滚动条样式(Element-UI之二)
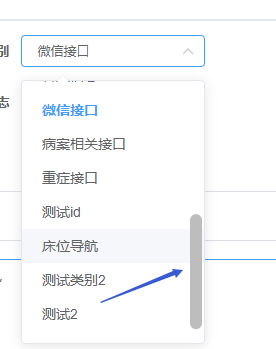
- 效果

2.样式覆盖
// 滚动条宽度
.el-scrollbar__bar.is-vertical {
width: 12px;
}
.el-scrollbar__bar.is-horizontal {
height: 12px;
}
// 滚动条圆角
.el-scrollbar__bar {
border-radius: 6px;
}
// 滚动条hover后的背景色
.el-scrollbar__thumb:hover {
background-color: #bdbdbd;
}
最后
以上就是缓慢鸵鸟最近收集整理的关于滚动条样式(Element-UI之二)滚动条样式(Element-UI之二)的全部内容,更多相关滚动条样式(Element-UI之二)滚动条样式(Element-UI之二)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复