以下是做项目时实现的二种类似于QQ表情弹出框功能的实现方法,方法一采用DataGridView实现,方法二通过ToolStripDropDown实现。
一先贴出实现效果。
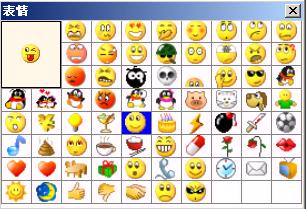
方法一 DataGridView效果


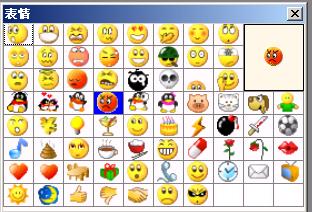
方法二ToolStripDropDown效果

二 二种方法实现的对比:
方法一 效果类似于QQ,鼠标放在上面时,可以看到显示的效果,但加裁速度有些慢。
方法二的效果类似于MSN,加裁速度比较快,鼠标放在上面时能显示图片的ToolTipText。
三 实现源代码
(1) 方法一。该方法是把图片的位置值存放到DataGridVeiw各个单元格中,在DataGridView的dataGridView1_CellFormatting。这里使用到了e.Value中的Object类型。由于 e.Value为Object类型,所以可以直接显示图片。
private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
//如果值不为空
if(e.Value!=null)
{
string path = e.Value.ToString();//得到路径值
e.Value = GetImage(path);//根据路径值获取图片。因为e.Value是Object,图片文件可以直接显示
}
else
{
e.Value = Properties.Resources.snow;//默读背景图片
}
}
在GetImage方法中,读取图片时采用File.OpenRead(path) 方法,该方法可以防止图片文件正在被另一程序访问或只读或未释放。如果采用Image.FormFile()则可能会出现异常。
/// <summary>
/// 加裁图片
/// </summary>
/// <param name="path"></param>
/// <returns></returns>
private object GetImage(string path)
{
try
{
FileStream fs = File.OpenRead(path);//调用该方法,可以防止文件正在防问或只读或被锁定状态
int filelength = 0;
filelength = (int)fs.Length; //获得文件长度
Byte[] image = new Byte[filelength]; //建立一个字节数组
fs.Read(image, 0, filelength); //按字节流读取
System.Drawing.Image result = System.Drawing.Image.FromStream(fs);
fs.Close();
return result;
}
catch (Exception)
{
}
return null;
}
//当鼠标通过图片时用PictureBox显示图片
DataGridViewCellStyle sty = new DataGridViewCellStyle();
sty.BackColor = Color.Snow;
object path = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
foreach (DataGridViewRow row in dataGridView1.Rows)
{
foreach (DataGridViewCell cell in row.Cells)
{
cell.Style = sty;
}
}
DataGridViewCellStyle sty2 = new DataGridViewCellStyle();
sty2.BackColor = Color.Blue;
if (path != null)
{
dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Style = sty2;
Image img = Bitmap.FromFile(path.ToString());
if (e.RowIndex < 4 && e.ColumnIndex < 4)
{
pictureBox1.Visible = false;
pictureBox31.Visible = true;
}
else
{
pictureBox1.Visible = true;
pictureBox31.Visible = false;
}
pictureBox1.Image = img;
pictureBox31.Image = img;
}
else
{
pictureBox1.Image = Properties.Resources.snow;
pictureBox31.Image = Properties.Resources.snow;
}
以上就是方法一的主要实现过程,该方法有一个不好的地方就是速度比较慢,因为dataGridView1_CellFormatting事件发生太频繁,导致一直在加裁图片。
以下为完整代码:
private string facepath = string.Empty;
public static string ImageName = string.Empty;
public EventHandler FaceCellClick;
public frmFace( string path)
{
InitializeComponent();
if(!path.EndsWith("\"))
{
path = path + "\";
}
facepath = path;
GetData();
pictureBox1.Visible = false;
pictureBox31.Visible = false;
}
/// <summary>
/// 加裁图片并添枝加叶到DataGridViewa
/// </summary>
private void GetData()
{
string[] files = Directory.GetFiles(facepath, "*.gif");//获取图片
int colomn = 0;
int row = 0;
DataGridViewRow dgvRow;
dataGridView1.Rows.Add(new DataGridViewRow());
foreach (string s in files)
{
if (!s.EndsWith("snow.gif"))//排除snow.gif
{
dataGridView1.Rows[row].Cells[colomn].Value = s;
colomn++;
if (colomn == 10)
{
//增加到DataGridView
dataGridView1.Rows.Add(new DataGridViewRow());
row++;
colomn = 0;
}
}
}
}
/// <summary>
/// 单元格格式化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dataGridView1_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e)
{
if(e.Value!=null)
{
string path = e.Value.ToString();
e.Value = GetImage(path);
}
else
{
e.Value = Properties.Resources.snow;
}
}
/// <summary>
/// 得到图片
/// </summary>
/// <param name="path"></param>
/// <returns></returns>
private object GetImage(string path)
{
try
{
FileStream fs = File.OpenRead(path);
int filelength = 0;
filelength = (int)fs.Length; //获得文件长度
Byte[] image = new Byte[filelength]; //建立一个字节数组
fs.Read(image, 0, filelength); //按字节流读取
System.Drawing.Image result = System.Drawing.Image.FromStream(fs);
fs.Close();
return result;
}
catch (Exception)
{
}
return null;
}
/// <summary>
/// 单元格点击事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
if (FaceCellClick != null)
{
try
{
object path = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
if (path != null)
{
ImageName = path.ToString().Substring(path.ToString().LastIndexOf("\"));
}
else
{
ImageName = string.Empty;
}
}
catch
{
ImageName = string.Empty;
}
}
this.DialogResult = System.Windows.Forms.DialogResult.OK;
}
/// <summary>
/// 鼠标通过时显示效果
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void dataGridView1_CellMouseMove(object sender, DataGridViewCellMouseEventArgs e)
{
DataGridViewCellStyle sty = new DataGridViewCellStyle();
sty.BackColor = Color.Snow;
object path = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
foreach (DataGridViewRow row in dataGridView1.Rows)
{
foreach (DataGridViewCell cell in row.Cells)
{
cell.Style = sty;
}
}
DataGridViewCellStyle sty2 = new DataGridViewCellStyle();
sty2.BackColor = Color.Blue;
if (path != null)
{
dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Style = sty2;
Image img = Bitmap.FromFile(path.ToString());
if (e.RowIndex < 4 && e.ColumnIndex < 4)
{
pictureBox1.Visible = false;
pictureBox31.Visible = true;
}
else
{
pictureBox1.Visible = true;
pictureBox31.Visible = false;
}
pictureBox1.Image = img;
pictureBox31.Image = img;
}
else
{
pictureBox1.Image = Properties.Resources.snow;
pictureBox31.Image = Properties.Resources.snow;
}
}
方法二 通过ToolStripDropDown(http://msdn.microsoft.com/zh-cn/library/system.windows.forms.toolstripdropdown_methods.aspx)实现.
ToolStripLayoutStyle 值:
1Table
2 Flow
3 StackWithOverflow
4 HorizontalStackWithOverflow
5 VerticalStackWithOverflow。
如果 LayoutStyle 属性设置为Flow 或Table,将不会显示大小调整手柄。
这里设置emotionDropDown.LayoutStyle = ToolStripLayoutStyle.Table;//设置布局.
主要实现代码为
private ToolStripDropDown emotionDropDown = new ToolStripDropDown();
代码
private void UCChatForm_Load(object sender, EventArgs e)
{
lock (richtxtChat.Emotions)
{
richtxtChat.Emotions[":)"] = Properties.Resources.face01;//微笑face01
richtxtChat.Emotions[":D"] = Properties.Resources.face02;//大笑face02
richtxtChat.Emotions[":-o"] = Properties.Resources.face03;//惊讶face03
richtxtChat.Emotions[":P"] = Properties.Resources.face04;//吐舌笑脸face04
richtxtChat.Emotions["(H)"] = Properties.Resources.face05;//热烈的笑脸face05
richtxtChat.Emotions[":@"] = Properties.Resources.face06;//生气face06
richtxtChat.Emotions[":S"] = Properties.Resources.face07;//困惑face07
richtxtChat.Emotions[":$"] = Properties.Resources.face08;//尴尬face08
richtxtChat.Emotions[":("] = Properties.Resources.face09;//悲伤face09
richtxtChat.Emotions[":'("] = Properties.Resources.face10;//哭泣的脸face10
richtxtChat.Emotions[":|"] = Properties.Resources.face11;//失望face11
richtxtChat.Emotions["(A)"] = Properties.Resources.face12;//天使face12
richtxtChat.Emotions["8o|"] = Properties.Resources.face13;//咬牙切齿face13
richtxtChat.Emotions["8-|"] = Properties.Resources.face14;//书呆子face14
richtxtChat.Emotions["+o("] = Properties.Resources.face15;//生病face15
richtxtChat.Emotions["<:o)"] = Properties.Resources.face16;//聚会笑脸face16
richtxtChat.Emotions["|-)"] = Properties.Resources.face17;//困了face17
richtxtChat.Emotions["*-)"] = Properties.Resources.face18;//正在思考face18
richtxtChat.Emotions[":-*"] = Properties.Resources.face19;//悄悄话face19
richtxtChat.Emotions[":-#"] = Properties.Resources.face20;//保守秘密face20
richtxtChat.Emotions["^o)"] = Properties.Resources.face21;//讽刺face21
richtxtChat.Emotions["8-)"] = Properties.Resources.face22;//转动眼睛face22
richtxtChat.Emotions["(L)"] = Properties.Resources.face23;//红心face23
richtxtChat.Emotions["(U)"] = Properties.Resources.face24;//破碎的心face24
richtxtChat.Emotions["(M)"] = Properties.Resources.face25;//Messenger face25
richtxtChat.Emotions["(@)"] = Properties.Resources.face26;//猫脸face26
richtxtChat.Emotions["(&)"] = Properties.Resources.face27;//狗脸face27
richtxtChat.Emotions["(sn)"] = Properties.Resources.face28;//蜗牛face28
richtxtChat.Emotions["(bah)"] = Properties.Resources.face29;//黑羊face29
richtxtChat.Emotions["(S)"] = Properties.Resources.face30;//沉睡的弯月face30
richtxtChat.Emotions["(*)"] = Properties.Resources.face31;//星星face31
richtxtChat.Emotions["(#)"] = Properties.Resources.face32;//太阳face32
richtxtChat.Emotions["(R)"] = Properties.Resources.face33;//握手face33
richtxtChat.Emotions["({)"] = Properties.Resources.face34;//左侧拥抱face34
richtxtChat.Emotions["(})"] = Properties.Resources.face35;//右侧拥抱face35
richtxtChat.Emotions["(K)"] = Properties.Resources.face36;//红唇face36
richtxtChat.Emotions["(F)"] = Properties.Resources.face37;//红玫瑰face37
richtxtChat.Emotions["(W)"] = Properties.Resources.face38;//凋谢的玫瑰face38
richtxtChat.Emotions["(O)"] = Properties.Resources.face39;//时钟face39
richtxtChat.Emotions["(Y)"] = Properties.Resources.face40;//太棒了face40
richtxtChat.Emotions["(N)"] = Properties.Resources.face41;//太差了face41
richtxtChat.Emotions["(C)"] = Properties.Resources.face42;//咖啡face42
richtxtChat.Emotions["(E)"] = Properties.Resources.face43;//电子邮件face43
richtxtChat.Emotions["(li)"] = Properties.Resources.face44;//闪电face44
richtxtChat.Emotions["(I)"] = Properties.Resources.face45;//灯泡face45
richtxtChat.Emotions["(T)"] = Properties.Resources.face46;//电话听筒face46
richtxtChat.Emotions["(8)"] = Properties.Resources.face47;//音符face47
c.Emotions["(mp)"] = Properties.Resources.face48;//移动电话face48
richtxtChat.Emotions["(^)"] = Properties.Resources.face49;//生日蛋糕face49
richtxtChat.Emotions["(G)"] = Properties.Resources.face50;//礼品盒face50
}
emotionDropDown.ImageScalingSize = new Size(15, 15);//图片大小
emotionDropDown.LayoutStyle = ToolStripLayoutStyle.Table;//设置布局
foreach (string str in richtxtChat.Emotions.Keys)
{
emotionDropDown.Items.Add(null, richtxtChat.Emotions[str], emotion_Click).ToolTipText = GetToolTipText(str);
}
((TableLayoutSettings)emotionDropDown.LayoutSettings).ColumnCount = 13;//设置每行显示数目
}
其中richtxtChat为RtfRichTextBox。在这里设置每行显示13个。
显示注释的方法GetToolTipText(str):
代码
/// <summary>
/// 显示表情注释
/// </summary>
/// <param name="str">图释KEY</param>
/// <returns></returns>
private string GetToolTipText(string str)
{
switch (str)
{
case ":)":
str = "微笑 " + str;
break;
case ":D":
str = "大笑 " + str;
break;
case ":-o":
str = "惊讶 " + str;
break;
case ":P":
str = "吐舌笑脸 " + str;
break;
case "(H)":
str = "热烈的笑脸 " + str;
break;
case ":@":
str = "生气 " + str;
break;
case ":S":
str = "困惑 " + str;
break;
case ":$":
str = "尴尬 " + str;
break;
case ":(":
str = "悲伤 " + str;
break;
case ":'(":
str = "哭泣 " + str;
break;
case ":|":
str = "失望 " + str;
break;
case "(A)":
str = "天使 " + str;
break;
case "8o|":
str = "咬牙切齿 " + str;
break;
case "8-|":
str = "书呆子 " + str;
break;
case "+o(":
str = "生病 " + str;
break;
case "<:o)":
str = "聚会笑脸 " + str;
break;
case "|-)":
str = "困了 " + str;
break;
case "*-)":
str = "正在思考 " + str;
break;
case ":-*":
str = "悄悄话 " + str;
break;
case ":-#":
str = "保守秘密 " + str;
break;
case "^o)":
str = "讽刺 " + str;
break;
case "8-)":
str = "转动眼睛 " + str;
break;
case "(L)":
str = "红心 " + str;
break;
case "(U)":
str = "破碎的心 " + str;
break;
case "(M)":
str = "Messenger " + str;
break;
case "(@)":
str = "猫脸 " + str;
break;
case "(&)":
str = "狗脸 " + str;
break;
case "(sn)":
str = "蜗牛 " + str;
break;
case "(bah)":
str = "黑羊 " + str;
break;
case "(S)":
str = "沉睡的弯月 " + str;
break;
case "(*)":
str = "星星 " + str;
break;
case "(#)":
str = "太阳 " + str;
break;
case "(R)":
str = "握手 " + str;
break;
case "({)":
str = "左侧拥抱 " + str;
break;
case "(})":
str = "右侧拥抱 " + str;
break;
case "(K)":
str = "红唇 " + str;
break;
case "(F)":
str = "红玫瑰 " + str;
break;
case "(W)":
str = "凋谢的玫瑰 " + str;
break;
case "(O)":
str = "时钟 " + str;
break;
case "(Y)":
str = "太棒了 " + str;
break;
case "(N)":
str = "太差了 " + str;
break;
case "(C))":
str = "咖啡 " + str;
break;
case "(E)":
str = "电子邮件 " + str;
break;
case "(li)":
str = "闪电 " + str;
break;
case "(I)":
str = "灯泡 " + str;
break;
case "(T)":
str = "电话听筒 " + str;
break;
case "(8)":
str = "音符 " + str;
break;
case "(mp)":
str = "移动电话 " + str;
break;
case "(^)":
str = "生日蛋糕 " + str;
break;
case "(G)":
str = "礼品盒 " + str;
break;
default:
break;
}
return str;
}
代码
<summary>
/// 发送表情
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void emotion_Click(object sender, EventArgs e)
{
ToolStripItem item = (ToolStripItem)sender;
if(item==null)
{
return;
}
string text = item.ToolTipText;
if (text.Split(' ').Length > 1)
{
text = text.Split(' ')[1];
}
richtxtSend.AppendText(text);//发送Text
richtxtSend.Focus();
SendButton.Enabled = true;
}
作者:chhuic
出处:http://chhuic.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
文章出处:http://www.cnblogs.com/chhuic/archive/2009/12/26/1632889.html
最后
以上就是眼睛大眼神最近收集整理的关于C#实现QQ表情框的全部内容,更多相关C#实现QQ表情框内容请搜索靠谱客的其他文章。








发表评论 取消回复