之前我们已经讲解了Map数组现在来讲解一下Map对象
在整体讲解Map对象之前,为了方便接下来的理解。我们先讲解一下键值对:
什么是键值对呢?键值对( 'key = value ')顾名思义,每一个键会对应一个值。
就像身份证号和你本人是绑定的关系。每一个身份证号(键)都会对应一个小可爱(值)。
又或者我们在登录微信或者游戏时,需要输入手机号验证身份。系统会向该手机号发送一条验证短信。这里的手机号码(键),对应的接收用户就是值。
每个键对应响应的值,当按下响应的键时,就会输出响应的结果。
所谓 键:就是存的值的编号。 值:就是要存放的数据。
大家理解完键值对之后,我们来具体说明一下Map对象:
Map对象用来保存键值对。
在Map对象中任何值(对象或者原始值)都可以作为一个键(任何数据类型)或一个值。
我们先来创建一个基本对象
创建对象
const fatter = { name: '王' };
const loser = { name: '子' };
const host = { name: 'czw' };然后创建Map对象(new Map())
const people = new Map();接下来我们说一些基本的Map方法
获取Map对象中键的值(get())
console.log(people.get(fatter));//13![]()
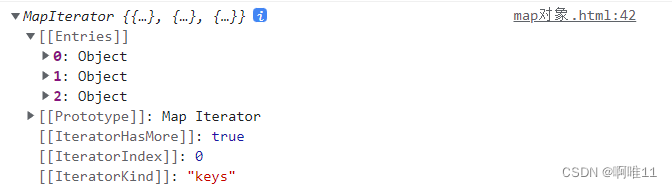
获取Map对象中键的数组(keys())
console.log(people.keys());// {{…}, {…}, {…}}
获取Map对象中值的数组(values())
console.log(people.values());//{13, 250, 50000000000}![]()
获取Map对象中键/值对的数组(entries())
console.log(people.entries());//{{…} => 13, {…} => 250, {…} => 50000000000}![]()
返回Map中元素的数量(Map.size)
console.log(people.size);![]()
最后
以上就是从容纸飞机最近收集整理的关于Map对象的全部内容,更多相关Map对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复