目录
1.单击按钮事件
2.函数调用求和,arguments用法
3.变量的作用域
4.回调函数
5.函数嵌套与作用域链
6.递归调用
7.闭包函数的实现
1.单击按钮事件
<button id="btn">单击</button>
<div id="demo" style="display: none">这是一个惊喜!</div>
<script>
function $(id) { // 根据id获取元素对象
return document.getElementById(id);
}
function show() { // 显示id为demo的元素
$('demo').style.display = 'block';
}
$('btn').onclick = show;
</script>运行效果:

2.函数调用求和,arguments用法
<script>
function getSum() { // 定义函数
var sum = 0; // 保存参数和
for (i in arguments) { // 遍历参数,并累加
sum += arguments[i];
}
return sum; // 返回函数处理结果
}
console.log(getSum(10, 20, 30)); // 函数调用
</script>运行效果:

3.变量的作用域
<script>
var a = 'one'; // 全局变量
function test() {
var a = 'two'; // 局部变量
console.log(a);
}
test();
for (let a = 0; a < 3; ++a) { // 块级变量(ES6新增)
console.log(a);
}
console.log(a);
</script>运行效果:

4.回调函数
项目开发中,若想要函数体中某部分功能由调用者决定,此时可以使用回调函数。所谓回调函数指的是一个函数A作为参数传递给一个函数B,然后在B的函数体内调用函数A。此时,我们称函数A为回调函数。其中,匿名函数常用作函数的参数传递,实现回调函数。
<script>
function cal(num1, num2, fn) {
return fn(num1, num2);
}
console.log(cal(45, 55, function (a, b) {
return a + b;
}));
console.log(cal(10, 20, function (a, b) {
return a * b;
}));
</script>运行效果:

5.函数嵌套与作用域链
嵌套函数指的是在一个函数内部存在另一个函数的声明。对于嵌套函数来言,内层函数只能在外层函数作用域内执行,在内层函数执行的过程中,若需要引入某个变量,首先会在当前作用域中寻找,若未找到,则继续向上一层级的作用域中寻找,直到全局作用域,我们称这种链式的查询关系为作用域链。
<script>
var i = 26;
function fn1() { // 声明的第1个函数
var i = 24;
function fn2() { // 声明的第2个函数
function fn3() { // 声明的第3个函数
console.log(i);
}
fn3();
}
fn2();
}
fn1();
</script>运行效果:

6.递归调用
递归调用是函数套调用中一种特殊的调用。它指的是一个函数在其函数体内调用自身的过程,这种函数称为递归函数需要注意的是,递归函数只有在特定的情况下使用,如计算阶乘。为了大家更好地理解递归调用,下面根据用户的输入计算指定数据的阶乘。
<script>
function factorial(n) { // 定义回调函数
if (n == 1) {
return 1; // 递归出口
}
return n * factorial(n - 1);
}
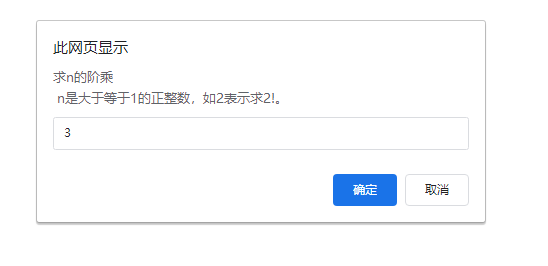
var n = prompt('求n的阶乘n n是大于等于1的正整数,如2表示求2!。');
n = parseInt(n);
if (isNaN(n)) {
console.log('输入的n值不合法');
} else {
console.log(n + '的阶乘为:' + factorial(n));
}
</script>运行效果:


7.闭包函数的实现
闭包的常见创建方式就是在一个函数内部创建另一个函数,通过另一个函数访问这个函数的局部变量。
<script>
function fn() {
var times = 0;
var c = function () {
return ++times;
};
return c;
}
var count = fn(); // 保存fn()返回的函数,此时count就是一个闭包
// 访问测试
console.log(count());
console.log(count());
console.log(count());
console.log(count());
console.log(count());
</script>运行效果:

最后
以上就是老迟到小霸王最近收集整理的关于js第4章函数案例:单击按钮事件、函数调用求和,arguments用法、变量的作用域、,回调函数、函数嵌套与作用域链、递归调用:根据用户的输入计算指定数据的阶乘、闭包函数的实现1.单击按钮事件 2.函数调用求和,arguments用法 3.变量的作用域4.回调函数5.函数嵌套与作用域链6.递归调用7.闭包函数的实现的全部内容,更多相关js第4章函数案例:单击按钮事件、函数调用求和,arguments用法、变量内容请搜索靠谱客的其他文章。








发表评论 取消回复