目录
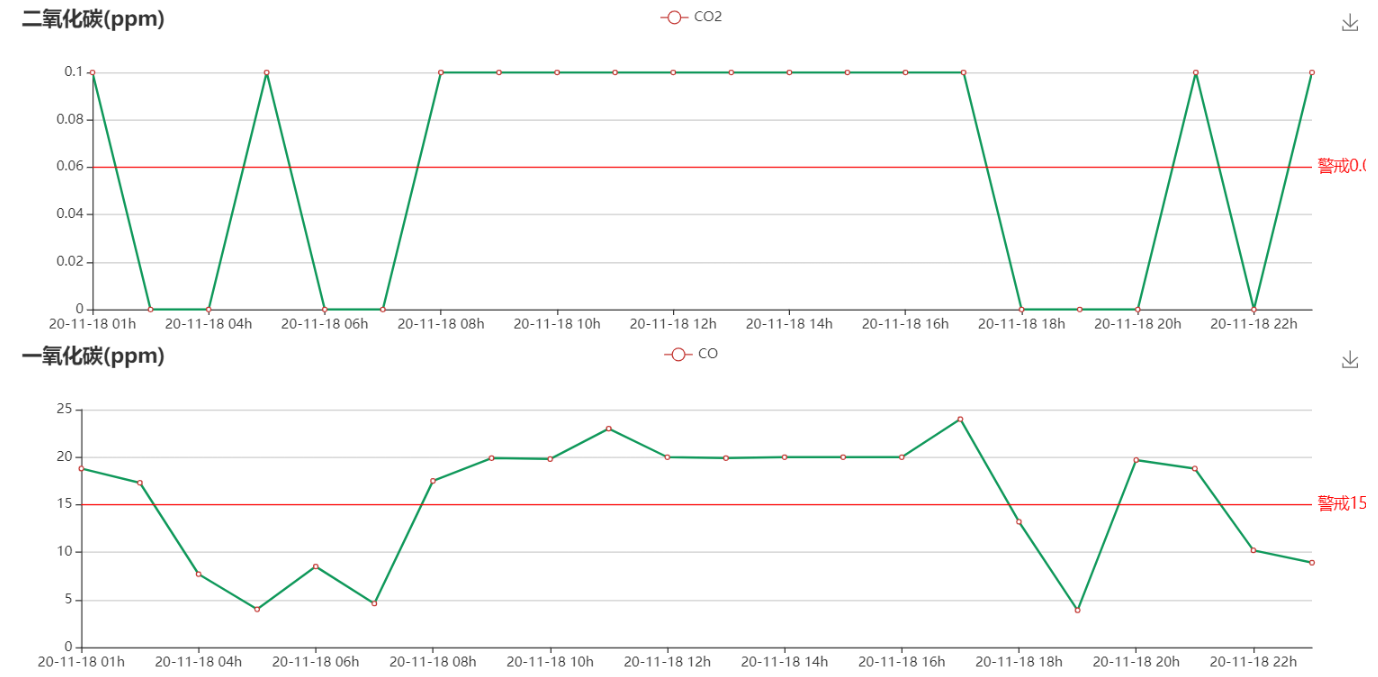
一、效果图
二、实现过程
三、最终效果
一、效果图
二、实现过程
主要是用到了echat中的markline 标志线、警戒线
let MarkLint_CO= { //添加警戒线
symbol:"none", //去掉警戒线最后面的箭头
name:"警戒线",
silent:true,
label:{
position:"end", //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
formatter: "警戒线",
color:"red",
fontSize:14
},
data : [{
silent:false, //鼠标悬停事件 true没有,false有
lineStyle:{ //警戒线的样式 ,虚实 颜色
type:"solid",
color:"red"
},
name: '警戒线',
yAxis: 30
}]
}
//线条颜色
let ItemStyle={
normal : {
lineStyle:{
color:'#0f985a'
}
}
}
//y 轴的数据
function yDataInfo(name,type,stack,data,markline,itemStyle) {
this.name=name;
this.type=type;
this.stack=stack;
this.data=data;
this.markLine=markline;
this.itemStyle=itemStyle;
}
//初始化第3个表格 CO
function initChartData_CO(resultData) {
var en_qiti_1="CO";
var zh_title="一氧化碳(ppm)";
var chartDiv=document.getElementById('main_CO');
drawChart(resultData,en_qiti_1,zh_title,chartDiv);
}
function drawChart(resultData,en_qiti_1,zh_title,chartDiv) {
var xData=new Array(resultData.data.length);
for (var i=0;i<resultData.data.length;i++)
{
xData[i]=resultData.data[i].hour+"h";
}
var yLineHeader=[en_qiti_1];
var yDataList=new Array(yLineHeader.length);
var infoQit=new yDataInfo();
infoQit=getDataArr(en_qiti_1,resultData);
infoQit.itemStyle=ItemStyle;
yDataList[0]=infoQit;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(chartDiv);
// 指定图表的配置项和数据
var option = {
title: {
text: zh_title
},
tooltip: {
trigger: 'axis'
},
legend: {
data: yLineHeader//['CO2','Ch4','T','直接访问','搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xData // ['0','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series:yDataList,
smooth: true
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
主要的逻辑代码就在这里了。下面的drawchat 是我针对业务逻辑 又做了一层封装,不过可以直接拿过来用的。
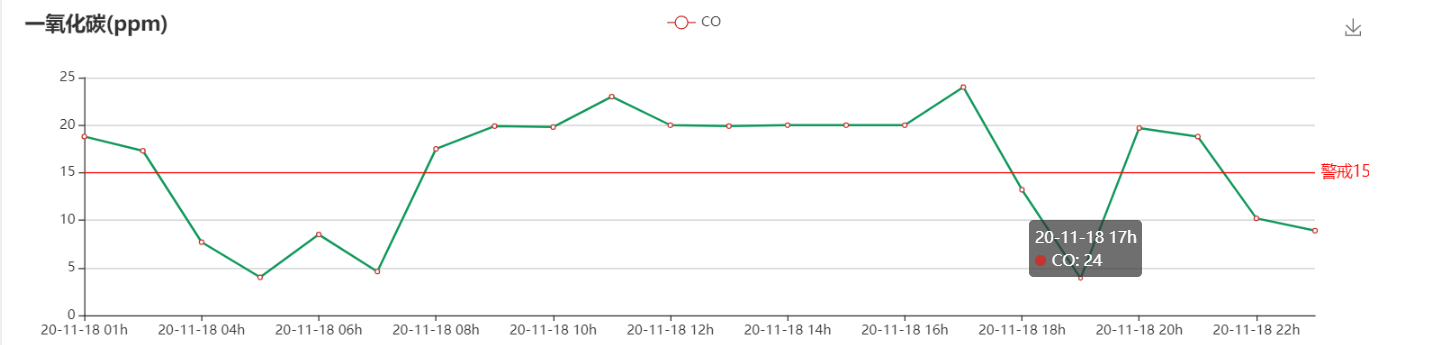
三、 最终效果

最后
以上就是感性早晨最近收集整理的关于echart 设置折线红色警戒线的全部内容,更多相关echart内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复