1、刷新
<a href="javascript:history.go(-1)">返回上一页</a>
<a href="javascript:location.reload()">刷新当前页面</a>
<a href="javascript:" οnclick="history.go(-2);">返回前两页</a>
<a href="javascript:" οnclick="self.location=document.referrer;">返回上一页并刷新</a>
window.location.href=document.referrer//返回上一页并刷新
2、js的3种对话框
(1)alert("内容");
(2)confirm("内容");//带有确认操作
(3)prompt("内容","");//带有编辑操作的对话框
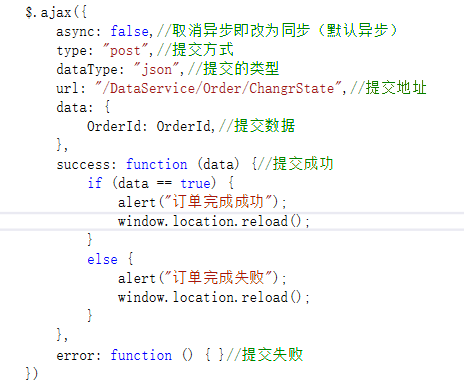
3、ajax的使用

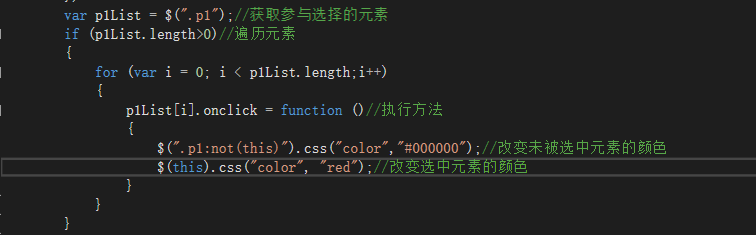
4、jq伪类选择器(:not)的使用

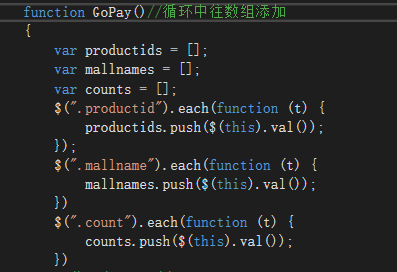
5、js jq运用数组循环

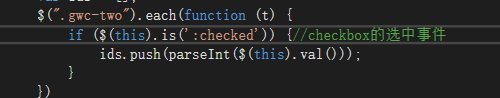
6、checkbox的选中循环事件

7、select的选中事件
<select class="ssss" οnchange="Change()">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<script>
function Change()
{
var option=$(".ssss option:selected").html();//select的选中option
alert("option");
}
</script>
这样就获取了选中的option的html值
8、jq循环添加select值
<select id="ss"></select>
$.each(data,function(i,item){
$("<option></option>").val(item["Id"]).text(item["Name"]).appendTo($("#ss"));
})
注释:data:后台传的数据,这里相当于一个集合,item[“Id”]和item["Name"]:item是集合的元素,Id和Name是元素的属性
9、id的获取:id=$("#id").attr("id");
10、js将数据处理成钱的格式:var Rmoney = parseFloat(money).toFixed(2);//把money处理成保存2位小数的格式
11、js/jq实现分页(总体思想就是让部分显示,比如一页显示10个,当然这个可以改变)
(1)var count=$(".class").length;// 获取所有要显示的标签,前提是类名一样
(2)var item =$(".class")//获取要显示的所有标签
(3)var nowpage=1;//给一个当前页数
(4)"上一页"和“下一页”点击事件(就是让当前页实现加减操作)
$(".down-page").click(function () {//下一页的点击事件,可以参看
if (!isNaN(nowpage)) {
if (nowpage < count) {//判断但前页
nowpage = nowpage + 1;//实现当前页加一
$(”#nowpage").val(nowpage);//把改变后的当前页添加到标签中,即改变当前页的值
GoPage(nowpage);//运行主要的函数
(5)这是最主要的函数
function GoPage(j)//j是当前页数
{
for (var i = 1; i < count;i++)
{
if (i > (j - 1) * 10 && i < j * 10) {
item[i].style.display = "block";//改变状态为显示
}
else
{
item[i].style.display = "none";//改变状态为隐藏
}
}
}
(希望对大家有所帮助)
转载于:https://www.cnblogs.com/qqgaoIT/p/7746778.html
最后
以上就是勤奋鸭子最近收集整理的关于js/jq和a标签(刷新/ajax/对话框/循环/select选中/checkbox选中/id的获取//数据处理成钱的格式)//js/jq分页...的全部内容,更多相关js/jq和a标签(刷新/ajax/对话框/循环/select选中/checkbox选中/id内容请搜索靠谱客的其他文章。








发表评论 取消回复