
一、什么是项目构建
- 编译项目中的js、sass、less等文件
- 合并js、css等资源文件
- 压缩js、css、html等资源文件
- js预发检查等
- …
二、构建工具的作用
简单一句话就是:简化项目构建,自动化完成项目构建
三、Grunt简单介绍
中文网址:grunt中文网地址
简介:它是一套前端自动化构建工具,一个基于nodejs的命令行工具,它是一个任务运行器,配合其丰富强大的插件
常用功能:
- 合并文件(js/css)
- 压缩文件(js/css)
- 语法检查(js)
- less/sass预编译处理
- 。。。。。
查看node版本:
node -v
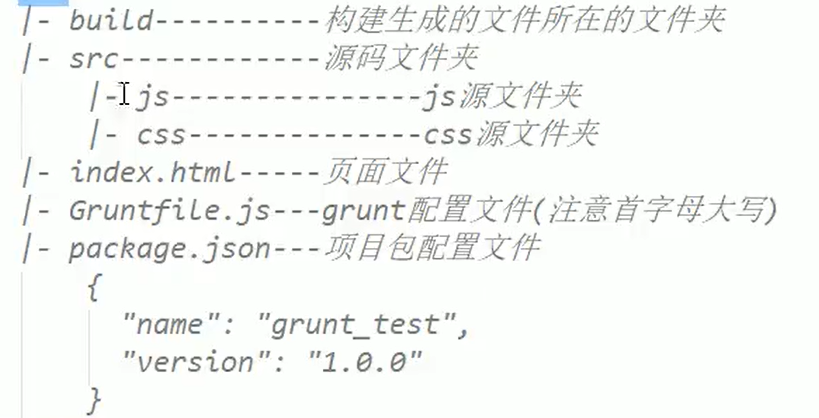
创建一个最简单的应用grunt_test
 全局安装 grunt-cli
全局安装 grunt-cli
npm i -g grunt-cli grunt
安装grunt
npm i grunt --save-dev
此时执行grunt,会报错,提示Unable to find Gruntfile,所以需要配置下Gruntfile配置文件
配置Gruntfile文件
module.exports = function(grunt) {
grunt.initConfig({ //初始化配置grunt任务
});
grunt.loadNpmTasks('grunt-contrib-jshint'); //grunt执行任务时去加载对应的任务插件
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', []); //注册grunt的默认任务
};
此时,再执行下grunt,就不会报错,会提示Done,说明基本配置没有问题
grunt常用插件
- grunt-contrib-clean :清除文件(打包处理生成的)
- grunt-contrib-concat:合并多个文件代码到一个文件
- grunt-contrib-uglify:压缩js文件
- grunt-contrib-jshint:js语法检查
- grunt-contrib-cssmin:压缩/合并css文件
- grunt-contrib-htmlmin:压缩html
- grunt-contrib-imagemin:压缩图片
- grunt-contrib-copy:复制文件、文件夹
- grunt-contrib-watch:实时监听文件变化、调用相应任务重新执行
接下来我们就分别来看下常用插件的使用场景
1、合并js(用grunt-contrib-concat插件)
先在src/js目录下新建两个a.js和b.js文件,目的就是合并这两个文件
//a.js文件
(function(){
function add(a,b){
return a+b
}
console.log(add(5,5))
})()
//b.js文件
(
function (){
function arr(){
const arr1 =[1,2,3,4]
return arr1.map(function(item){
return item+10
})
}
console.log(arr())
}
)()
下载:npm i grunt-contrib-concat --save-dev
然后再Gruntfile文件中配置合并任务
//后续使用别的插件,配置方式可以参考官网给出的demo
module.exports = function(grunt) {
grunt.initConfig({ //配置grunt任务
concat:{
options:{
separator:"," //多个文件合并时的分割符
},dist:{
src:['src/js/a.js','src/js/b.js'], //要合并的文件
dest:"build/js/built.js" //最终输出的文件目录及文件
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', []);
};
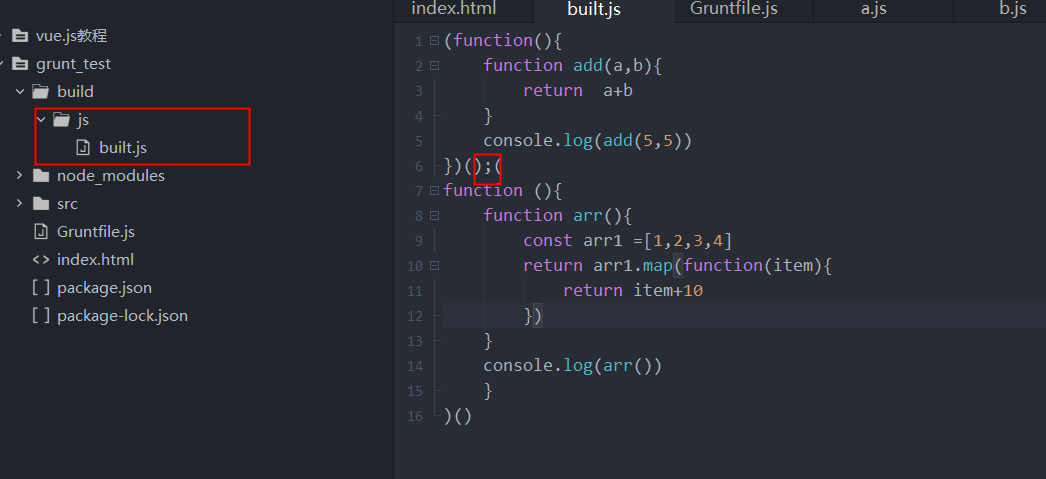
配置ok后,直接执行:grunt concat,grunt后面直接跟任务名,你会看到如下结果(build下生成了一个built.js文件,并且两个文件之间用,分隔了)

2、压缩js文件
下载压缩插件:npm install grunt-contrib-uglify --save-dev
修改Gruntfile配置文件
module.exports = function(grunt) {
grunt.initConfig({ //配置grunt任务
concat:{ //任务名
options:{
separator:"," //多个文件合并时的分割符
},
dist:{
src:['src/js/a.js','src/js/b.js'], //要合并的文件
dest:"build/js/built.js" //最终输出的文件目录及文件
}
},
uglify: {
build: { //这个名字自定义
files: { //这个files名字不能变
'build/built.min.js': ['build/js/built.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify'); //增加对应插件
grunt.registerTask('default', []);
};
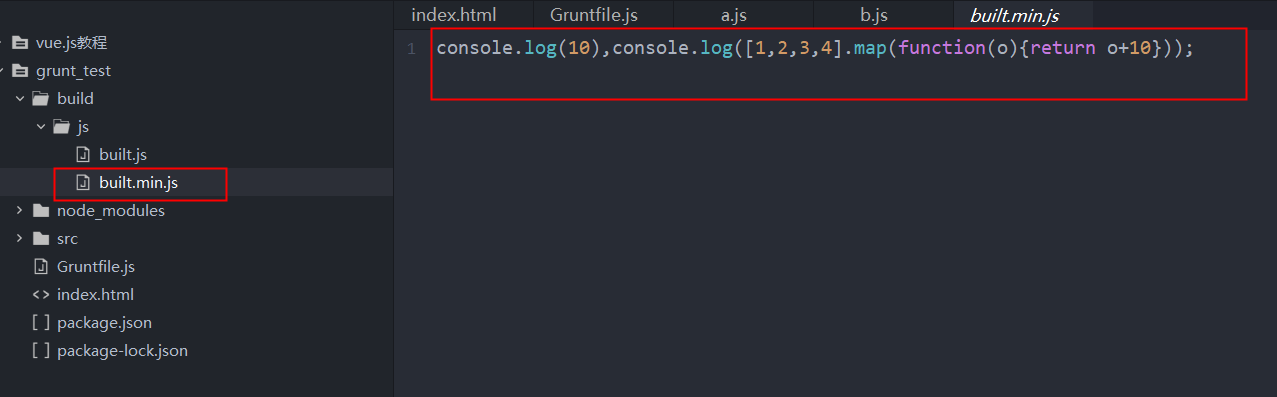
配置完后,直接执行grunt uglify 就可以看到在build/js下生成了一个built.min.js文件,这就是压缩后的文件

注意:到目前为止,我们已经学了两个任务了(合并+压缩),执行时需要分开执行不同的命令(先grunt concat ,再grunt uglify),想象一下,如果任务多的时候怎么办?还是这样一个个敲,显然不太现实,所以接下来我们就来看看Gruntfile配置文件中的注册默认default任务的作用
3、grunt默认任务(高效)
//其他代码不变,就增加下注册默认任务
module.exports = function(grunt) {
grunt.initConfig({ //配置grunt任务
concat:{ //任务名
options:{
separator:";" //多个文件合并时的分割符
},
dist:{
src:['src/js/a.js','src/js/b.js'], //要合并的文件
dest:"build/js/built.js" //最终输出的文件目录及文件
}
},
uglify: {
build: { //这个名字自定义
files: { //这个files名字不能变
'build/js/built.min.js': ['build/js/built.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ["concat","uglify"]); //将合并和压缩的插件命令直接配置在数组中
};
这样配置后,我们就可以直接使用grunt default 或者直接grunt执行也是可以的,效果也分开执行时一样的,好了,你可以动手试一试。。。
好了现在我们再来思考一个问题,就是我把default中的两个任务名位置调换下执行后会怎么样?
grunt.registerTask('default', ["uglify","concat"]);


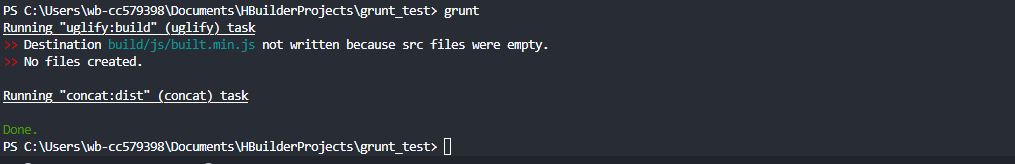
构建结果有点变化,build目录只输出了一个合并后的文件,并没有压缩文件,而且控制台有报错提示(在输出min.js文件时并没有输出,因为没找到目标文件),由此可以可以得出一个结论:
结论:注册grunt默认任务,grunt执行任务时是同步的
4、js语法检查(jshint)
下载jshint插件:npm i grunt-contrib-jshint --save-dev
在项目根目录增加一个jshintrc.json文件
{
"curly": true,
"eqnull": true,
"eqeqeq": true,
"boss":false,
"node":true,
"devel":true,
"browser":true,
"regexp":true,
"noarg":true,
"noempty":true,
"newcap":true,
"immed":true,
"expr":true,
"globals": {
"jQuery": true
},
‘undef’:true, //不能使用未定义的变量
"asi":false, //语句后面必须要有分号
"predef":[ "define","BMap","angular","BMap_STATUS_SUCCESS" ]
}
修改Gruntfile配置文件:
module.exports = function(grunt) {
grunt.initConfig({ //配置grunt任务
concat:{ //任务名
options:{
separator:";" //多个文件合并时的分割符
},
dist:{
src:['src/js/a.js','src/js/b.js'], //要合并的文件
dest:"build/js/built.js" //最终输出的文件目录及文件
}
},
uglify: {
build: { //这个名字自定义
files: { //这个files名字不能变
'build/js/built.min.js': ['build/js/built.js']
}
}
},
jshint:{ //js语法检查插件配置
options:{
jshintrc:"./jshintrc.json" //指定语法检查配置文件
},
build:["Gruntfile.js","src/js/*.js"] //指定要检查的js文件
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint'); //加载jshint插件任务
grunt.registerTask('default', ["concat","uglify","jshint"]); //注册jshint插件任务
};
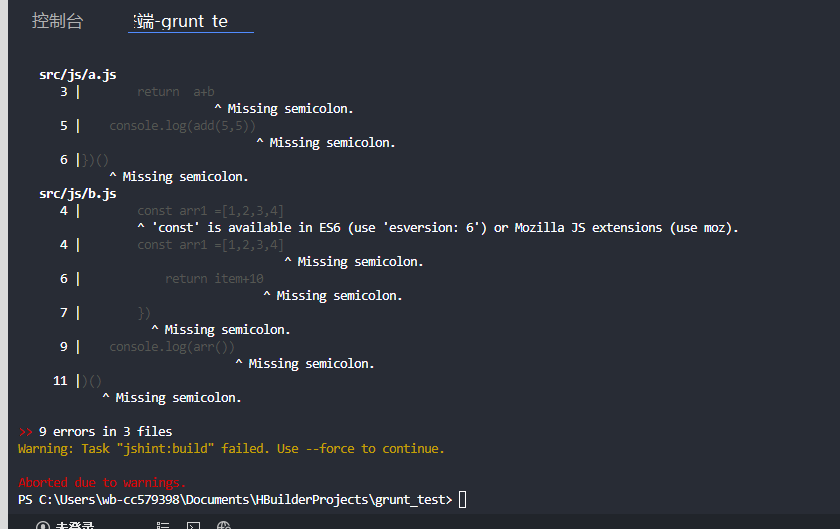
然后执行:grunt,倘若看到有如下类似错误提示,说明jshint语法检查生效了,你只需一一按要求修改就可以了

5、css合并、压缩(cssmin)
下载cssmin插件:npm i grunt-contrib-cssmin --save-dev
新建两个css文件,并在html文件中新增两个对应div
//c1.css文件
.div1{
height: 100px;
width: 100px;
background-color: aqua;
}
//c2.css文件
.div2{
height: 200px;
width: 200px;
background-color: coral;
}
//index.html文件
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="build/js/built.js"></script>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
然后修改Gruntfile配置文件
module.exports = function(grunt) {
grunt.initConfig({ //配置grunt任务
concat:{ //任务名
options:{
separator:";" //多个文件合并时的分割符
},
dist:{
src:['src/js/a.js','src/js/b.js'], //要合并的文件
dest:"build/js/built.js" //最终输出的文件目录及文件
}
},
uglify: {
build: { //这个名字自定义
files: { //这个files名字不能变
'build/js/built.min.js': ['build/js/built.js']
}
}
},
jshint:{
options:{
jshintrc:"./jshintrc.json"
},
build:["Gruntfile.js","src/js/*.js"]
},
cssmin:{
options:{ //整个options可写可不写
shorthandCompacting:false, // 不进行快速压缩
roundingPrecision:-1 // 四舍五入精确度
},
build:{
files:{
"build/css/output.min.css":["src/css/*.css"] //指定要合并和压缩的css我呢见以及输出路径和文件
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-cssmin'); //加载cssmin插件任务
grunt.registerTask('default', ["concat","uglify","jshint","cssmin"]); //注册cssmin插件
};
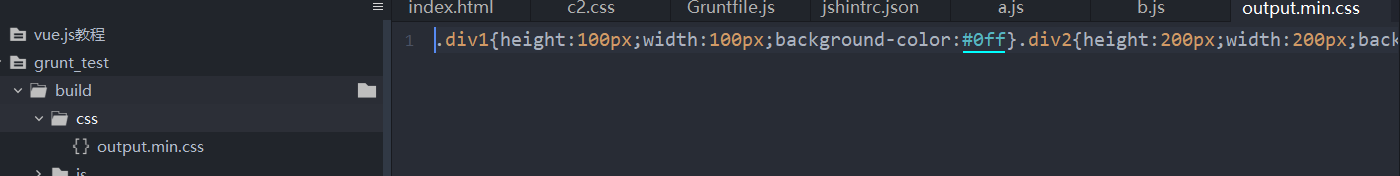
配置ok后执行grunt,如果正常你就会在build目录下生成css/output.min.css合并压缩后的css文件

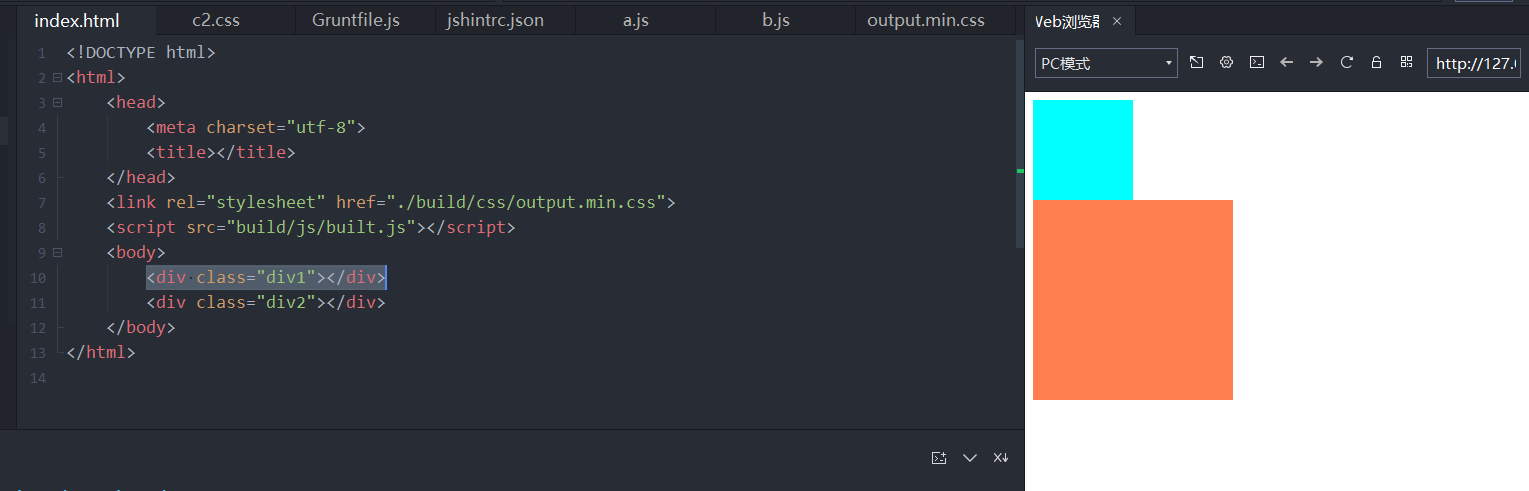
此时如果你想看这两个css文件合并压缩后是否能正常使用,你可以在html文件中进行引入css文件:
<link rel="stylesheet" href="./build/css/output.min.css">
保存、刷新页面看到如下页面效果说明一切ok(正是我们自己写的样式)

6、文件监听(watch)
下载插件:npm i grunt-contrib-watch --save-dev
同理,修改Gruntfile配置文件,增加watch插件的配置项、加载插件任务、注册插件任务
watch:{
scripts:{
files:["src/js/*.js","src/css/*.css"],
tasks:["concat","jshint","uglify","cssmin"],
options:{spawn:false} //变量更新,true指全量更新,就是一处css改变,所有内容都重新编译构建
}
}
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ["concat","uglify","jshint","cssmin","watch"]);
};
配置ok后,执行grunt,观察控制台,和之前不太一样,现在grunt就会一直监听着文件的变化,进行实时编译构建

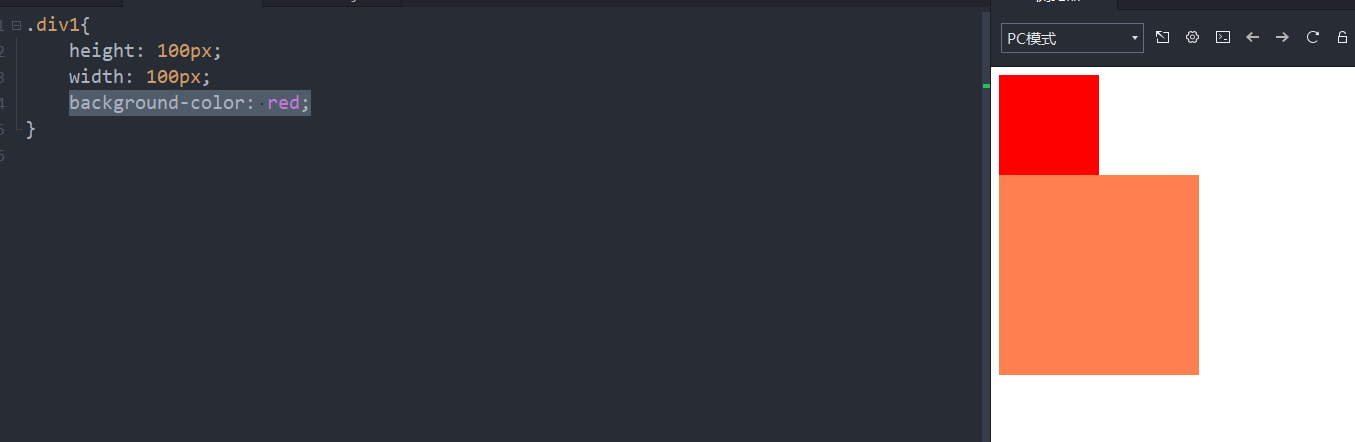
此时,你可以修改下其中一个css源文件(背景色改为red),然后保存就会看到页面实时改变了,不再需要重新执行grunt操作就能得到最新的修改后的结果

思考:这里我们想一下,如果我们把watch任务就这样直接写在默认defaut任务中,那最后开发完成后他还在那一直监听,其实没必要了,因为此时我们已经开发完了,不会再进行修改了,所以我们换一种配置方案
grunt.registerTask('default', ["concat","uglify","jshint","cssmin"]);
grunt.registerTask('myWatch', ["default","watch"]); //新增一个注册任务myWatch
新增一个任务注册myWatch,开发过程中我们就使用grunt myWatch,他就会正常执行default任务和watch任务,当开发完后,我们构建就直接使用grunt(走default那条任务即可),这样就可以规避掉刚才的那个问题
四、总结
- 好奇的同学可能会发现,我上面定义js文件时用的函数形式都是ES5的,没用ES6的箭头函数,那是因为grunt默认不支持ES6语法,所以这点要注意!
- grunt构建工具是基于node的,所以使用grunt之前先确保安装正确版本的nodejs
- Gruntfile文件是grunt的核心文件,所有核心配置都是在该文件中
- grunt构建工具在执行任务的时候是同步的
- grunt构建工具在压缩代码的时候,如果你的代码中有未使用的变量或者函数,它会默认在压缩时进行删除
最后
以上就是光亮雨最近收集整理的关于构建工具-Grunt快速入门三、Grunt简单介绍的全部内容,更多相关构建工具-Grunt快速入门三、Grunt简单介绍内容请搜索靠谱客的其他文章。








发表评论 取消回复