- 需求
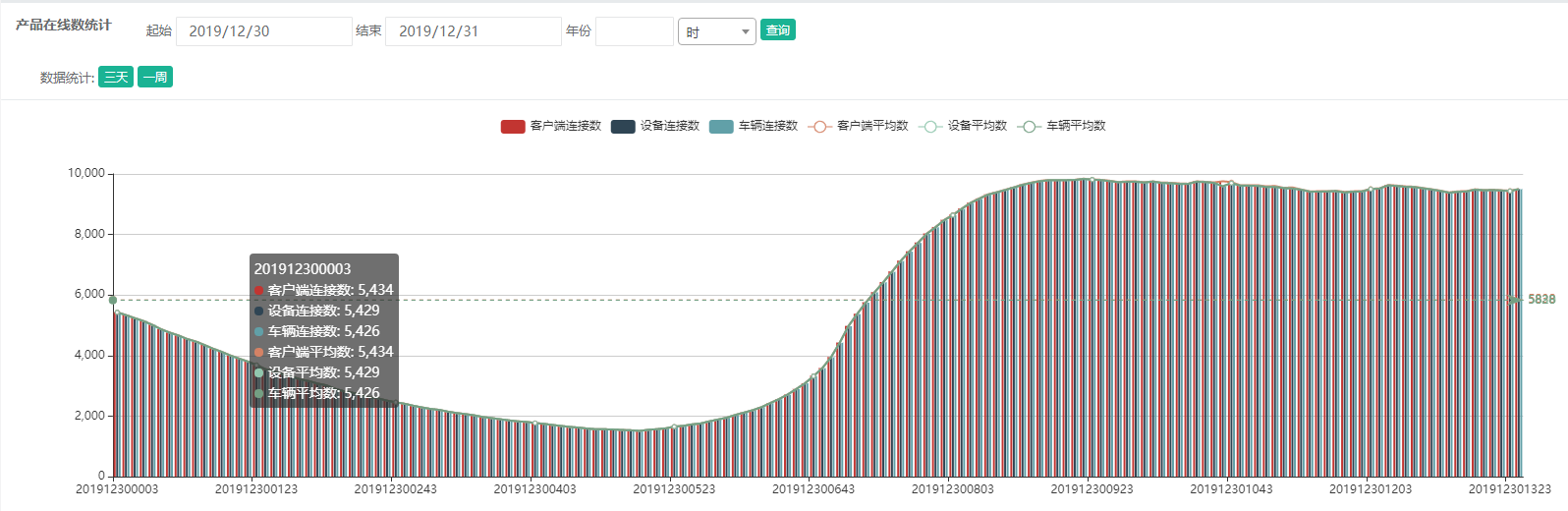
- 可以选择时间区间,可以选择年份,快捷选择时间段三天、一周,可以选择精度,如;分,时,天,月,年来统计图表

- 前端图表
var alldata = null
$('#date_select2').click(function () {
var d0 =$('#date0').val()
var d1 =$('#date1').val()
var year = $('#year').val()
var per = $('#precision').val()
$.get('/hwtc/online/get_online_ajax',{d0:d0,d1:d1,year:year,per:per}).done(function (data) {
alldata =data
get_echarts()
});
})
$('.qdate').click(function () {
var per = $('#precision').val()
var type = $(this).data('date')
$.get('/hwtc/online/get_online_ajax',{type:type,per:per}).done(function (data) {
alldata =data
get_echarts()
});
})
function one_echarts() {
$.get('/hwtc/online/get_online_ajax').done(function (data) {
alldata =data
get_echarts()
});
}
one_echarts()
function get_echarts() {
var myChart = echarts.init(document.getElementById('procode'));
option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['客户端连接数','设备连接数','车辆连接数','客户端平均数','设备平均数','车辆平均数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : alldata.category
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'客户端连接数',
type:'bar',
data:alldata.max_amount_client
}, {
name:'设备连接数',
type:'bar',
data:alldata.max_amount_device
},
{
name:'车辆连接数',
type:'bar',
data:alldata.max_amount_vin
},
{
name:'客户端平均数',
type:'line',
data:alldata.avg_amount_client,
markLine: {
precision:0,
data: [
{type: 'average', name: '平均值'}
]
}
}, {
name:'设备平均数',
type:'line',
data:alldata.avg_amount_device,
markLine: {
precision:0,
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:'车辆平均数',
type:'line',
data:alldata.avg_amount_vin,
markLine: {
precision:0,
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
myChart.setOption(option
);
- 后台数据用到上一篇写到的,mysql根据时间日期进行分组统计查询了
public function get_online_ajax(Request $request){
//默认页
$d0 = strtotime(date('Y-m-d',time()));
$d1 =strtotime(date('Y-m-d',strtotime('+1 day',time()))) ;
$per = $this->get_per(2);//小时
//快捷
if ($request->has('type')){
if ($request->type ==3){
$d0 = strtotime(date('Y-m-d',strtotime('-2 day',time()))) ;
}else{
$d0 = strtotime(date('Y-m-d',strtotime('-6 day',time()))) ;
}
$d1 =strtotime(date('Y-m-d',strtotime('+1 day',time()))) ;
$per = $this->get_per($request->per);
}
if ($request->has('d0')){
$d0 = strtotime($request->d0);
$d1 = strtotime($request->d1);
$per = $this->get_per($request->per);
}
if ($request->has('year') and $request->year!=''){
$d0 = $request->year."-01-01";
$d0 = strtotime($d0);
$d1 = $request->year."-12-31";
$d1 = strtotime($d1);
$per = $this->get_per($request->per);
}
$datas = DB::connection('mysql_online')->select("SELECT from_unixtime(sampletime,'{$per}') per,MAX(amount_client),MAX(amount_device),MAX(amount_vin),ROUND(AVG(amount_client)) as avg_amount_client,ROUND(AVG(amount_device)) as avg_amount_device,ROUND(AVG(amount_vin)) as avg_amount_vin FROM tb_stats_online where sampletime>{$d0} and sampletime<{$d1} GROUP BY per
" );
$datas = collect($datas);
$category = $datas->pluck('per')->toArray();
$max_amount_client =$datas->pluck('MAX(amount_client)')->toArray();
$max_amount_device =$datas->pluck('MAX(amount_device)')->toArray();
$max_amount_vin =$datas->pluck('MAX(amount_vin)')->toArray();
$avg_amount_client = $datas->pluck('avg_amount_client')->toArray();
$avg_amount_device = $datas->pluck('avg_amount_device')->toArray();
$avg_amount_vin = $datas->pluck('avg_amount_vin')->toArray();
return response()->json(compact('category','max_amount_client','max_amount_device','max_amount_vin','avg_amount_client','avg_amount_device','avg_amount_vin'));
}
private function get_per($per){
$per_data =[
'-1'=>'%Y%m%d%H',
'1'=>'%Y%m%d%H%i',
'2'=>'%Y%m%d%H',
'3'=>'%Y%m%d',
'4'=>'%Y%m',
'5'=>'%Y',
];
if(isset($per_data[$per])){
return $per_data[$per];
}else{
return $per_data[3];
}
}
最后
以上就是兴奋篮球最近收集整理的关于laravel+echarts根据时间进行分天,小时,月进行图表显示的全部内容,更多相关laravel+echarts根据时间进行分天内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复