滚动条整体样式
::-webkit-scrollbar {
/* 纵向滚动条的宽 */
width: 8px;
/* 横向滚动条的高 */
height: 8px;
border: 2px solid red;
background-color: #181c32;
}滚动条可拖动部分滑块样式
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: black;
}滚动条内轨道
::-webkit-scrollbar-track{
}
滚动条悬停让滑块变宽,例如直接设置宽度并不行
::-webkit-scrollbar-thumb:hover {
width:12px;
}解决方法关键代码:
::-webkit-scrollbar-thumb {
background-clip: padding-box;
border: 2px solid transparent;
}
::-webkit-scrollbar-thumb:hover {
background-clip: border-box;
}
如何让滚动条不占宽度
div定义的宽度 = 内容宽度+滚动条宽度
1.滚动条不可见达到不占宽度
出现滚动条会导致内容偏移,想让滚动条不占宽度 不影响内容的排版但要可以滚动,可以设置
::-webkit-scrollbar {
width: 0;
}2.滚动条可见达到不占宽度
...................
记录小例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RegExp</title>
<style>
* {
margin: 0;
padding: 0;
}
::-webkit-scrollbar {
/* 纵向滚动条的宽 */
width: 8px;
/* 横向滚动条的高 */
height: 8px;
/* border: 2px solid red;
background-color: #181c32; */
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: black;
background-clip: padding-box;
border: 1px solid transparent;
}
::-webkit-scrollbar-thumb:hover {
background-clip: border-box;
}
.example-one-parent {
/* box-sizing: border-box; */
/* overflow: hidden; 可有可无 */
width: 160px;
height: 160px;
padding: 10px;
background: forestgreen;
}
.example-one-content {
/* box-sizing: border-box; */
height: 100%;
overflow: auto;
margin-right: -10px;
padding-right: 10px;
}
.example-two-parent {
/* box-sizing: border-box; */
/* overflow: hidden; 让滚动条到容器外面去的话,不能加 */
width: 160px;
height: 160px;
padding: 10px;
background: forestgreen;
}
.example-two-content {
/* box-sizing: border-box; */
height: 100%;
overflow: auto;
margin-right: -18px;
padding-right: 18px;
}
</style>
</head>
<body>
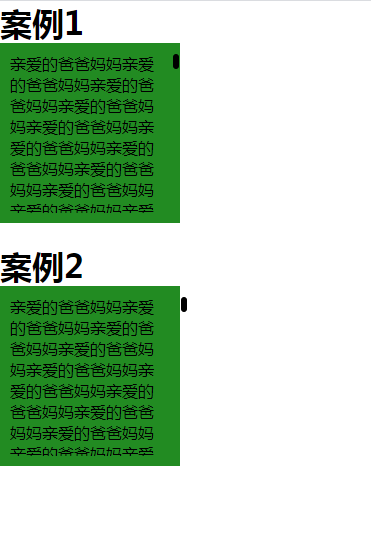
<h1>案例1</h1>
<!-- 增加父级是为了滚动过程中都有下padding -->
<div class="example-one-parent">
<div class="example-one-content">
亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈
</div>
</div>
<br />
<h1>案例2</h1>
<div class="example-two-parent">
<div class="example-two-content">
亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈亲爱的爸爸妈妈
</div>
</div>
</body>
</html>

最后
以上就是傲娇火车最近收集整理的关于滚动条的样式的全部内容,更多相关滚动条内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复