网页加载进度条
我们可以借助 Pace 来添加网页加载进度条
Pace ,即Pace.js,是一个能够显示页面记录加载的状态以及进度情况的 JavaScript 插件
其涵盖了不同颜色和多种样式的动画效果,可以在官网上查看不同颜色与样式下的动画效果 。(例如简约 Center Simple、进度条 Loading Bar、雷达 Center Radar、闪光灯 Flash、左侧填充 Fill Left、弹跳 Bounce等等动画效果)
????相关
Pace 官网
https://codebyzach.github.io/pace/
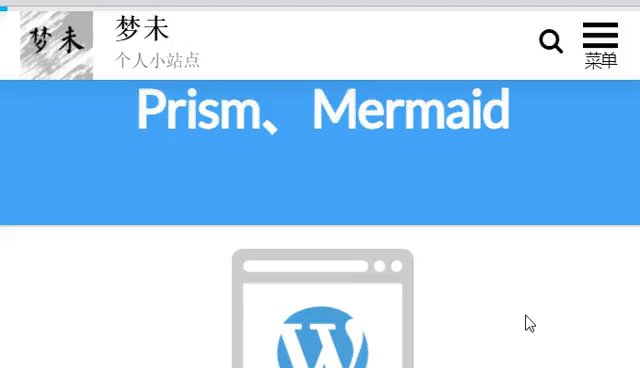
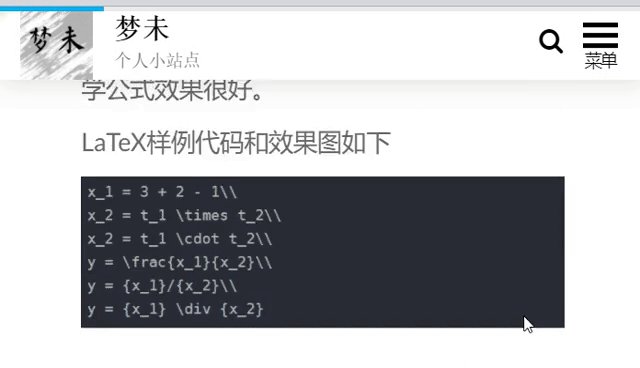
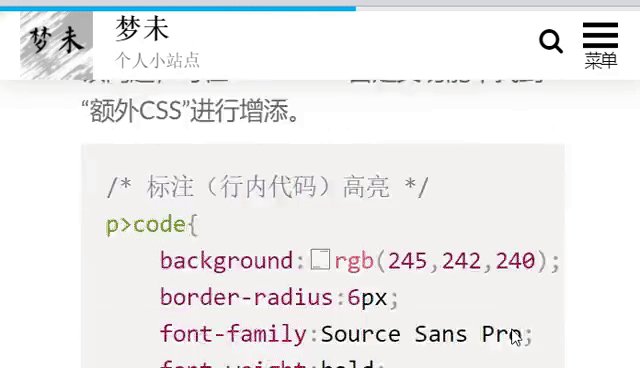
在这里笔者选用蓝色,尝试了其中几种样式的动画效果
| 简约Center Simple 样式 | 进度条Loading Bar 样式 | 雷达Center Radar 样式 |
|---|---|---|
 |  |  |
????️附件
Pace 下载
https://github.com/CodeByZach/pace
将其放到自己的服务器上后
在服务器上找到 WordPress 站点目录,如笔者的是 /www/wwwroot/[站点文件名]
在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/header.php
在 <head> 和 </head> 之中添加以下代码,将代码中 href 和 src 属性的 url 更换成你自己的
<!--Pace show start-->
<link rel="stylesheet" href="http://www.aaa.com/pace/themes/blue/pace-theme-loading-bar.css">
<!--此处可将css文件更改为对应颜色的对应样式,pace/themes/[颜色]/[对应样式的CSS文件]-->
<script src="http://www.aaa.com/pace/pace.min.js"></script>
<!--Pace show end-->
完成即可支持 Pace,快看看你的页面加载进度条吧
文章阅读进度条
想让你的文章按照页面已阅读比例展示进度条吗?
这个就比较简单了,直接下载 WordPress 插件“阅读进度条”
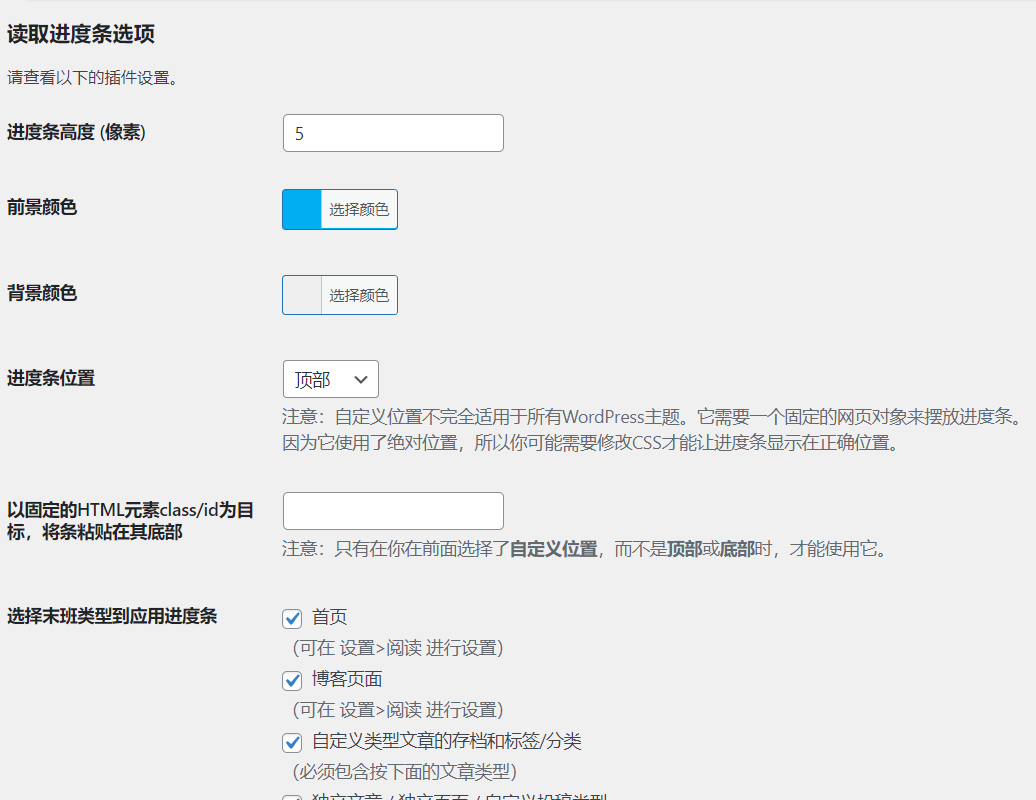
随后别忘了在设置中对进度条的高度、颜色、位置等选项进行设置

效果如下

最后
以上就是壮观书本最近收集整理的关于在WordPress网站上添加网页加载进度条和文章阅读进度条的全部内容,更多相关在WordPress网站上添加网页加载进度条和文章阅读进度条内容请搜索靠谱客的其他文章。








发表评论 取消回复