VSCode是MS推出的一款免费的开源并跨平台的轻量级代码编辑器,内置Git和Debug等常用功能,强大的插件扩展功能以及简单的配置几乎可以打造成任意编程语言的IDE。本文简单聊一下其本地attach和remote debug功能。
默认在vscode中打开py文件可以直接使用断点调试,使用的Debug模式为:Python: Current File (Integrated Terminal),这是针对vscode中当前打开的文件。
对于独立于vscode之外运行程序的debug,根据是否和vscode位于同一主机可以分为local attach和remote debug。
0. 配置环境
下面以python为例简单讲一下debug功能。
- 安装vscode版本1.31.1
- python第三方库ptvsd
- vscode插件python
实际使用根据需要下载最新版本即可。
1. 本地Local Attach
打开vscode工程目录下的.vscode/launch.json文件,添加如下内容:
{ "version": "0.2.0", "configurations": [ { "name": "Python: Local Attach", "type": "python", "request": "attach", "port": 12345, "host": "127.0.0.1", "pathMappings": [ { "localRoot": "${workspaceFolder}", "remoteRoot": "." } ] }, ] }
如果没有launch.json,新建一个即可,或者打开左侧debug view,选择打开launch.json,vscode会打开或者创建一个默认的json配置文件,然后将上面configurations列表中的内容复制到已有的launch.json中即可。
新建一个python脚本文件./Main.py
# -*- coding:utf-8 -*- import datetime, time # import VSCodeDebug import ptvsd host = "127.0.0.1" # or "localhost" port = 12345 print("Waiting for debugger attach at %s:%s ......" % (host, port)) ptvsd.enable_attach(address=(host, port), redirect_output=True) ptvsd.wait_for_attach() while True: time.sleep(1) cur_date = datetime.datetime.now() print cur_date
脚本中的host和port必须和launch.json中当前debug模式中host与port的值一致。
ptvsd模块安装:python -m pip install --upgrade ptvsd
调试步骤如下:
- 直接运行Main.py或者在命令行中运行python Main.py
- 代码中加入断点
- F5启动Local Attach调试模式
注意:
- 这个过程不能先启动local attach,否则会连接失败;
- 首先要执行脚本,脚本执行到ptvsd.wait_for_attach()会挂起,等待vscode的链接;
- 启动attach,连接到挂起状态的脚本,脚本继续执行;
- 该过程中脚本和vscode没有严格的client与server角色划分;
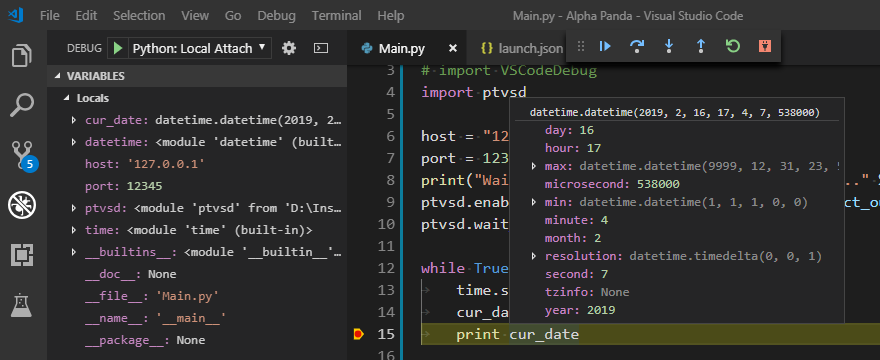
结果如下:

2. 远端Remote Debug
远程调试可以让我们在本地使用vscode调试远程主机上运行的程序,而只需要在本地安装vscode。
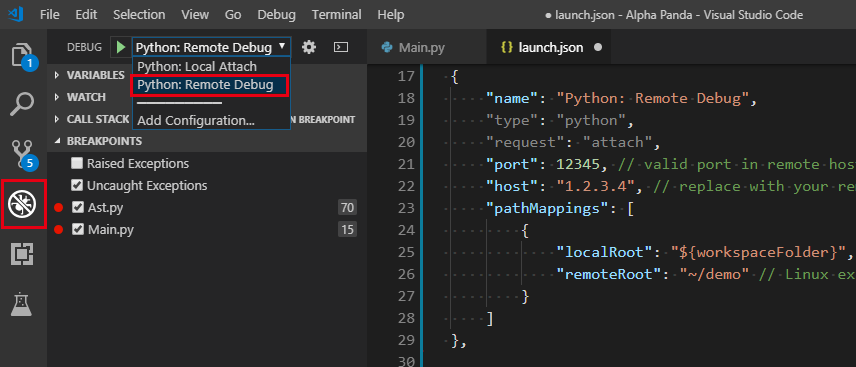
在上面.vscode/launch.json文件"configurations"列表中加入下面的内容作为Remote Debug的配置:
{ "name": "Python: Remote Debug", "type": "python", "request": "attach", "port": 12345, // valid port in remote host "host": "1.2.3.4", // replace with your remote host IP "pathMappings": [ { "localRoot": "${workspaceFolder}", //the path of the folder opened in VS Code, can be replaced by real path, such as: "D:\Projects\Cnblogs\Alpha Panda"
"remoteRoot": "~/demo" // Linux example; adjust as necessary for your OS and situation. } ] },
这里有两点需要注意:
- 脚本中和launch.json需要替换远端主机有效的IP地址和Port;
- pathMappings列表中字段localRoot和remoteRoot分别表示本地和远端工程目录的路径;
远端脚本添加如下代码:
import ptvsd host = "1.2.3.4" # remote host ip port = 12345 # remote host valid port ptvsd.enable_attach(address=(host, port), redirect_output=True) ptvsd.wait_for_attach()
由于remote debug要求本地和远端程序的源代码必须一致,因此
本地脚本添加如下代码:
# import ptvsd # host = "1.2.3.4" # remote host ip # port = 12345 # remote host valid port # ptvsd.enable_attach(address=(host, port), redirect_output=True) # ptvsd.wait_for_attach()
此外,本地和远端都需要安装ptvsd模块。
这样启动远端的脚本程序,本地vscode添加断点,启用新加的Python: Remote Debug模式debug即可进入调试环境。

本地可以通过ptvsd来启动远端的程序:
python -m ptvsd --host 1.2.3.4 --port 12345 --wait -m myproject
3. Others
经过上面操作,Debug 配置中有两种debug模式:
- Python: Local Attach
- Python: Remote Debug
python插件默认会提供几种不同的debug configs.
如Python: Django,Python: Flask等可以参考一下。
只有上面两种没法直接调试vscode中的文件,下面添加本地的debug 模式的配置:
{ "name": "Python: Current File (Integrated Terminal)", "type": "python", "request": "launch", "program": "${file}", "console": "integratedTerminal" },
总之,vscode无论出身还是功能以及美观简单易用性等都是无可挑剔的,经常使用sublime text的话,可以尝试一下vscode.
如果使用Pycharm进行python开发可以参考一下我的另一篇博文:Pycharm远程调试原理及配置
参考:
https://code.visualstudio.com/docs/python/debugging
https://code.visualstudio.com/docs/editor/variables-reference
最后
以上就是喜悦猎豹最近收集整理的关于vscode local attach 和 remote debug的全部内容,更多相关vscode内容请搜索靠谱客的其他文章。








发表评论 取消回复