Vs Code中创建.Net Core项目
前期准备
1.安装vs code并设置字体为中文,参考链接
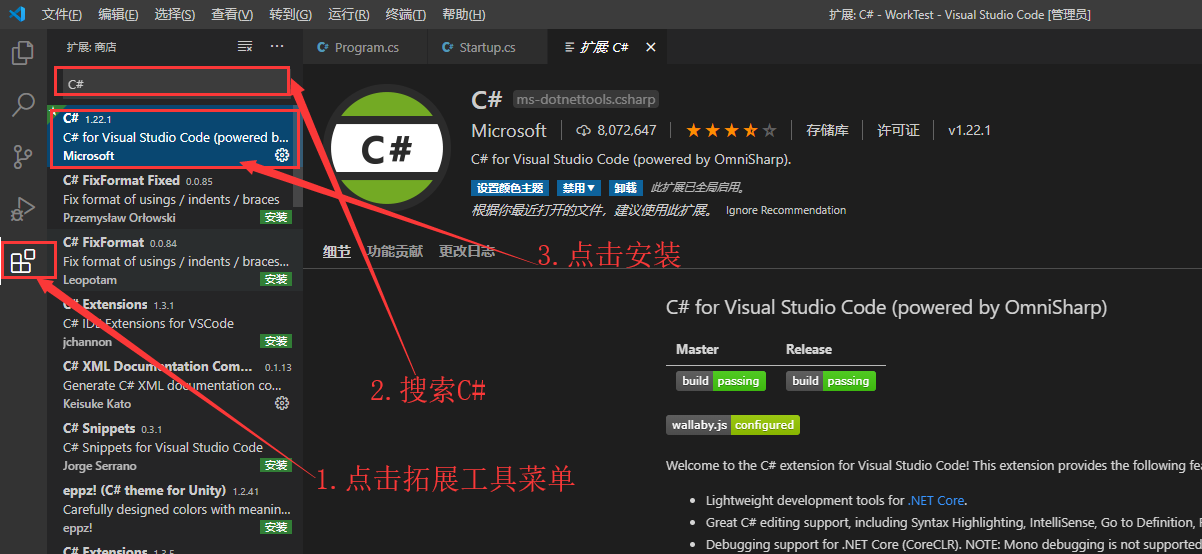
a.安装完毕后,打开vs code安装C# 扩展
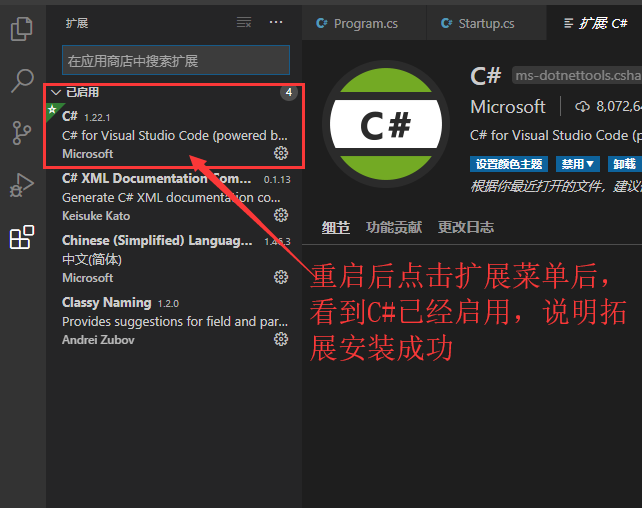
b.验证安装是否成功

2.安装.Net Core
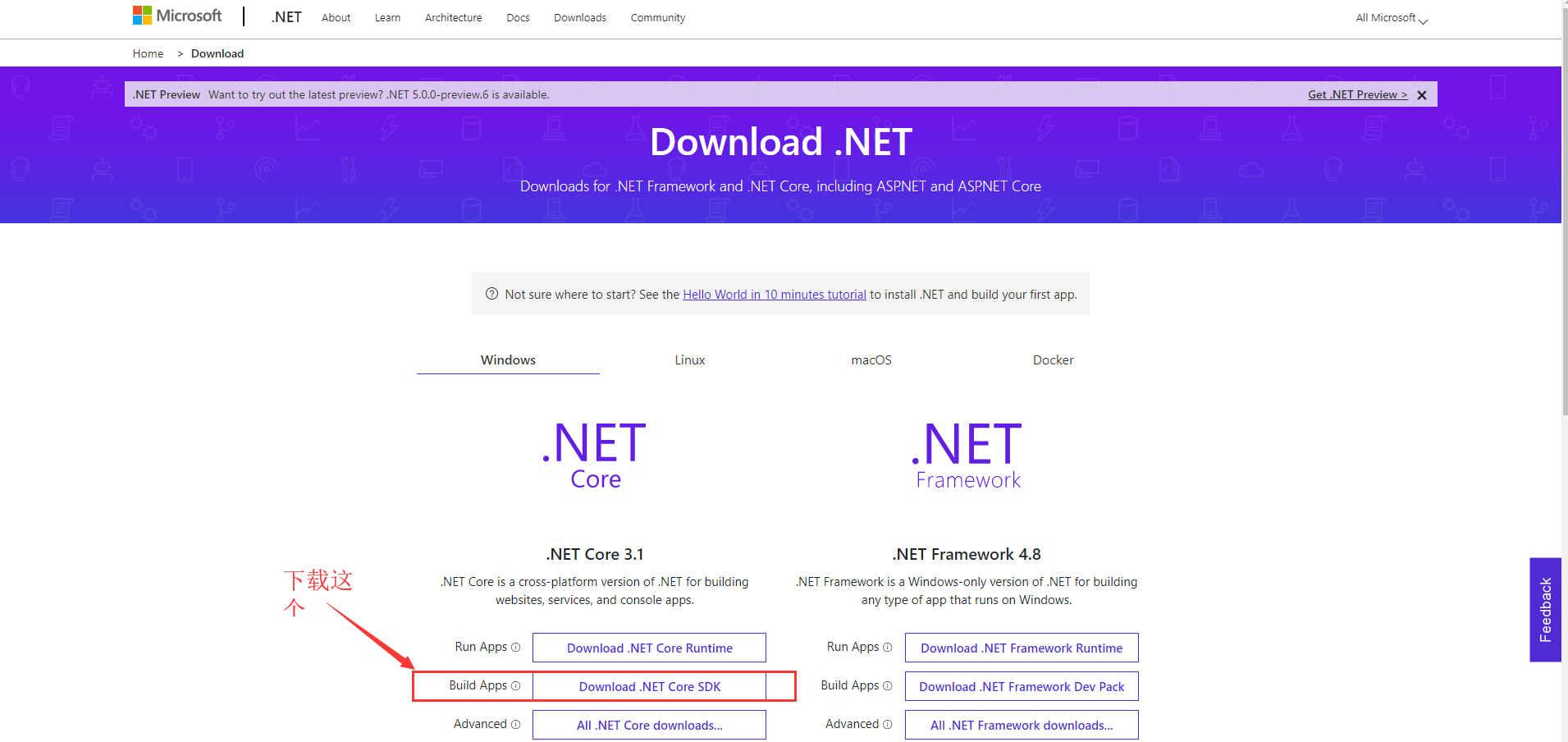
a.在官网链接下载较新版本的.Net Core,下载链接

b.安装 .Net Core(安装的时候一直点下一步就好了)
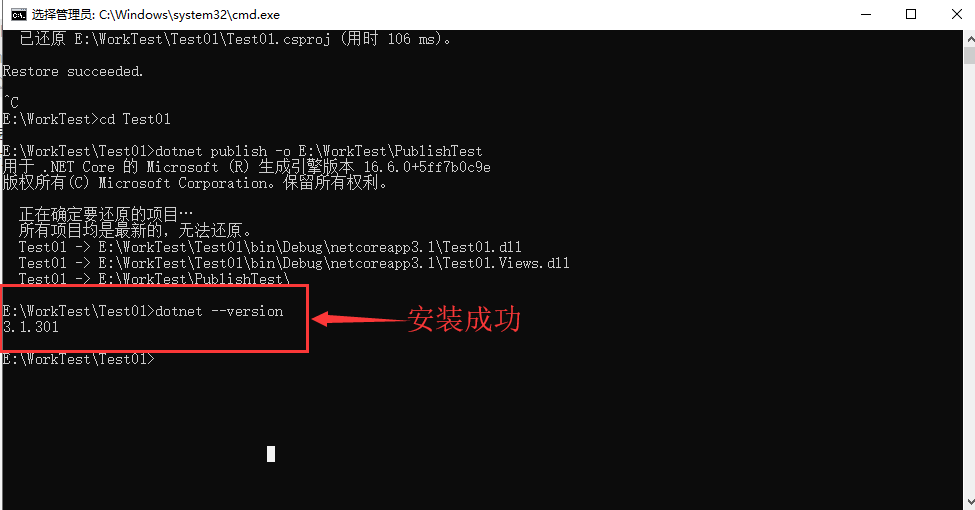
c.验证安装是否成功(打开命令行,键入dotnet --version,能看到版本号即说明安装成功)

在VS Code中创建.Net Core项目(以创建Mvc模板为例)
1.新建一个Test02文件夹(名字自己取什么都可以)
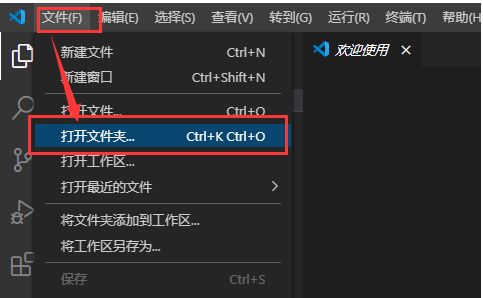
2.在Vs Code中,打开刚刚创建的文件夹

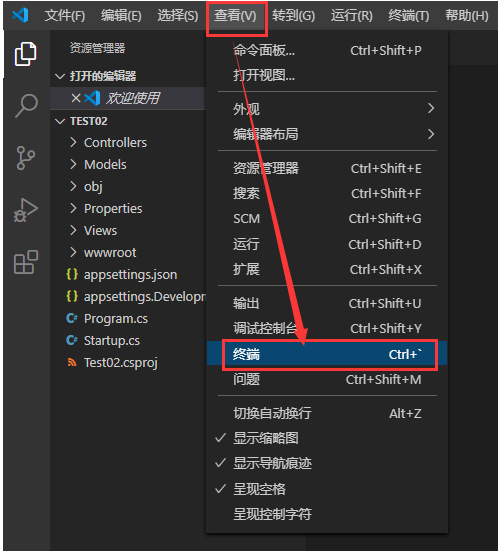
3.键入【Ctrl+`】或者在上方工具栏中选择【查看(V)–>终端】打开终端
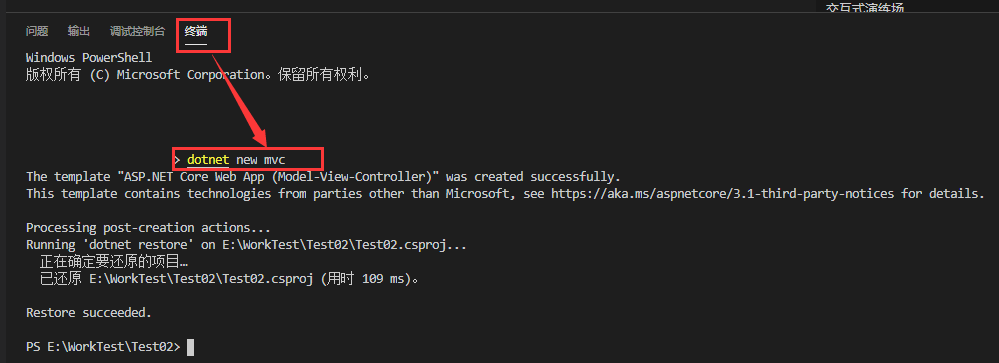
4.在终端中键入【dotnet new mvc】创建net core mvc项目,关于模板的问题的话,可以参考这个地址

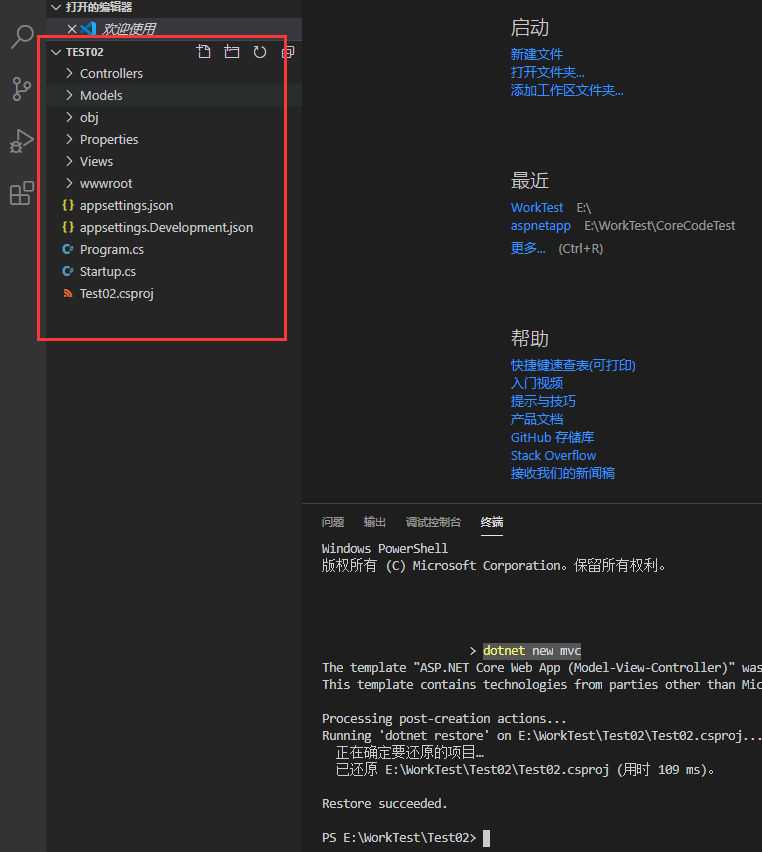
5.可以看到,项目已经创建成功
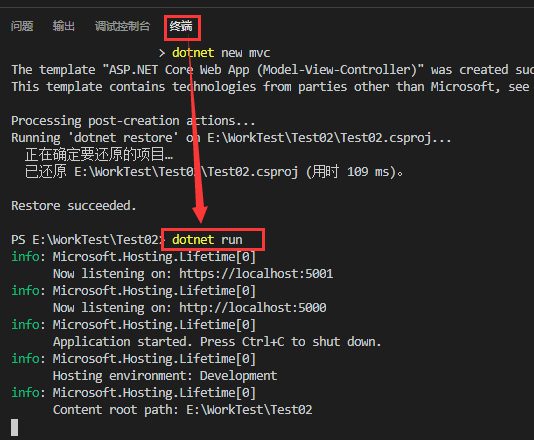
6.终端键入【dotnet run】,运行项目

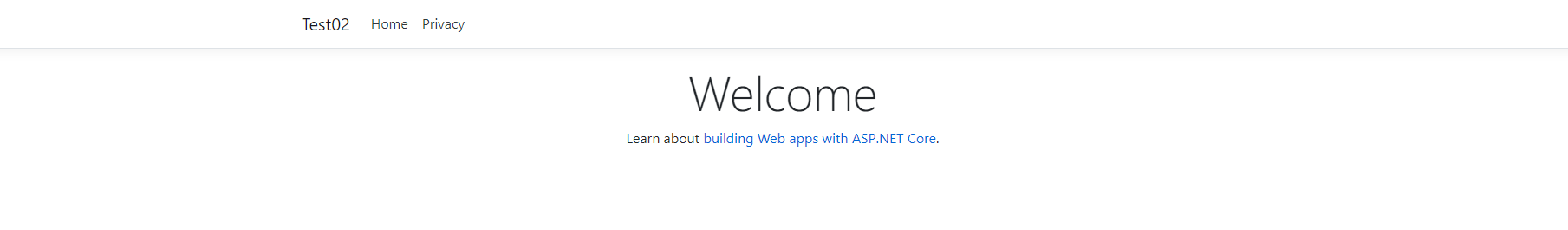
打开https://localhost:5001,即可查看运行的项目
至此,项目的创建过程完毕,后续还会研究如何发布,如何创建自己的模板以及连接mysql进行增删改查等,如文章内容有什么勘误或者写得不好的地方,欢迎批评指正。目前本人还是编程小白,期待得到大家的指正,慢慢进步!
最后
以上就是美好火龙果最近收集整理的关于Vs Code中创建.net Core项目Vs Code中创建.Net Core项目的全部内容,更多相关Vs内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复