一 概述
作为鸿蒙OS应用开发的初学者,本篇介绍开发工具的安装与配置
- 准备工作
- 软件的下载与安装
- 配置开发环境
- 第一个程序(Hello World)
二 准备
2.1 开发工具
-
Java:编译构建依赖JDK(版本>=1.8)
-
Node.js:应用于开发JS应用和运行预览器功能(版本>=12.0.0)
C:UsersAdmin>java -version java version "1.8.0_73" Java(TM) SE Runtime Environment (build 1.8.0_73-b02) Java HotSpot(TM) 64-Bit Server VM (build 25.73-b02, mixed mode) C:UsersAdmin>node --version v12.18.3
2.2 模拟器
-
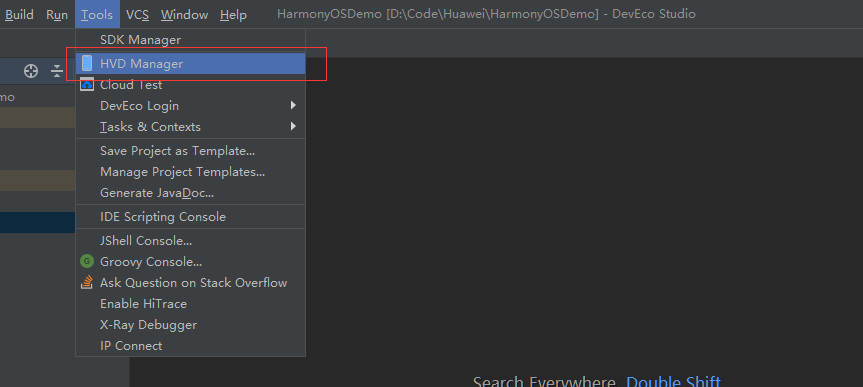
点击:Tools—>HVD Manager(若已登录过,跳转到设备选择界面;未登录,跳转登录界面)

-
选择登录方式(若未注册的请先注册)

-
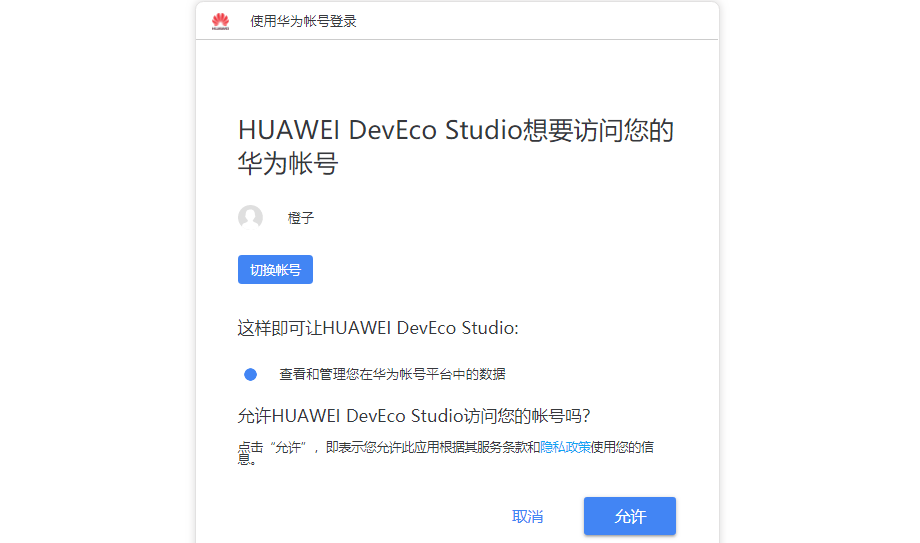
扫码登录后,弹出界面,请确认

-
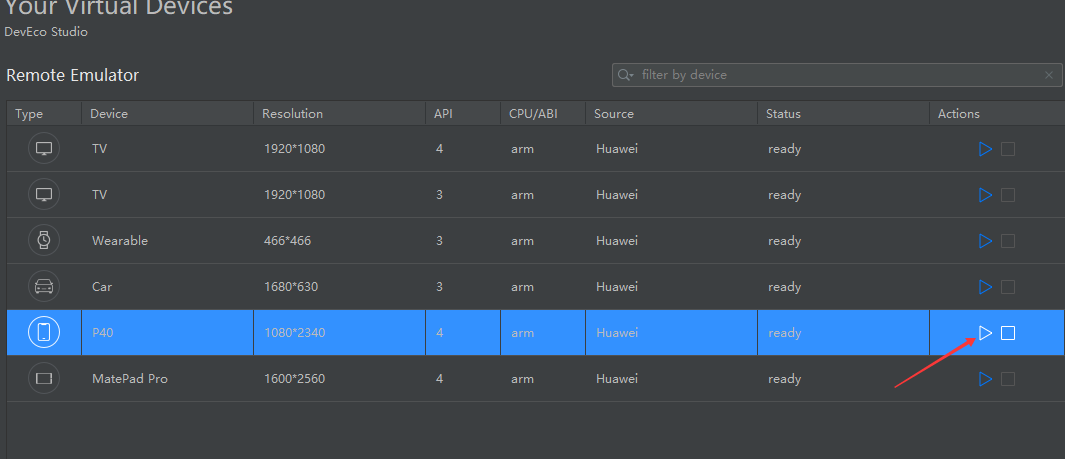
登录成功后,在设备列表中,选择设备类型并启动

三 软件的下载与安装
3.1 开发工具下载
下载链接,提供Windows和Mac下载

3.2 软件安装
-
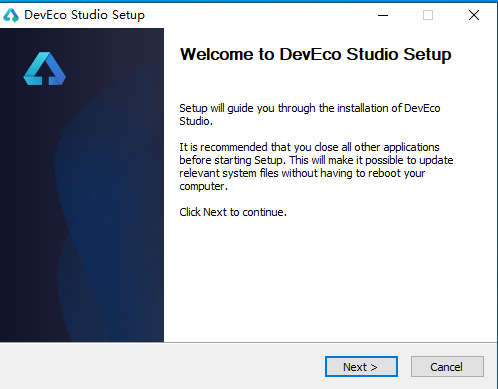
双加软件,打开安装向导

-
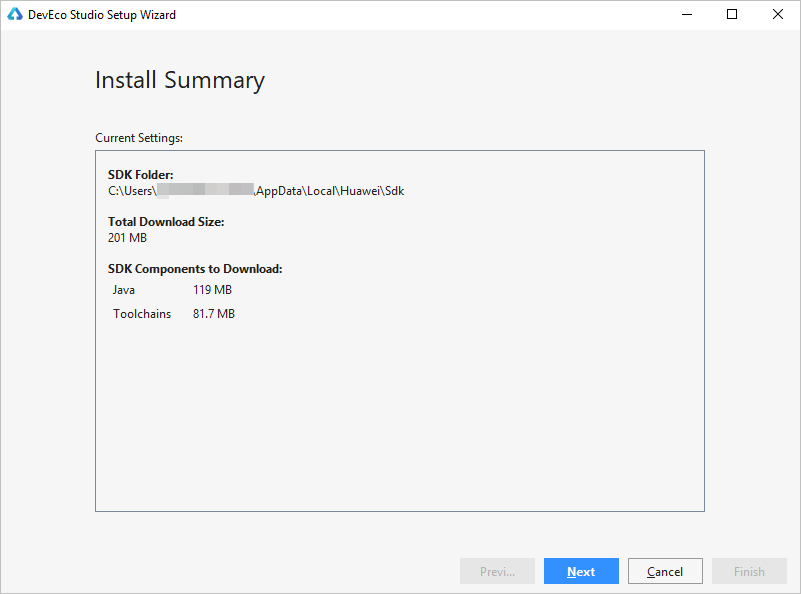
安装过程中,提示安装SDK跳过,等配置阶段自定义安装

-
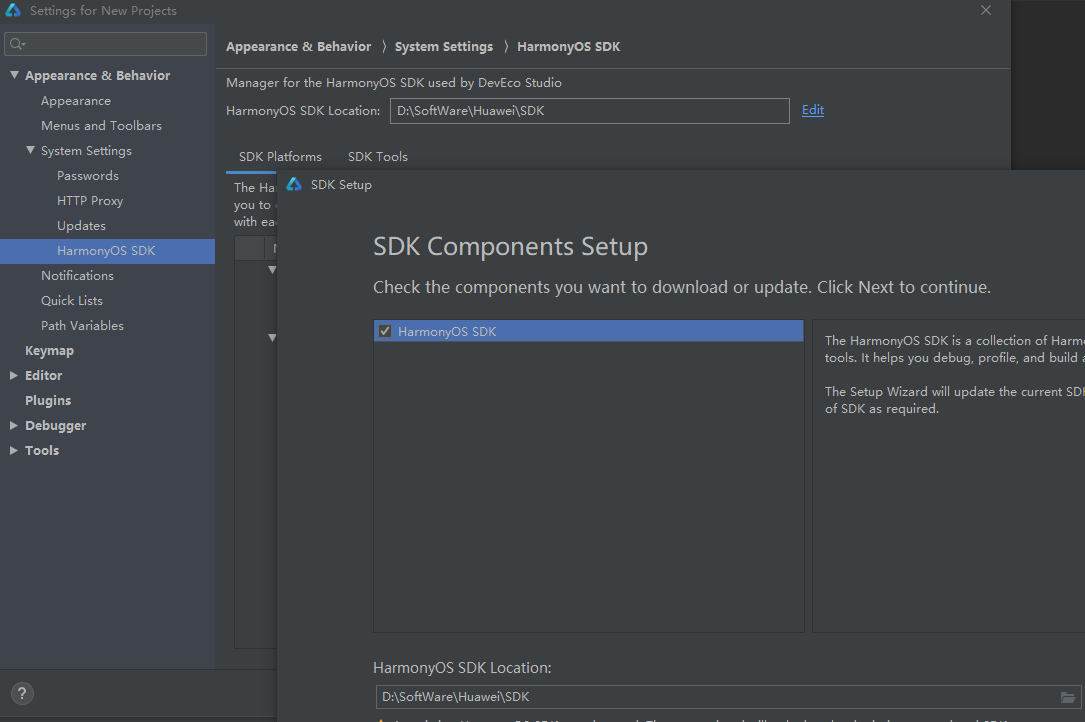
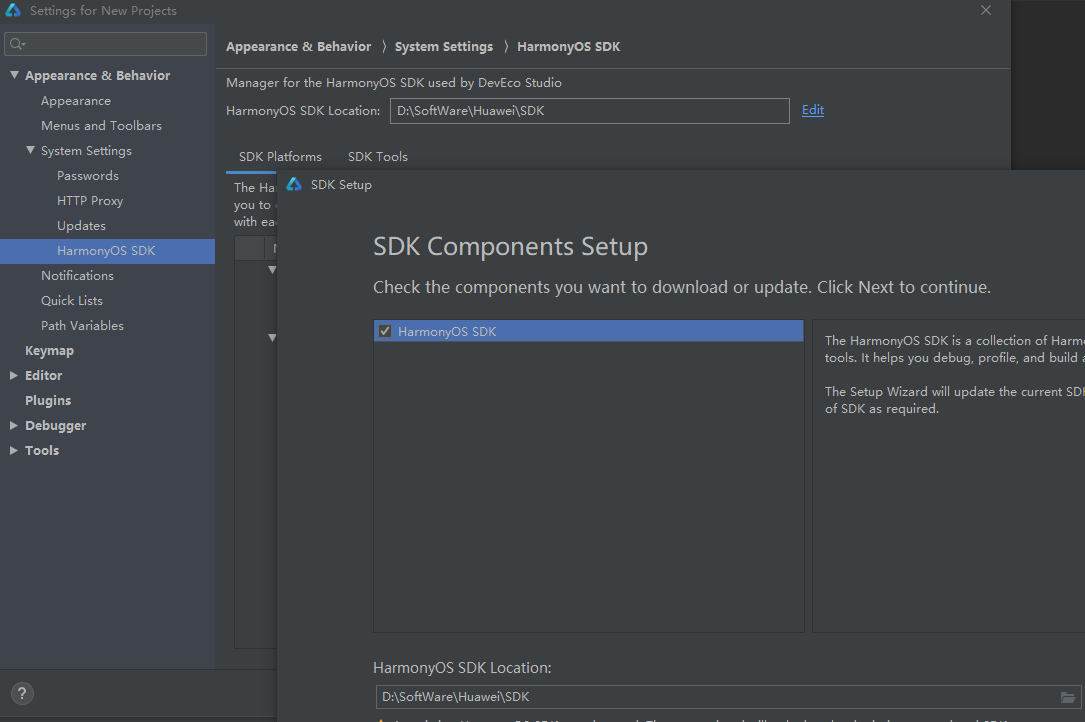
依次点击:Tools—>SDK Manager—>Appearance&Behavior—>System Settings—>HarmonyOS SDK,选择SDK的位置进行安装

四 配置开发环境
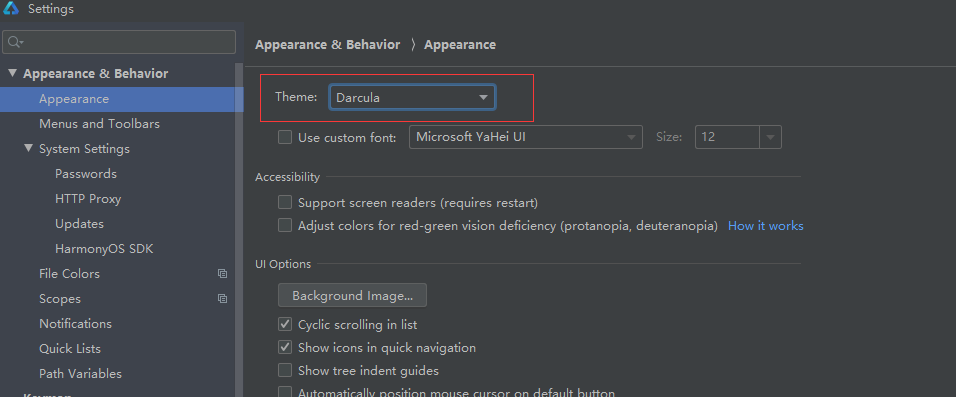
4.1 设置主题
File—Settings—>Appearance&Behavior—Apperance—>Theme设置主题

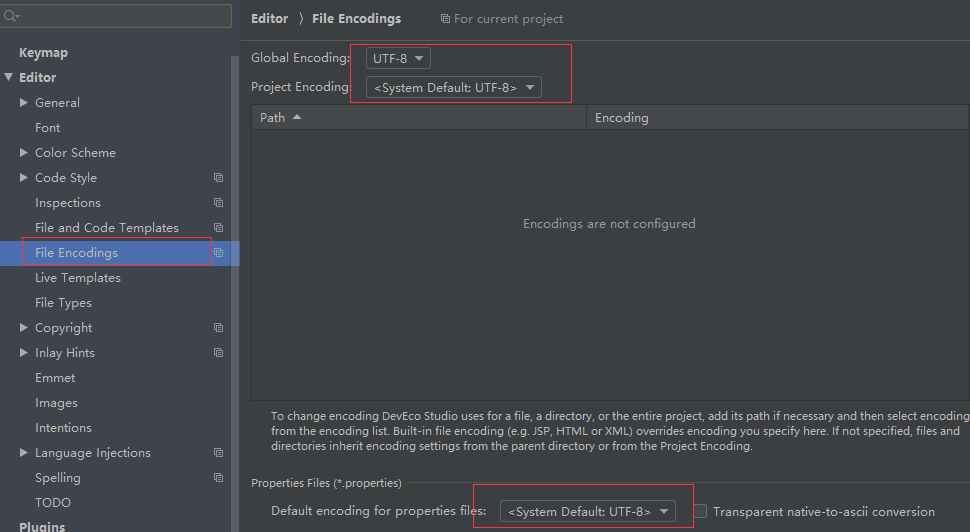
4.2 配置编码格式
File—>Settings—>Editor—>File Encodings,设置编码格式为(UTF-8)

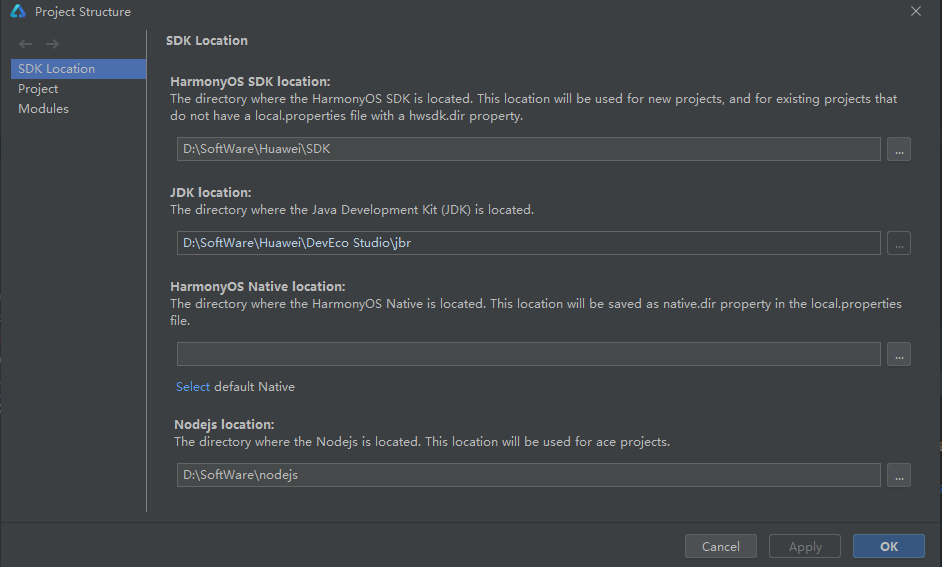
4.3 配置SDK
Project Structure—>SDK Location,修改HarmonyOS SDK和Nodejs的位置

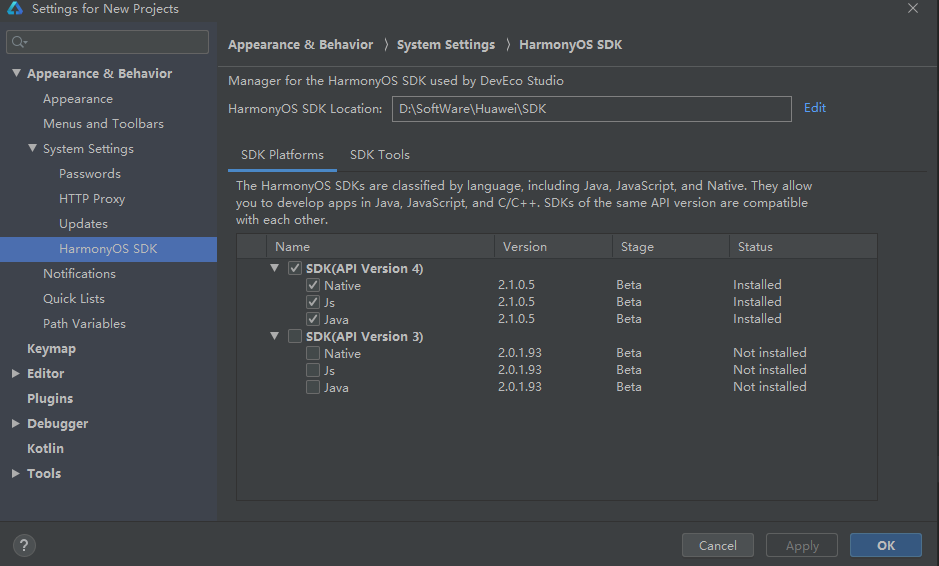
4.4 配置SDK Platforms和SDK Tools
Apperance&Behavior—>System Settings—>HarmonyOS SDK,下载SDK Platforms和SDK Tools

五 第一个程序(Hello World)
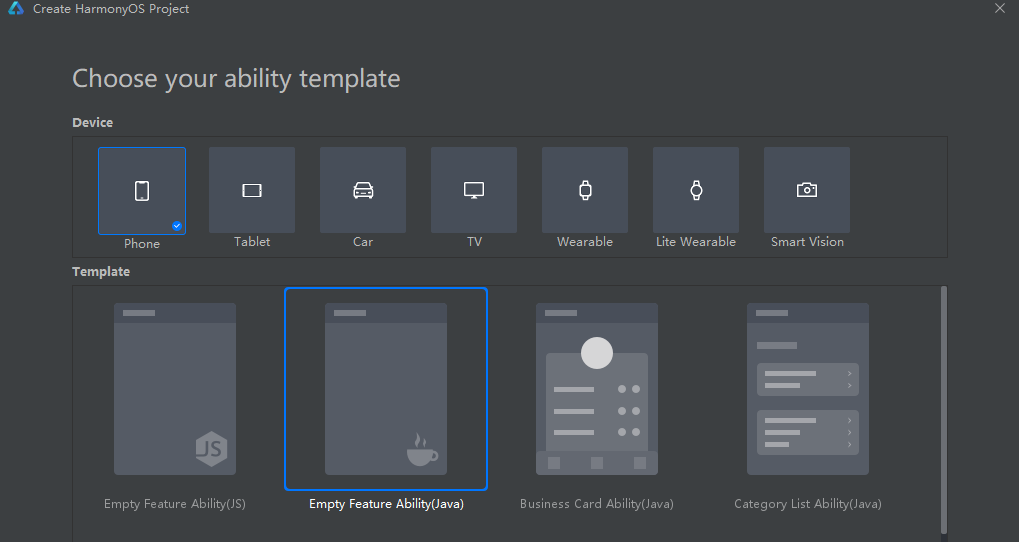
5.1 设备与模板
设备说明(config.json/deviceType)
| 属性名称 | 含义 | 数据类型 | 是否可缺省 |
|---|---|---|---|
| default | 表示所有设备通用的应用配置信息 | 对象 | 否 |
| phone | 表示手机类设备的应用信息配置 | 对象 | 可缺省,缺省为空 |
| tablet | 表示平板的应用配置信息 | 对象 | 可缺省,缺省为空 |
| tv | 表示智慧屏特有的应用配置信息 | 对象 | 可缺省,缺省为空 |
| car | 表示车机特有的应用配置信息 | 对象 | 可缺省,缺省为空 |
| wearable | 表示智能穿戴特有的应用配置信息 | 对象 | 可缺省,缺省为空 |
| liteWearable | 表示轻量级智能穿戴特有的应用配置信息 | 对象 | 可缺省,缺省为空 |
| smartVision | 表示智能摄像头特有的应用配置信息 | 对象 | 可缺省,缺省为空 |
模板开发语言
| 设备 | 语言 |
|---|---|
| Phone | Java、JS |
| Tablet | Java、JS |
| Car | Java、C++ |
| TV | Java、JS |
| Wearable | Java、JS |
| Lite Wearable | JS |
| Smart Version | JS |
5.2 第一个程序(Hello World)
-
打开DevEco Studio,依次点击:File—>New—>New Project,创建一个新项目
-
选择设备类型和模板

-
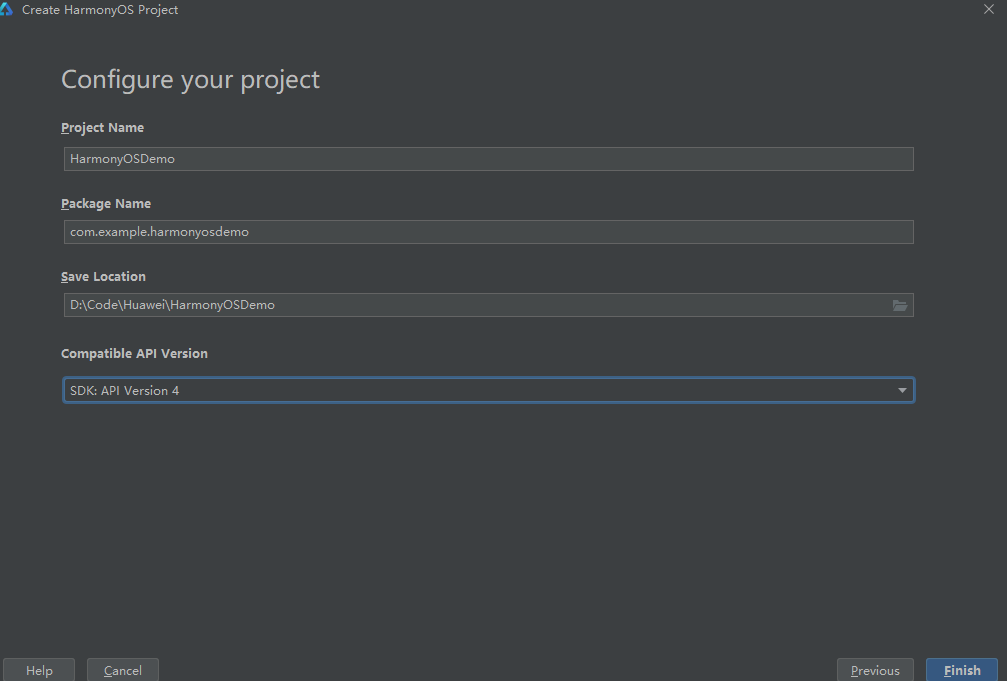
配置项目信息
Project Name:项目名称(不能包含中文,只能使用字母、数字和下划线) Package Name:项目包名 Svae Location:代码保存位置 Compatible API Version:兼容API版本
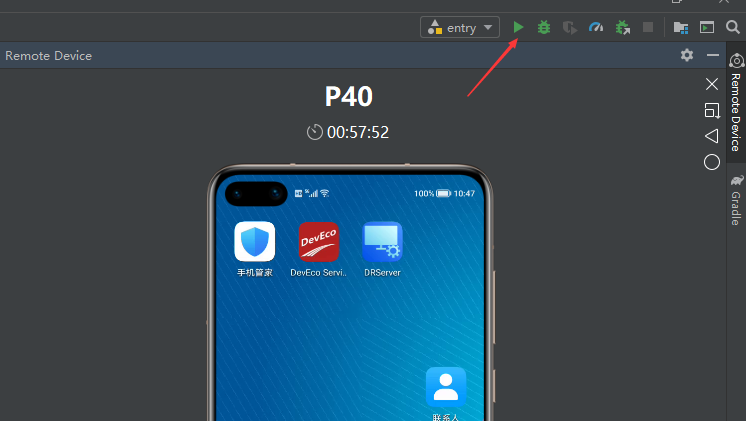
-
点击如图所示按钮,将项目推送到手机上

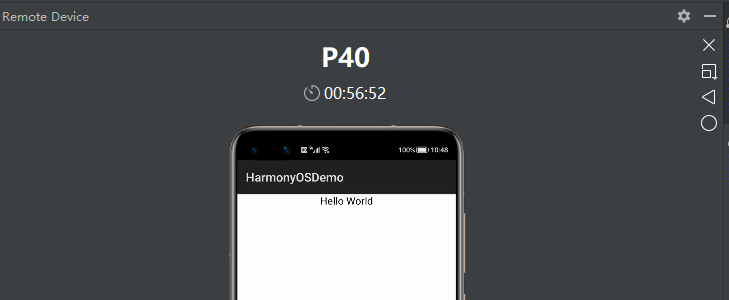
-
查看程序在手机上的显示

最后
以上就是威武故事最近收集整理的关于鸿蒙OS应用开发之——环境搭建的全部内容,更多相关鸿蒙OS应用开发之——环境搭建内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复