文章目录
- 总览
- 使用 `launch` 模式进行调试
- 使用 `Attach` 模式进行调试
- Skipping ("blackboxing") files
- Path mapping
- Debugging WebExtensions
- Further optional configuration properties
- Overriding configuration properties in your settings
- Troubleshooting
- 后话
总览
- 安装 Debugger For Firefox 扩展
- 设置配置文件(根据模式,操作有所不同)
- 启动调试
先了解一下有哪些调试模式 mode:
launch:每次调试会创建一个新的浏览器进程,并在停止测试时同时结束进程。re-Attach: true:在停止测试的时候不结束进程,可以再次测试时重新附加调试,加快速度。re-Attach也适合 WebExtension debugging,每次测试,浏览器插件会被作为一个临时扩展重新安装
attach:会在已存在的浏览器进程上附加调试,这个进程需要手动开启允许远程调试。可以调试网络上的已有网页。
以下参考自 Debugger For Firefox - Visual Studio Marketplace 的说明,翻译融合了一下。
使用 launch 模式进行调试
- 一般情况
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch index.html",
"type": "firefox",
"request": "launch",
"reAttach": true, // 启用 reAttach
"file": "${workspaceFolder}/index.html" // 调试工作区下的 index.html
}
]
}
- 当你的页面要运行在 WebServer 上调试时,需要配置
url和webRoot属性,url指向一个目录时,必须以/结尾:
//...
"url": "http://localhost/index.html",
"webRoot": "${workspaceFolder}"
//...
- 也可以配置
pathMappings,那就不必在设置webRoot了,上面代码等效于:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch localhost",
"type": "firefox",
"request": "launch",
"reAttach": true,
"url": "http://localhost/index.html",
"pathMappings": [{
"url": "http://localhost",
"path": "${workspaceFolder}"
}]
}
]
}
当你的 url 指向项目的某个子目录下的一个文件或资源时,配置 pathMappings 是必要的。比如:http://localhost/login/index.html
使用 Attach 模式进行调试
- 使用该模式,你需要从终端启动一个允许远程调试的 Firefox 进程。你如果使用的不是开发者版本的火狐浏览器就必须配置好这点。
-
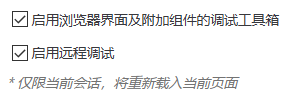
打开开发者工具(F12,然后F1),勾选:Enable browser chrome and add-on debugging toolboxes 和 Enable remote debugging

-
或者在 about:config 页面设置好以下参数:
直接地址栏输入 about:config,在该页面搜索设置以下配置。
| 配置名 | 设置值 | 描述 |
|---|---|---|
| devtools.debugger.remote-enabled | true | 必须 |
| devtools.chrome.enabled | true | 必须 |
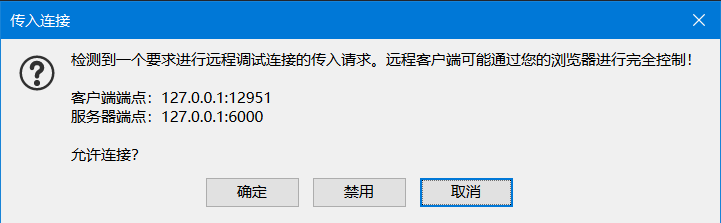
| devtools.debugger.prompt-connection | false | 推荐 作用:关闭调试连接时提示弹窗  |
| devtools.debugger.force-local | false | 当你需要 VS Code 附加调试到在不同的设备上的火狐浏览器时,设置为 false(在 attach 的配置中使用主机的属性) |
- 然后关闭浏览器,在终端执行类似以下的命令:
根据程序路径有所不同。
Windows:
win + R,输入 cmd,按照自己的火狐浏览器安装地址输入以下内容并回车:
"C:Program FilesMozilla Firefoxfirefox.exe" -start-debugger-server
- 直接在 VS Code 终端或者 PowerShell 运行可能会出现
表达式或语句中包含意外的标记的错误。可以cd到浏览器可执行程序目录下使用firefox.exe -start-debugger-server执行。
OS X
/Applications/Firefox.app/Contents/MacOS/firefox -start-debugger-server
Linux
firefox -start-debugger-server
- 在项目里配置好
launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch index.html",
"type": "firefox",
"request": "attach"
}
]
}
如果需要在 Webserver 上测试,也要设置 url 和 WebRoot 属性,见上一小节。
Skipping (“blackboxing”) files
Path mapping
Debugging WebExtensions
Further optional configuration properties
Overriding configuration properties in your settings
Troubleshooting
后话
因为实际上我只是想预览一下页面效果,没用到那么多东西,所以下面的就没看了。
可能是我的火狐浏览器被魔改太多的原因,出现了一些异常,不能很好的调试[笑哭.jpg]。放弃了
这个小需求不需要这么麻烦,起初只是图个快捷键方便
最后
以上就是冷傲柜子最近收集整理的关于VS Code 使用火狐 FireFox 调试网页的全部内容,更多相关VS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![C#基础[Week3]-20级前后端Week 3](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)
发表评论 取消回复