一、场景
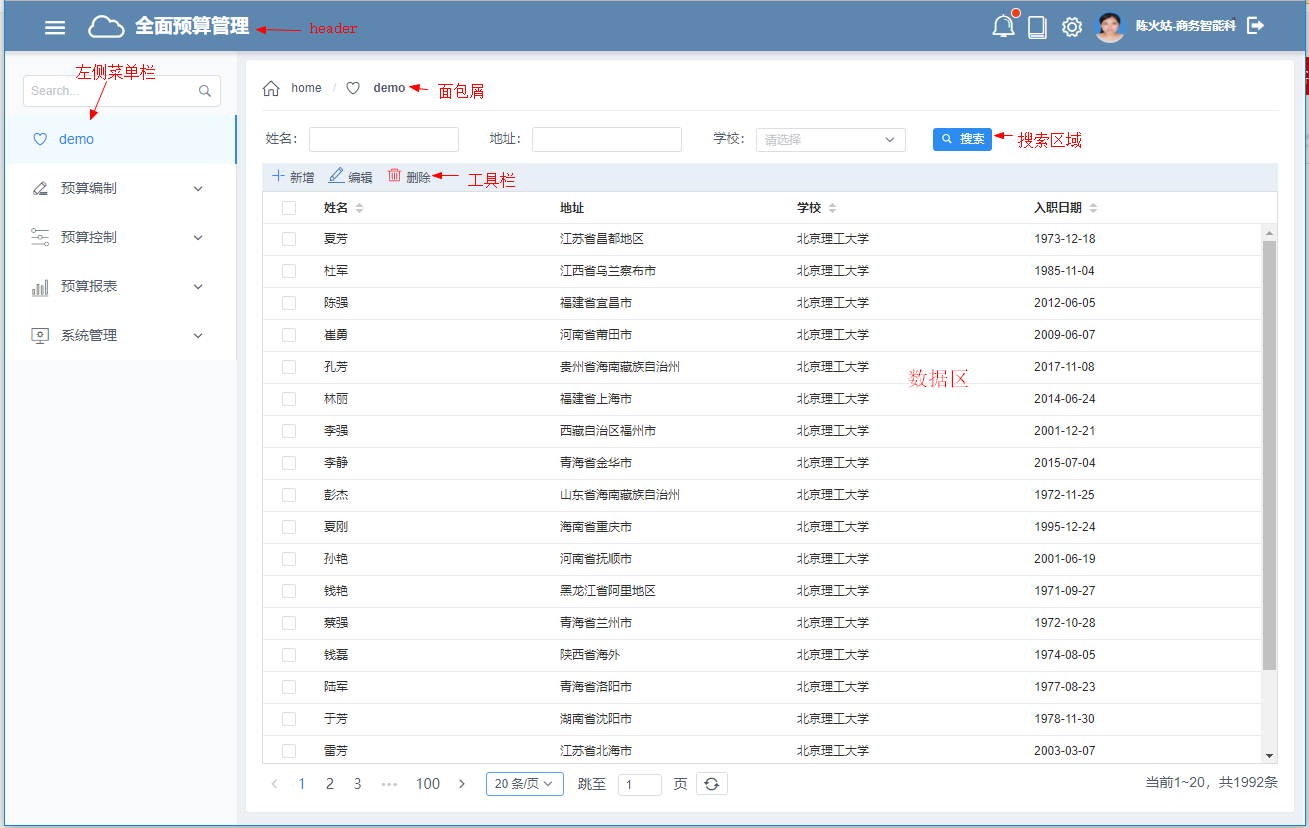
这是一个常规的后台管理系统的网站界面:

(orz……怎么拉伸成这个样子……)
我个人看这种界面的时候,是非常不喜欢竖向出现滚动条的,像搜索区域、工具栏这种固定的区域我希望是不动的,只需要拖拽表格的滚动条就可以看其他数据(就像上面的截图)。
二、解决思路:
- header、面包屑、页码器 的高度是固定的;
- 工具栏和搜索区域是不固定的,因为具栏在一个操作权限都没有的时候是看不到的,搜索条件每个界面是不固定的。
- this.$refs.ref.offsetHeight可以获取到元素的高度。
- 当界面大小改变时,有window.onresize事件可以监听,在监听事件里重新设置表格的高度即可;
综合以上四个线索,很容易的就想到了
table height = window.innerHeight - 搜索区域高度 - 固定高度(header+面包屑) - 工具栏高度;
其实!
没错!
就是这个思路!
但是有一些需要注意的地方:
- mounted节点确实可以获取到dom元素了,但是并不是最终在界面上的准确布局(位置,大小),所以要获取 搜索区域和工具栏的高度的话,需要使用vue提供的this.$nextTick函数,它接受一个函数,在dom渲染完之后执行;
- 当用户调整窗口大小的时候,是不是可以设置一个防抖的加强,防止过于频繁的触发 onresize事件;
- destroyed节点中要将onresize事件置为空,防止内存泄漏,虽然现在大多数浏览器已经支持当元素移除的时候自动清除事件,但是扛不住有的奇葩远古浏览器,比如IE6……
三、代码:
1. 工具栏的高度:
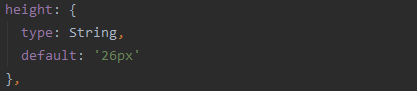
因为我的工具栏是包装成组件的,所以props里有一个属性就是指定工具栏的高度:

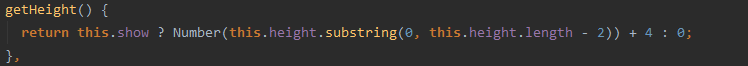
提供一个获取高度的方法给父组件调用:

这里主要是判断是否要显示,因为有的人可能一个操作的权限都没有。
2. 包装防抖函数,设置高度函数:
// 防抖
export const debounce = function(func, wait = 150) {
let timer = 0;
let self = this;
return function(...args) {
if (timer) {
// 如果在指定时间间隔内又再次触发,则继续延时
clearTimeout(timer);
}
// 重点:使用$nextTick函数
self.$nextTick(() => {
timer = setTimeout(() => {
func.apply(self, args);
}, wait);
});
};
};
export const resize = function () {
return debounce.call(this, function () {
// 190是固定高度的总和
this.tableOpts.height = window.innerHeight - this.$refs.searchDiv.offsetHeight - 190 - this.$refs.toolbar.getHeight();
});
};父组件:
mounted() {
this.getTableData();
// 将vm实例通过call绑定,传递给resize函数
let func = this.$resize.call(this);
window.onresize = func;
func();
},
destroyed() {
// 移除事件监听,防止内存泄漏
window.onresize = null;
}这里使用 this.$resize是因为在main.js中,我将resize函数添加到Vue的原型对象上了,方便在任何地方都可以使用this访问,不需要import;
最后
以上就是腼腆玫瑰最近收集整理的关于【小tips】vue+iview,动态计算table高度,保证页面无竖向滚动条的全部内容,更多相关【小tips】vue+iview内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复