序
最近尝试了一下CoffeeScript,和Sass,不得不说这两个搭配起来的确是不错的选择,熟悉以后基本上开发就比较快速了。
当然要开发这个首先需要搭建环境,这里就需要有Node、NPM、Grunt、Ruby。
Node与NPM基本上是一套安装,有了Node环境后才能搭建后面的CoffeeScript环境;而Ruby是为了执行Sass编译命令所需要的环境,当然最后还有一个Grunt,这个是为了项目构建的方便,一体化构建,不用自己重复执行编译命令。
Ruby
Ruby,一种为简单快捷的面向对象编程(面向对象程序设计)而创的脚本语言,在20世纪90年代由日本人松本行弘(Yukihiro Matsumoto)开发,遵守GPL协议和Ruby License。
安装步骤在:
[环境搭建]Windows下安装Ruby和Jekyll
最新版本:
Ruby 2.2.3
DEVELOPMENT KIT 2.0
Node
JavaScript是一种运行在浏览器的脚本,它简单,轻巧,易于编辑,这种脚本通常用于浏览器的前端编程,但是一位开发者Ryan有一天发现这种前端式的脚本语言可以运行在服务器上的时候,一场席卷全球的风暴就开始了。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Node是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。
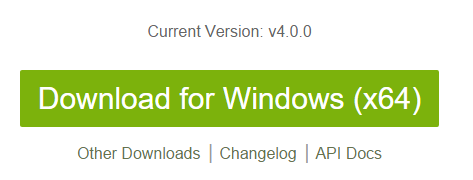
Node 的安装现在Windows已经有直接安装文件了;进入官网你会看见:

版本已经是:4.0 ,同时基于 Chrome’s V8 JavaScript engine
下载后可直接安装,需要注意的是,安装文件分为:msi和exe,简单的说msi将会自动配置环境变量,同时安装一些插件;如果你选择的exe则需要把安装目录加入到环境变量。
NPM
Node下的插件管理工具,全名:Node Package Manager。
如果你是安装的msi文件,则该插件可能已经带有了,当然也可以重复安装。
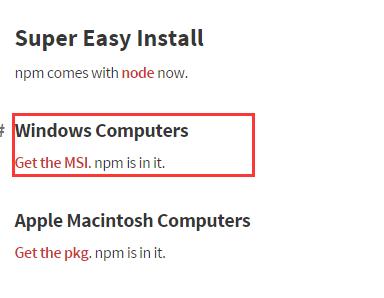
打开网站,找到下面的Windows安装msi文件链接。

我们选择这里:

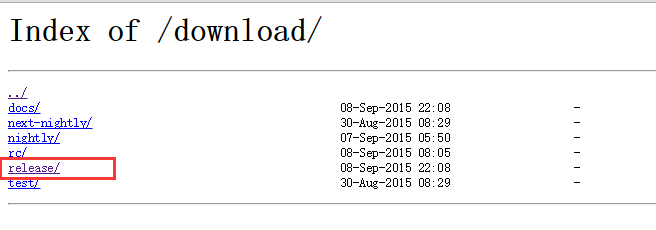
然后这里:

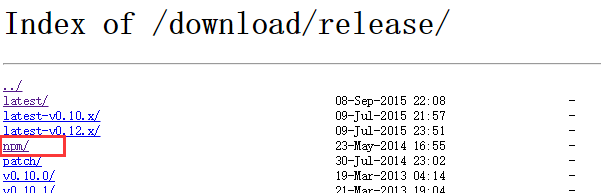
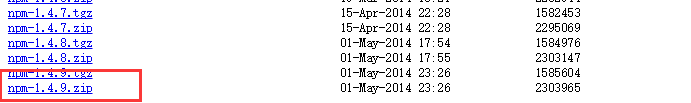
滚动到最后,找到最新的安装文件:

似乎最新的并不是msi文件,而是一个压缩包;下载后,解压到一个目录,如:D:Toolsnpm
解压完成后管理员身份执行压缩包所带的 npm.cmd 文件;到此NPM安装完成。
检验
OK,有了上面的环境我们就能直接通过命令搭建Grunt、Sass、和CoffeeScript环境了。
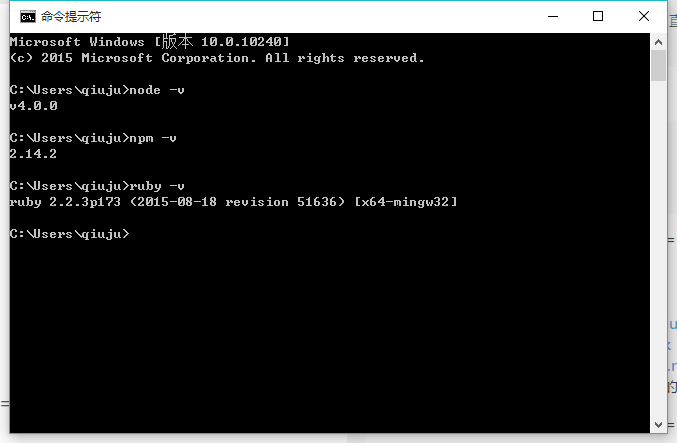
命令行执行:
node -v
npm -v
ruby -v
Grunt
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
中文官网:http://www.gruntjs.net/
安装Grunt很简单,命令行执行:
npm install -g grunt-cli详细安装步骤:http://www.gruntjs.net/getting-started
CoffeeScript
CoffeeScript 是一门编译到 JavaScript 的小巧语言. 在 Java 般笨拙的外表下, JavaScript 其实有着一颗华丽的心脏. CoffeeScript 尝试用简洁的方式展示 JavaScript 优秀的部分.
CoffeeScript 的指导原则是: “她仅仅是 JavaScript”. 代码一一对应地编译到 JS, 不会在编译过程中进行解释. 已有的 JavaScript 类库可以无缝地和 CoffeeScript 搭配使用, 反之亦然. 编译后的代码是可读的, 且经过美化, 能在所有 JavaScript 环境中运行, 并且应该和对应手写的 JavaScript 一样快或者更快.
中文官网:http://coffee-script.org/
安装:
npm install -g coffee-scriptSass
Sass 是啥?这个东东简化了css开发,可以通过属性等操作开发,而后生成为css代码。
要编译 Sass 我们使用 Grunt 构建工具进行编译,此时需要用到库:
grunt-contrib-sass
安装Sass的方法为:
npm install grunt-contrib-sass --save-dev执行编译命令:
grunt sass当然这里需要用到 sass 命令,该命令依赖于 Ruby,所以需要在 Ruby 中进行安装。
命令行:
// 发行版
gem install sass
// 如果要安装beta版本的
gem install sass --pre
// 如果从sass的Git repository来安装
git clone git://github.com/nex3/sass.git
cd sass
rake install升级sass版本的命令行为:
gem update sass如果成功,此时你应该可以执行查看命令:
sass -v
sass -h当然由于墙的原因你可能会遇到:
Error fetching https://rubygems.org/:
Errno::ECONNABORTED: An established connection was aborted by the softwa re in your host machine. - SSL_connect
(https://api.rubygems.org/specs.4.8.gz)
原因是因为:https://rubygems.org/ 在国内访问可能会出现问题。
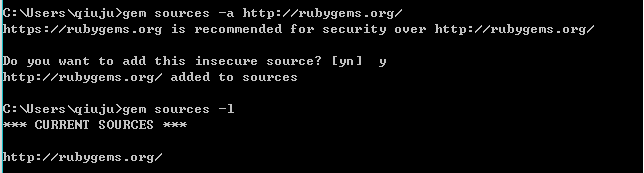
我们需要执行的命令为:
gem sources -r https://rubygems.org/
gem sources -a http://rubygems.org/
gem sources -l意思就是把下载源从 https://rubygems.org/ 换为 http://rubygems.org/

快速入门
这里本来想写的,但是发现一写就写的太多了,还是后面有时间再来吧;如果感兴趣你可以看看 Grunt 的快速入门:http://www.gruntjs.net/getting-started
然后自己敲一些 CoffeeScript 和Sass代码来编译试试;真的挺不错的~
========================================================
作者:qiujuer
博客:blog.csdn.net/qiujuer
网站:www.qiujuer.net
开源库:github.com/qiujuer/Genius-Android
开源库:github.com/qiujuer/Blink
转载请注明出处:http://blog.csdn.net/qiujuer/article/details/48339139
—— 学之开源,用于开源;初学者的心态,与君共勉!
========================================================
最后
以上就是淡淡溪流最近收集整理的关于[环境]搭建Node+NPM+Grunt+Ruby开发环境序RubyNodeNPM检验GruntCoffeeScriptSass快速入门的全部内容,更多相关[环境]搭建Node+NPM+Grunt+Ruby开发环境序RubyNodeNPM检验GruntCoffeeScriptSass快速入门内容请搜索靠谱客的其他文章。




![[环境]搭建Node+NPM+Grunt+Ruby开发环境序RubyNodeNPM检验GruntCoffeeScriptSass快速入门](https://file2.kaopuke.com:8081/files_image/reation/bcimg8.png)



发表评论 取消回复