1-1、安装ruby,并在安装时勾选“add..to..PATH”一项。
1-2、命令行运行:gem install sass,安装SASS模块
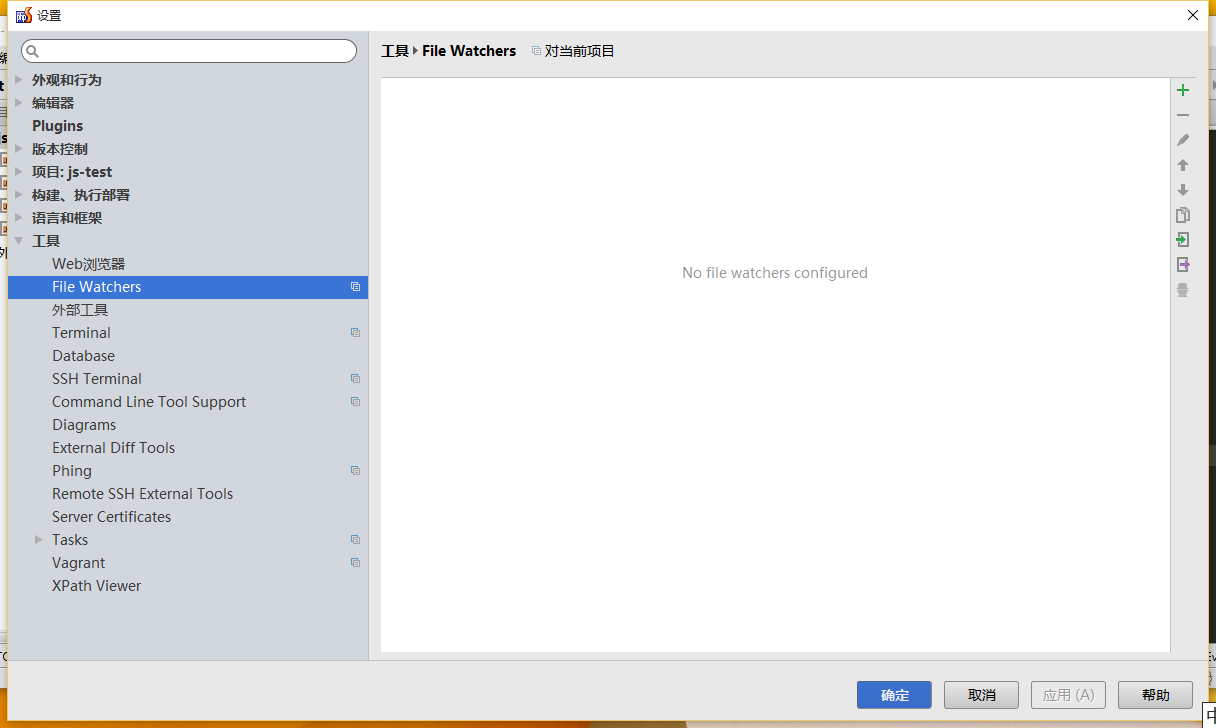
2、打开phpstorm的设置-工具-FileWatcher
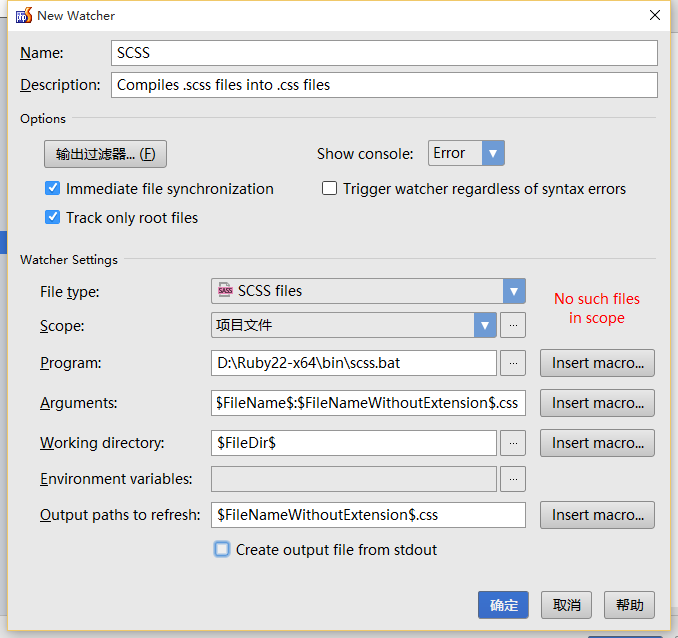
3、点击右边“+”,选择“SCSS”,并配置scss.bat所在目录:
确定
然后你不管在哪写SCSS都会实时将CSS文件编译到scss文件所在目录了
最后
以上就是笨笨绿草最近收集整理的关于phpstorm中实时将SCSS编译为CSS的全部内容,更多相关phpstorm中实时将SCSS编译为CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复