Gruntfile.js文件配置如下:
‘use strict’;
module.exports = function(grunt) {
require(‘time-grunt’)(grunt);
require(‘load-grunt-tasks’)(grunt);
grunt.initConfig({
pkg: grunt.file.readJSON(‘package.json’),
modernizr: {
dist: {
"crawl": false,
"customTests": [],
"dest": "dist/js_library/modernizr-output.js",
"tests": [
"applicationcache",
"batteryapi"
],
"options": [
"setClasses"
],
"uglify": true
}
},
//jshint插件配置信息
jshint:{
files: [ 'src/js/*.js'],
options: {
jshintrc: '.jshintrc'
}
},
//watch插件配置信息
watch: {
livereload: {
options: {
livereload: true
},
files: [
'src/*.html',
'src/css/{,*/}*.css',
'src/js/{,*/}*.js',
'src/less/{,*/}*.less'
],
tasks:['jshint', 'less']
}
},
//concat配置信息
concat: {
options: {
//定义一个用于插入合并输出文件之间的字符
separator: ';'
},
//js文件合并
dist: {
//将要被合并的文件
src: ['src/js/*.js'],
//合并后的JS文件的存放位置
dest: 'dist/js/<%=pkg.name%>-<%=pkg.version%>.concat.js'
},
//css文件合并
css: {
//将要合并的css文件
src: ['src/css/*.css'],
dest: 'dist/css/<%=pkg.name%>-<%=pkg.version%>.concat.css'
}
},
//将合并后的js文件进行压缩
uglify: {
options: {
stripBanners: true,
banner: '/*! <%=pkg.name%>-<%=pkg.version%>.js <%= grunt.template.today("yyyy-mm-dd") %>*/n'
},
build: {
src: 'dist/js/<%=pkg.name%>-<%=pkg.version%>.concat.js',
dest: 'dist/js/<%= pkg.name %>-<%=pkg.version%>.min.js'
}
},
//搭建本地服务器
connect: {
options:{
port:9000,
hostname:'localhost',
livereload: 35729
},
server: {
options: {
open:true,
base: ['src/']
}
}
},
//压缩css文件
cssmin:{
css:{
src: 'dist/css/<%=pkg.name%>-<%=pkg.version%>.concat.css',
dest: 'dist/css/<%= pkg.name %>-<%=pkg.version%>.min.css'
}
},
less: {
compile:{
files: {
'src/less_css/less_css.concat.css': 'src/less/*.less'
},
dev: {
options: {
compress: true,
yuicompress: false
}
}
}
}
});
//'modernizr:dist'
grunt.registerTask('build', [ 'concat', 'uglify', 'cssmin']);
grunt.registerTask('default', [ 'jshint','less', 'connect:server', 'watch']);
};
package.json文件配置如下:
{
“name”: “modernizr”,
“version”: “1.0.0”,
“description”: “use modernize”,
“main”: “index.js”,
“scripts”: {
“test”: “echo ”Error: no test specified” && exit 1”
},
“author”: “wangnan”,
“license”: “ISC”,
“devDependencies”: {
“grunt”: “~1.0.1”,
“grunt-contrib-concat”: “^1.0.1”,
“grunt-contrib-connect”: “^1.0.2”,
“grunt-contrib-jshint”: “~1.1.0”,
“grunt-contrib-less”: “^1.4.0”,
“grunt-contrib-uglify”: “~2.0.0”,
“grunt-contrib-watch”: “~1.0.0”,
“grunt-css”: “^0.5.4”,
“grunt-modernizr”: “latest”,
“load-grunt-tasks”: “^3.5.2”,
“time-grunt”: “^1.4.0”
}
}
.gitignore文件配置如下:
.idea/
node_modules/
src/
.bowerrc文件配置如下:
{
“directory”: “src/js_library”
}
bower.json
{
“name”: “modernizr”,
“description”: “use modernize”,
“main”: “index.js”,
“authors”: [
“wangnan”
],
“license”: “ISC”,
“homepage”: “”,
“ignore”: [
“*/.“,
“node_modules”,
“bower_components”,
“src/js_library”,
“test”,
“tests”
],
“dependencies”: {
“jquery”: “^3.1.1”
}
}
.jshintrc文件配置
{
“boss”: false,
“curly”: true,
“eqeqeq”: true,
“eqnull”: true,
“expr”: true,
“immed”: true,
“newcap”: true,
“noempty”: true,
“noarg”: true,
“undef”: true,
“regexp”: true,
“browser”: true,
“devel”: true,
“node”: true
}
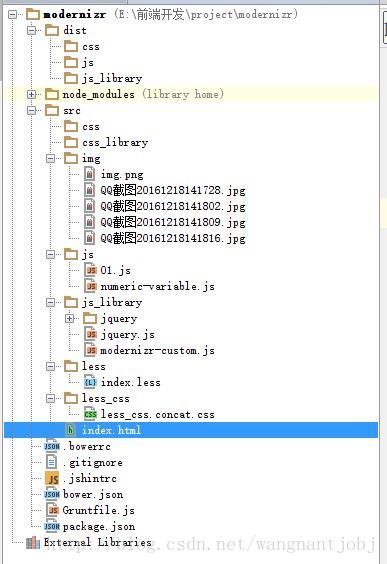
项目目录组织结构

js、css引用
开发时引用:js_library, js , css_library, less_css,
最后js库和自己写的js进行合并压缩,css和css库的文件进行合并压缩。生成应用环境。
最后
以上就是奋斗金毛最近收集整理的关于package.json, Gruntfile.js等文件配置的全部内容,更多相关package.json,内容请搜索靠谱客的其他文章。








发表评论 取消回复