大致思路:tooltip提示框默认是鼠标悬浮事件,echarts默认有触发这个事件的函数dispatchAction,调用即可。
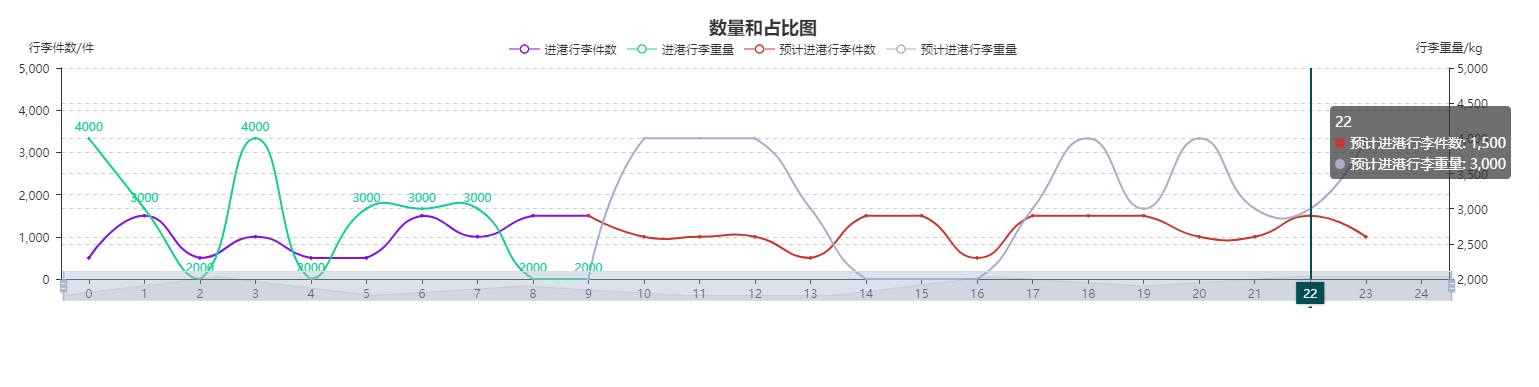
下边展示的一个双Y轴折线图的提示:
1.首先在option里面配置tooltip,只贴了tooltip的配置,其他的省略了
option: {
tooltip: {
//鼠标悬停提示内容
trigger: 'axis', // 触发类型,默认数据触发,可选为:'axis' item
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "line", // 默认为直线,可选为:'line' | 'shadow'
label:'cross',
show:true
},
}
}2.初始化echarts,并且调用dispatchActon方法触发tooltip的事件
this.chart = this.$echarts.init(document.getElementById(this.id));//初始化echarts
console.info(this.option);
this.chart.setOption(this.option);
window.addEventListener("resize", this.chart.resize);//缩放
//显示提示框
this.chart.dispatchAction({
type: 'showTip',
seriesIndex:1, // 显示第几个series
dataIndex: new Date().getHours() // 显示第几个数据
});效果图:

最后
以上就是隐形小伙最近收集整理的关于echarts 折线图 默认显示tooltip提示框内容的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复