utils/request,js
环境变量:/api
const request = axios.create({
baseURL: process.env.VUE_APP_BASE_URL,
timeout: 5000 // request timeout
})
上传环境: 文件:.evn.production 中 baseURL:
1、换成线上有效地址
2、publicPatch:静态资源前面,进行一个拼接
底层基于webpack 公共共享路径 (一般我们放公司的三方服务器的公共资源(静态资源)——网址……)
——>打包后有个 dis 文件 ——index.html
打包:npm build
包大小的分析:包太大会影响速度,如果太大,CDN设置
查看html生成文件——report.html——点击链接——通常看Gzipped压缩过的(接近实际网络传输的大小)
"report": "vue-cli-service build --report"
生成html的报告文件
挑大的进行CDN优化(CV):
webpack配置排除打包:
如:非业务组件 : echarts、xlsx、element (新版本更新时,才会……)
缓存优化:只加载一次,后面的加载都走缓存。
cdn: 就近加载
优化步骤(两步):
1、CV 常年不变比较大的包排除在外,不参与打包操作,webpack
2、CDN把排除在外的包,再给引入回来(走缓存+就近加载)
key value 方式进行配置:包名(package.json里面):将来我们通过cdn方式引入js文件中,替代当前全局变量的名字。
externals = {
'vue': 'Vue',
'element-ui': 'ELEMENT', // 必须是ELEMENT
'xlsx': 'XLSX'
}准备好的cdn文件黏贴到vue.confige
// 排除打包
externals: externals,
——注入cdn变量
// 注入cdn变量 (打包时会执行)
config.plugin('html').tap(args => {
args[0].cdn = cdn // 配置cdn给插件
return args
})
public——index.html——引入样式 (css数组放到herf里面)
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>">
<% } %>
引入Js
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
路由模式(两种):
hash:带#,兼容性好,刷新没问题(基于三方平台的如微信:分享链接,可能会产生参数不识别问题)
history:不带#,兼容性差,刷新必须添加额外配置,否则刷新会有问题。
更改路由模式:router——index.js
const createRouter = () => new Router({
// mode: 'history', // require service support
mode: 'hash',
scrollBehavior: () => ({ y: 0 }),
routes: [...constantRoutes]
})
参考:不同的历史模式 | Vue Router (vuejs.org)

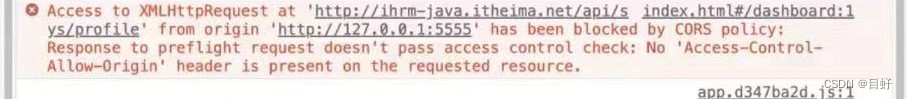
cors错误:跨域问题,找后端
(测试开发工程师:搭):实际开发过程中,基本测试流程中一般:前端只需要提供个分支即可
最后
以上就是阳光水壶最近收集整理的关于前端项目打包上线的全部内容,更多相关前端项目打包上线内容请搜索靠谱客的其他文章。

![[grunt] grunt 配置babel es6转码](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)






发表评论 取消回复