
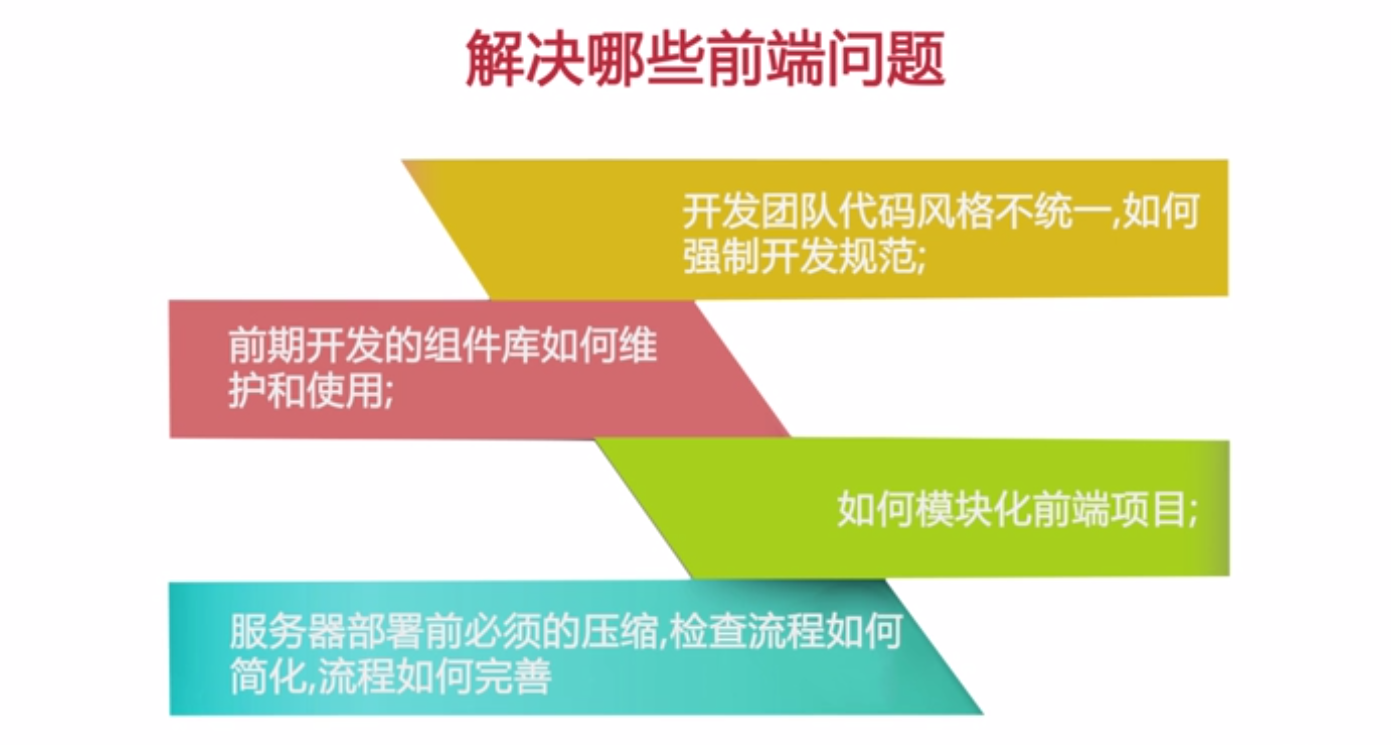
简介:作为一名开发人员,在WEB前端项目开发中,重复而枯燥的工作太多,Grunt自动化的项目构建工具,帮你解决这些问题,对重复执行的任务像压缩,合并,编译,单元测试及代码检查等, 通过配置Grunt自动化工具,可以减轻您的劳动,简化您的工作。
Grunt官网

Grunt 介绍
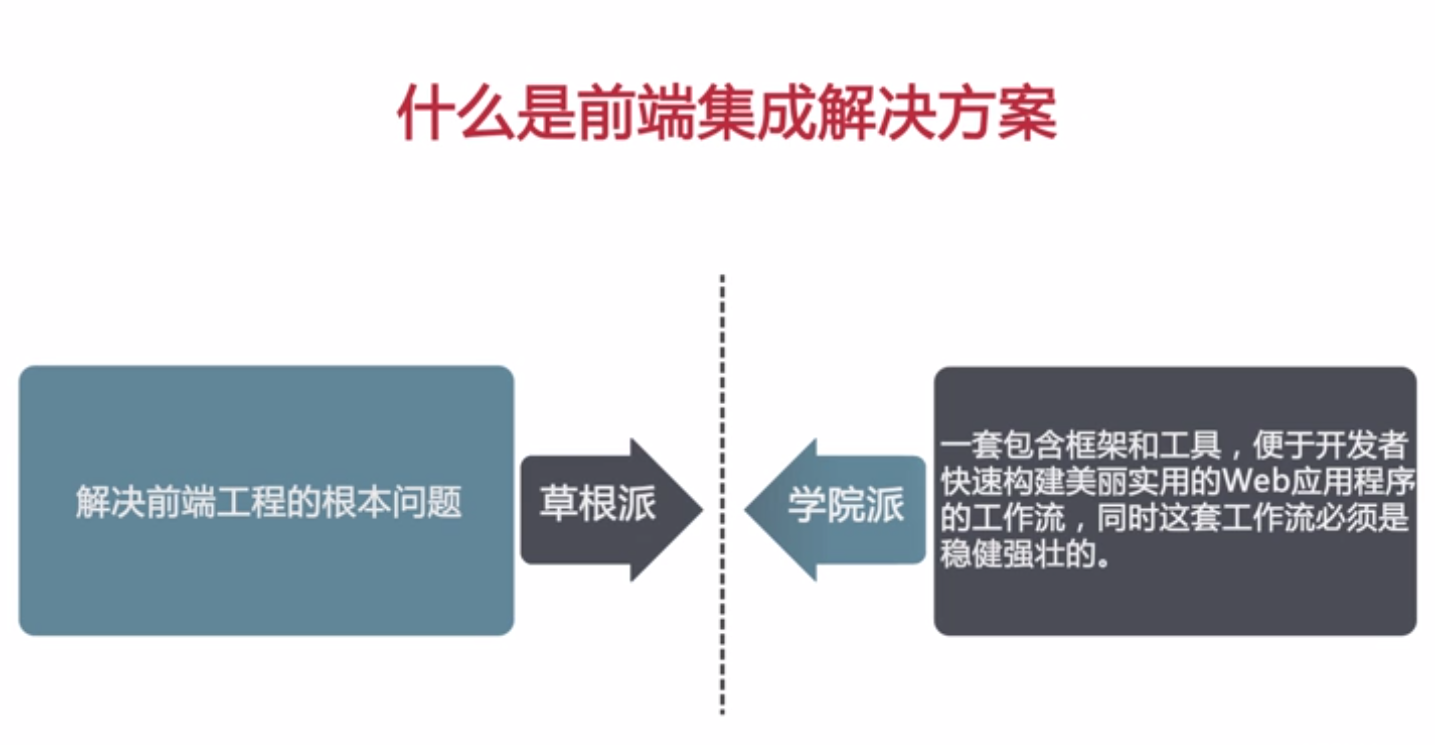
Grunt 是前端集成解决方案中的一种框架和工具。


Grunt 安装

Grunt是依托于NodeJS环境下的。
1、安装Nodejs,NPM
Nodejs官网 下载Nodejs安装版本 Windows MAC Linux
2、安装Grunt-CLI -g 命令
npm install -g grunt-cli3 、安装Grunt –save-dev
cd www
npm install grunt --save-dev–save-dev 是安装grunt的同时,把安装的grunt的版本号保存到package.json文件的devDependencies中。这样做的好处是保证项目开发时不同开发人员使用的版本号一致,而不会出现兼容性问题。
4、安装Grunt插件
npm install grunt-插件名 --save-dev常用的Grunt插件(官方插件):
- Contrib-jshint——javascript语法错误检查;
- Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
- Contrib-clean——清空文件、文件夹;
- Contrib-uglify——压缩javascript代码
- Contrib-less——less to css
- Contrib-copy——复制文件、文件夹
- Contrib-concat——合并多个文件的代码到一个文件中
- karma——前端自动化测试工具
更多的插件列表 : 点击这里

介绍两个开源的Grunt插件:
挪威的25岁小伙(Sindre Sorhus)开发的两款插件,在GitHub上很有名,链接:SindreSorhus
- time-grunt – 输出Grunt执行各项任务所用的时间
- load-grunt-tasks – 自动加载package.json里的所有grunt插件项
使用方法:
require("time-grunt")(grunt)
require("load-grunt-tasks")(grunt)
Gruntfile.js配置
1、Gruntfile.js文件
G 字母大写。根目录下创建,与node_modules同级目录。
2、模板变量
grunt可以通过类似<%= k.sub.k %>这种格式插入配置的其他属性值。
最常用的是获取package.json中的对象:
pkg: grunt.file.readJSON('package.json');
uglify: {
options:{
stripBanners:true,
banner: '/*! <%=pkg.name%>-<%=pkg.version%>.js <%=grunt.template.today("yyyy-mm-dd") %> */n'
},
build:{
src: 'www/build/build.js',
dest: 'www/build/build.min.js'
}
}也可以initConfig方法外部创建一个对象,然后在方法内部引用:
//在此创建原路径 和 输出路径
var config = {
app :"app",
dist:"dist"
}
grunt.initConfig({
config : config,
uglify: {
build:{
src: '<%=config.app%>/build.js',
dest: '<%=config.dist%>/build.min.js'
}
}
});3、指定文件
新手最痛苦的地方,是最让人不知所措的地方了,想想这么多插件,每个插件都需要指定对应要应用到的文件,但是咋一看好像每个插件都有一套自己配置文件的方式,配置方式看上去很随意,所以总是会觉得有一丝不靠谱。
Grunt提供了几种不同的格式定义src-dest形式的文件映射。任何multi-task都支持这几种格式。文件映射可以有3种格式:Compact Format, Files Object Format 和 File Array Format
Compact Format
这种形式只允许单个src-dest映射在一个target里面,只有src属性是必须的,可以没有dest,这种形式一般用在只读的task,比如jshint。
grunt.initConfig({
jshint: {
foo: {
src: ['src/aa.js', 'src/aaa.js']
},
},
concat: {
bar: {
src: ['src/bb.js', 'src/bbb.js'],
dest: 'dest/b.js',
},
},
});Files Object Format
这种形式支持指定多个src-dest对应多个target,属性名(key)是要输出的目标文件名,value值是源文件列表。不支持额外的属性。
grunt.initConfig({
concat: {
foo: {
files: {
'dest/a.js': ['src/aa.js', 'src/aaa.js'],
'dest/a1.js': ['src/aa1.js', 'src/aaa1.js'],
},
},
bar: {
files: {
'dest/b.js': ['src/bb.js', 'src/bbb.js'],
'dest/b1.js': ['src/bb1.js', 'src/bbb1.js'],
},
},
},
});Files Array Format
同上,只是支持额外的属性
grunt.initConfig({
concat: {
foo: {
files: [
{src: ['src/aa.js', 'src/aaa.js'], dest: 'dest/a.js'},
{src: ['src/aa1.js', 'src/aaa1.js'], dest: 'dest/a1.js'},
],
},
bar: {
files: [
{src: ['src/bb.js', 'src/bbb.js'], dest: 'dest/b/', nonull: true},
{src: ['src/bb1.js', 'src/bbb1.js'], dest: 'dest/b1/', filter: 'isFile'},
],
},
},
})4、加载插件
grunt.loadNpmTasks("grunt-contrib-concat");
grunt.loadNpmTasks("grunt-contrib-cssmin");
grunt.loadNpmTasks("grunt-contrib-ugligy");5、注册组合Tasks
grunt.registerTasks("Tasks",["Task1","Task2",……]);命令行使用Grunt
1、单个任务执行Task
cd www
//grunt Task
grunt copy
//grunt Task:target
grunt copy:dist_script
grunt copy:dist_html2、组合任务执行Tasks
grunt.registerTasks("Tasks",["Task1","Task2",……]);grunt Tasks总结
Grunt 就是这样一种任务自动运行器,应用好它可以减轻很多不必要的人工操作,只需要专注 coding 就可以。甚至还有Grunt 插件帮你自动完成 CSS Sprite,更多功能还需要你自己去摸索。
新手看完本文,再看一下 Grunt 官方文档 应该没有太多疑问了,那就再看一遍把。当然也有中文版。
除了 Grunt 之外,同类型比较火的还有 Gulp 这个工具。其实两个东西的功能是一样的,只不过是任务配置 JS 的语法不同,Gulp 的 Gulpfile.js 的写法更加通俗易懂,上手更快。但是 Gulp 的插件等感觉不如 Grunt,Grunt 官方提供了一些常见的插件,满足大部分日常工作,而且可靠值得信赖,而 Gulp 好像没有太多官方出品,各种插件不太规范。简单的说,Grunt 和 Gulp 就像 iPhone 与 Android 一样,一个质量高学习难一点,一个学起来简单但是有点那个,你懂得。
此外,可以看一些高手的项目,你会发现更好的 Grunt 用法,比如 Yeoman 生成的项目,就有很完善的 Grunt 任务和插件,此外,jQuery 等也用 Grunt 进行打包,这些 Grunt 文件你都可以查看研究一下他们的写法和用法,受益匪浅。
最后,如果你懒得跟着文章一点点的配置示例项目,你也可以跳转到示例项目的 grunt 分支,这里面是我配置好的,你需要先 npm install 然后就可以直接执行那些命令。

最后
以上就是从容柠檬最近收集整理的关于Grunt介绍与应用的全部内容,更多相关Grunt介绍与应用内容请搜索靠谱客的其他文章。








发表评论 取消回复