来源https://www.imooc.com/video/16980
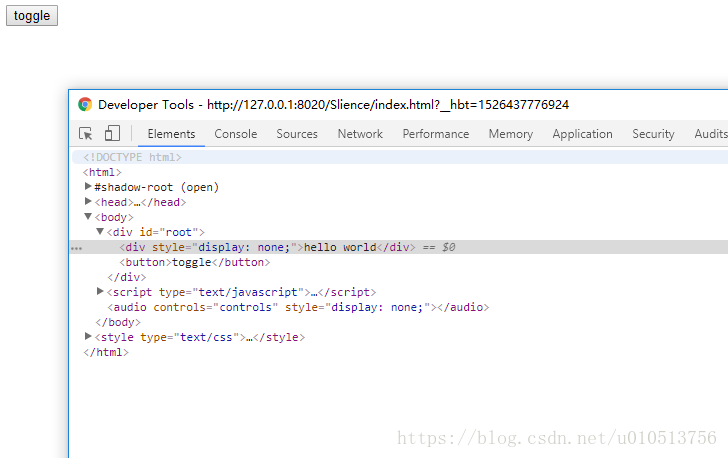
v-show将元素隐藏是在dom节点上加style=’display:none’
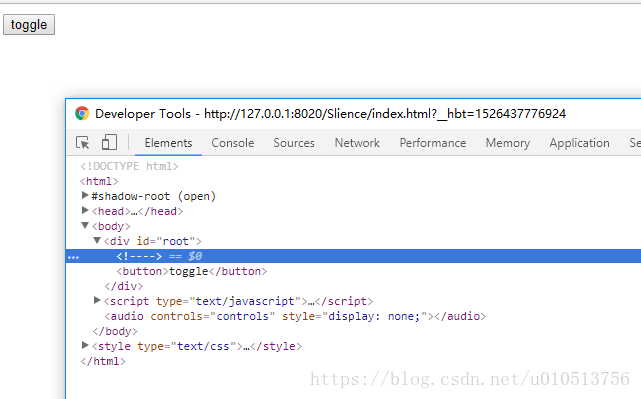
v-if是直接将元素完全去掉
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Vue入门</title>
</head>
<body>
<div id="root">
<!-- v-show改为v-if可以用来看v-if的情况 -->
<div v-show="show">hello world</div>
<button @click="handleClick">toggle</button>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data: {
show: 0
},
methods: {
handleClick: function() {
this.show = !this.show;
}
}
})
</script>
</body>
</html>效果
v-show

v-if

最后
以上就是完美糖豆最近收集整理的关于vue中v-show和v-if在显示和隐藏元素上的区别的全部内容,更多相关vue中v-show和v-if在显示和隐藏元素上内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复