我是靠谱客的博主 斯文冷风,这篇文章主要介绍ElementUI:navmenu导航中,开启vue-router 的模式后,点击触发事件而不进行路由跳转需求:在点击导航菜单栏的时候,有的菜单需要进行跳转,有的则不需要进行跳转解决方案:借助路由守卫进行判断代码,现在分享给大家,希望可以做个参考。
需求:在点击导航菜单栏的时候,有的菜单需要进行跳转,有的则不需要进行跳转
解决方案:借助路由守卫进行判断
代码
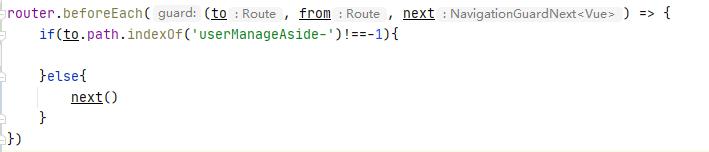
设置前置路由守卫

如果路径中包含userManageAside-则不进行跳转,其余情况直接进行路由跳转
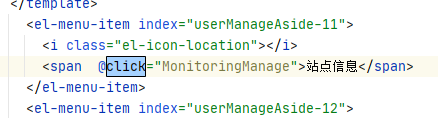
同时,给item绑定点击事件

此时,点击导航栏只会触发点击事件,而不会进行跳转了
最后
以上就是斯文冷风最近收集整理的关于ElementUI:navmenu导航中,开启vue-router 的模式后,点击触发事件而不进行路由跳转需求:在点击导航菜单栏的时候,有的菜单需要进行跳转,有的则不需要进行跳转解决方案:借助路由守卫进行判断代码的全部内容,更多相关ElementUI:navmenu导航中,开启vue-router内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复