前面的已经安装好了,那么现在要如何开始呢?我们写了一个scss文件,然后如何去编译它呢?
1:比如你在webstorm或者其它的IDE工具里创建了一个sass文件,叫index.scss,需要编译成css文件(index.css);
在当前目录下,输入命令
sass index.scss:index.csssass是编译,后面跟着要编译的index.scss文件,:冒号后面是要编译成css的文件(index.scss文件前面可以是目录如:你的index.scss文件在main/index.scss目录下,你可以写成如下:)
sass main/index.scss:index.css后面要编译的css文件也可以在前面加目录,如下:注(如果编译css前没有创建你存放的目录,你在编译的时候,加了目录会自动创建一个index.css主文件到css目录)
sass main/index.scss:css/index.css2、通过watch监视命令,自动编译scss文件,输入如下命令后,保存文件,即可对sass-lzf目录下的scss文件进行编译,并且将css文件输出到css目录下:如下
sass --watch sass-lzf:css3、scss编译输出css有四种格式:
- nested(嵌套)
- compact(紧凑)
- expanded(扩展)
- compressed(压缩)
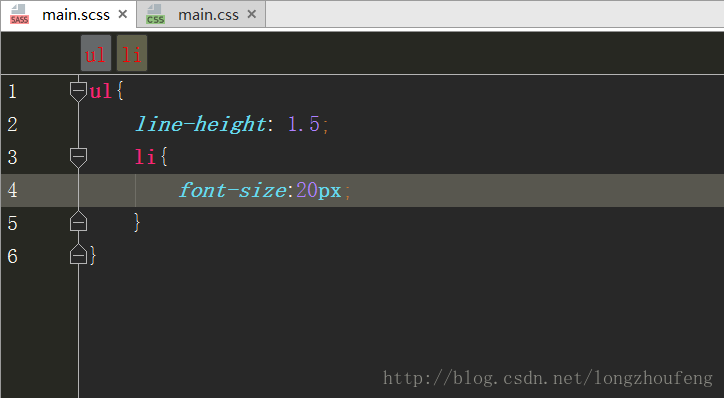
1)nested(嵌套)默认的格式是nested嵌套的格式,嵌套格式如果出现子级样式,会往右边缩进
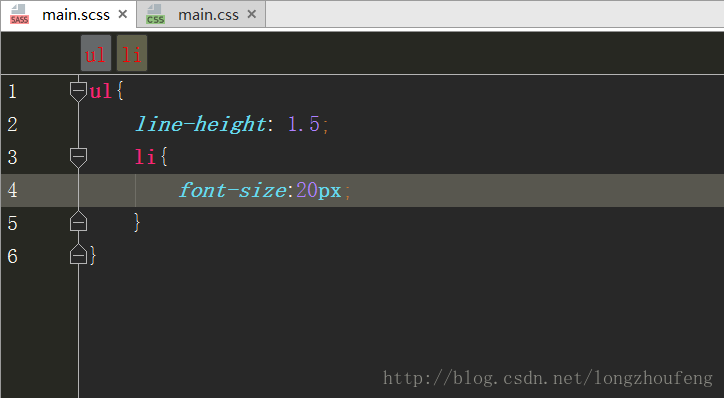
scss编译时的样式

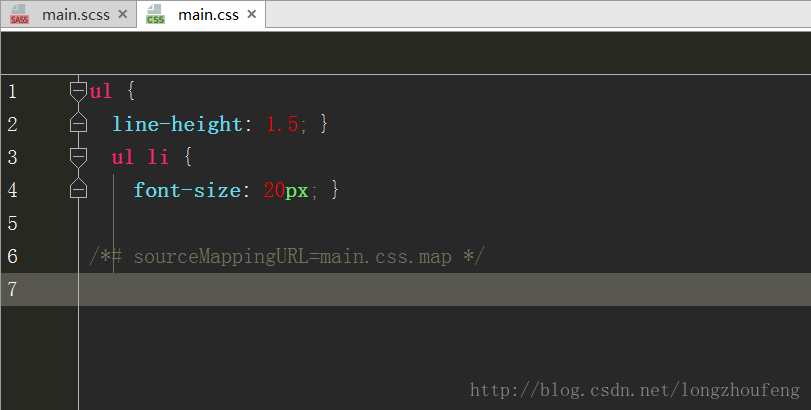
如果默认使用嵌套输出css

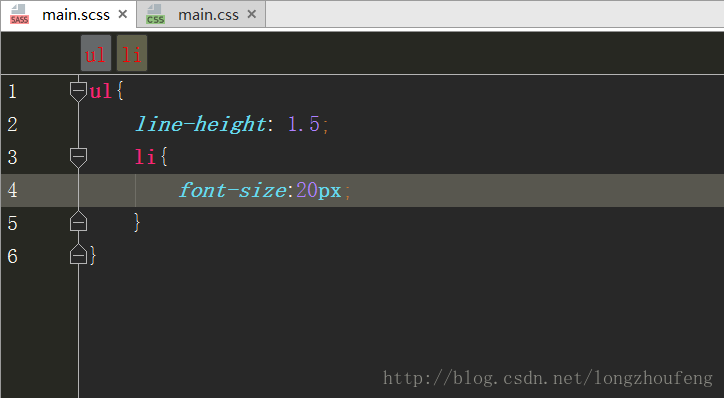
2)compact(紧凑)输出格式,输入如下命令:
sass --watch sass-lzf:css --style compactscss编译时的样式

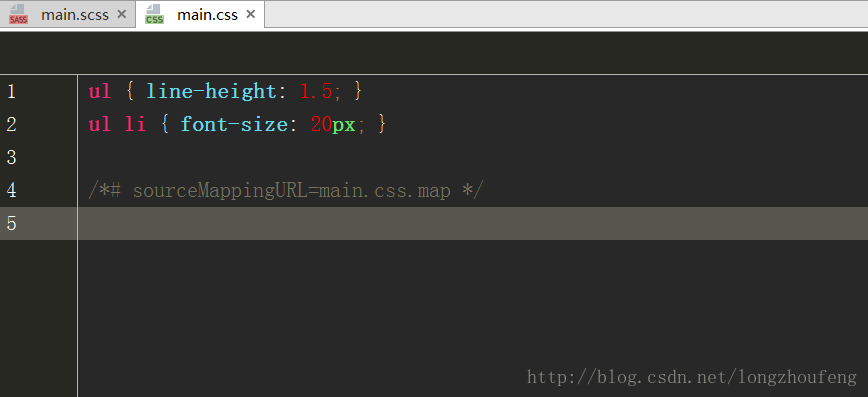
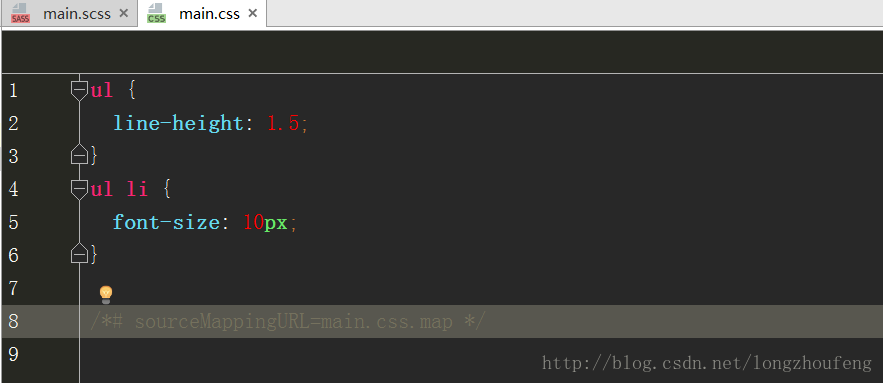
compact(紧凑)输出css格式

3)expanded(扩展)输出格式,输入如下命令:
sass --watch sass-lzf:css --style expandedscss编译时的样式

expanded(扩展)输出css格式,这种格式便于阅读,平时一般都是这种格式写css

4)compresed(压缩)输出格式,输入如下命令:
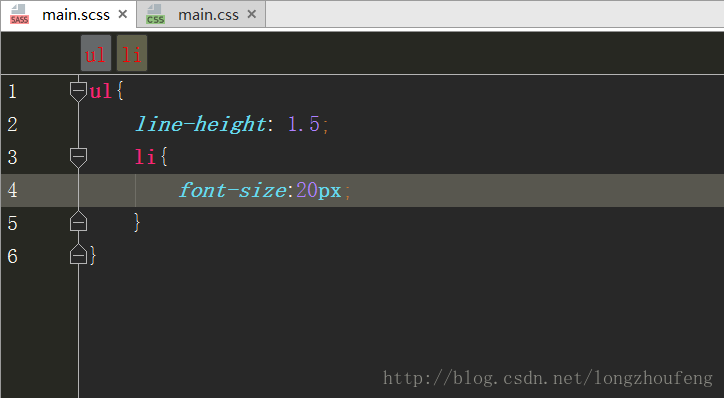
sass --watch sass-lzf:css --style compressedscss编译时的样式

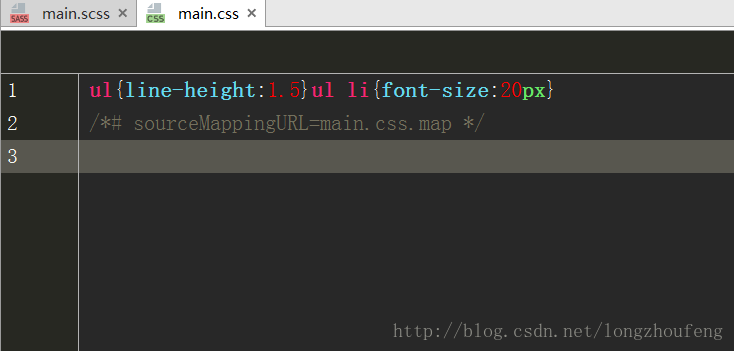
compressed(压缩)输出css格式,这种格式体积最小,一般用于发布文档,最后输出

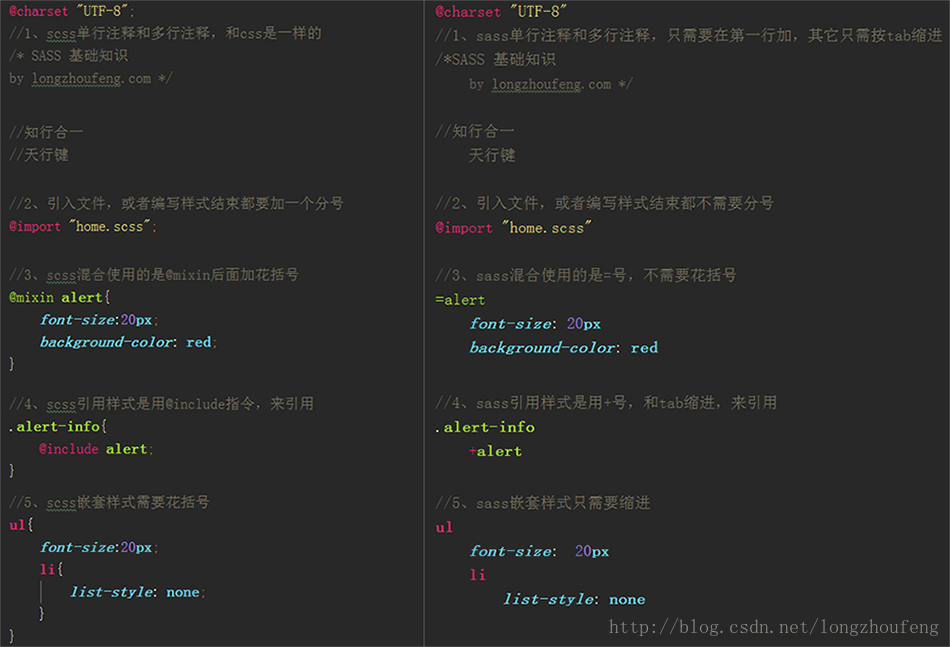
4、sass和scss的区别,主要是他们的语法有一些区别,如图

最后
以上就是舒心灰狼最近收集整理的关于scss编译输出css四种格式的全部内容,更多相关scss编译输出css四种格式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复