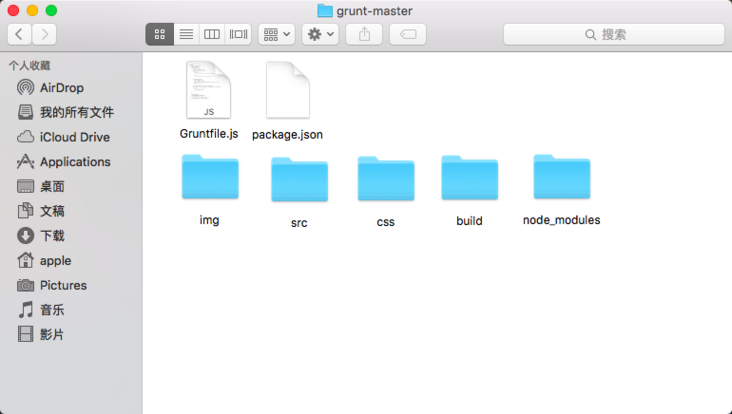
第二个 **多了一个文件夹**

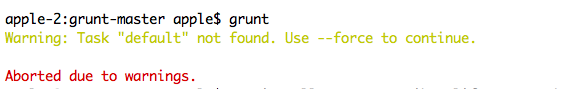
然后你在控制台运行“grunt”命令。
如果你得到一个warning提示,那说明grunt已经起作用了。如下图:

如果出现这个,说明grunt已经在这个目录下成功安装。
那么,为何我们在刚才执行grunt时候会有Warning提示呢?根据提示,我们得知的信息是:Task “default” not found ,如何搞定这个问题?——当然是继续往下看啊。
第五步 配置Gruntfile.js
//包装函数
module.exports = function (grunt) {
//任务配置,所有插件的配置信息
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON('package.json'),
});
//告诉grunt当我们在终端中输入grunt时需要做什么 注意先后顺序
grunt.registerTask('default', ['jshint','uglify','watch']);
};
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
第六步 使用grunt插件
1.使用uglify插件(压缩javascript代码)
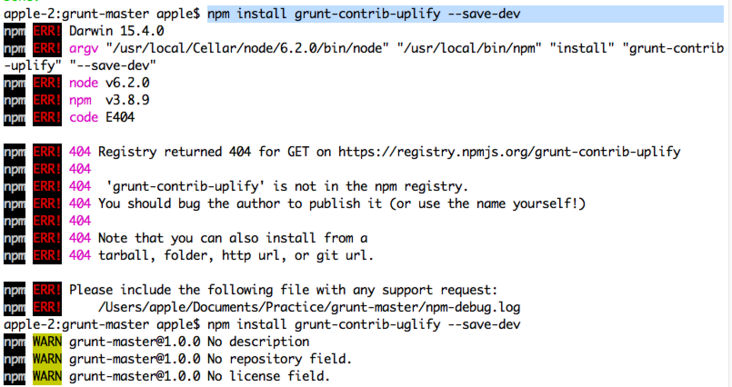
输入**npm install grunt-contrib-uglify --save-dev**

看出来我上图哪里错了么,uglify 打成uplify ,还连着打错三四遍真是造孽哇,真的是要被自己蠢哭3W遍,你们命令单词可一定要看清楚哦
命令执行完之后 看下图

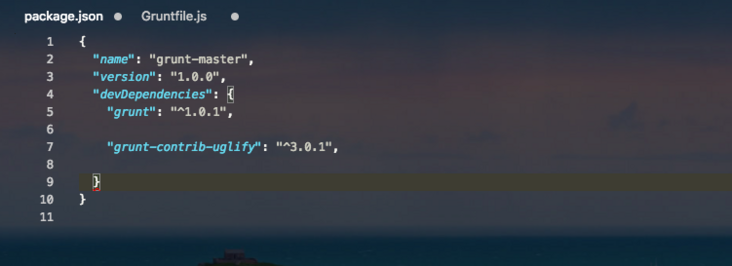
多了个 "grunt-contrib-uglify": "^3.0.1"
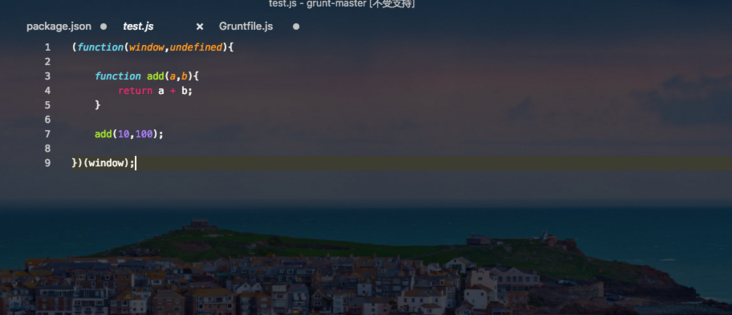
我们既然要使用uglify来压缩javascript代码,当然得创建一个js文件来做实验。我们在现有的“src”文件夹中新建一个“test.js”,并随便写一些代码

测试文件建立好了。我们接下来就要把这个js文件进行压缩。
当然,要压缩谁?往哪里压缩?这些都需要配置,在Gruntfile.js中配置。分为三步:
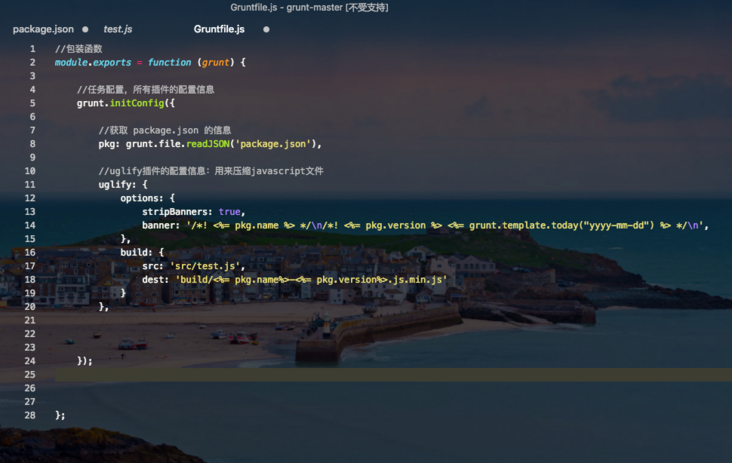
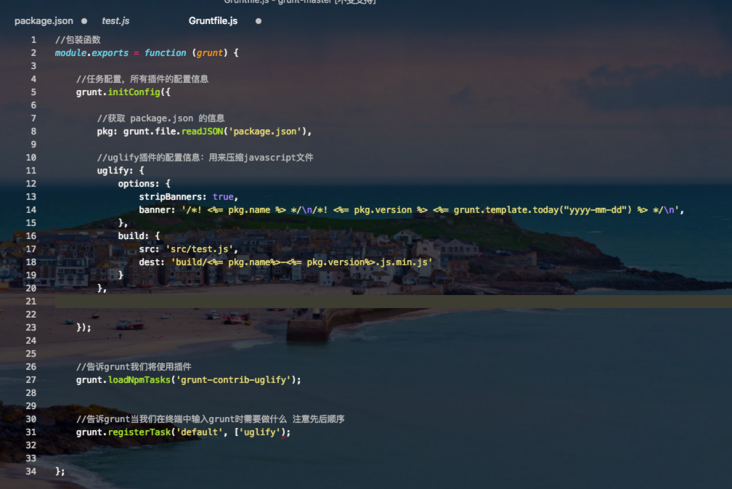
第一步,在grunt.initConfig方法中配置 uglify 的配置参数。如下图:

//包装函数
module.exports = function (grunt) {
//任务配置,所有插件的配置信息
grunt.initConfig({
//获取 package.json 的信息
pkg: grunt.file.readJSON('package.json'),
//uglify插件的配置信息:用来压缩javascript文件
uglify: {
options: {
stripBanners: true,
banner: '/*! */n/*! */n',
},
build: {
src: 'src/test.js',
dest: 'build/-.js.min.js'
}
},
});
};
第二步,在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?

//告诉grunt我们将使用插件
grunt.loadNpmTasks('grunt-contrib-uglify');
//告诉grunt当我们在终端中输入grunt时需要做什么 注意先后顺序
grunt.registerTask('default', ['uglify');
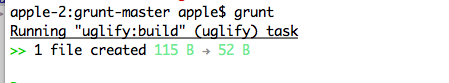
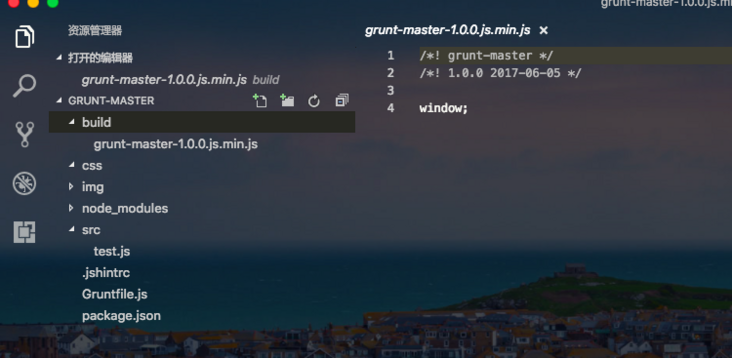
在控制台中运行grunt命令,并可以去build文件目录下查看是否有一个被压缩的js文件


以上就是uglify插件的详细安装、配置说明。Javascript使用uglify压缩,css可使用cssmin插件压缩。安装、配置方法一样的,不再赘述。
今天就写到这里吧
本宝宝情绪不佳
等心情变美丽了继续接着写
呜哇 下班要去吃小龙虾才能拯救我这颗不美丽的小心脏
最后
以上就是妩媚小海豚最近收集整理的关于linux grunt环境,用grunt搭建自动化的web前端开发环境-完整教程的全部内容,更多相关linux内容请搜索靠谱客的其他文章。








发表评论 取消回复