三维成像的过程,相对二维来说比较复杂,但是也并不是很难理解。
由于显示屏是二维的,所以二维成像很简单,只需要把图像逐个像素设置正确,直接显示到屏幕上即可。
也正因为显示屏是二维的,三维显示过程,表面上只需要把三维变成二维即可。而实际上,这个过程,包括矩阵变化,裁剪,光棚等阶段。

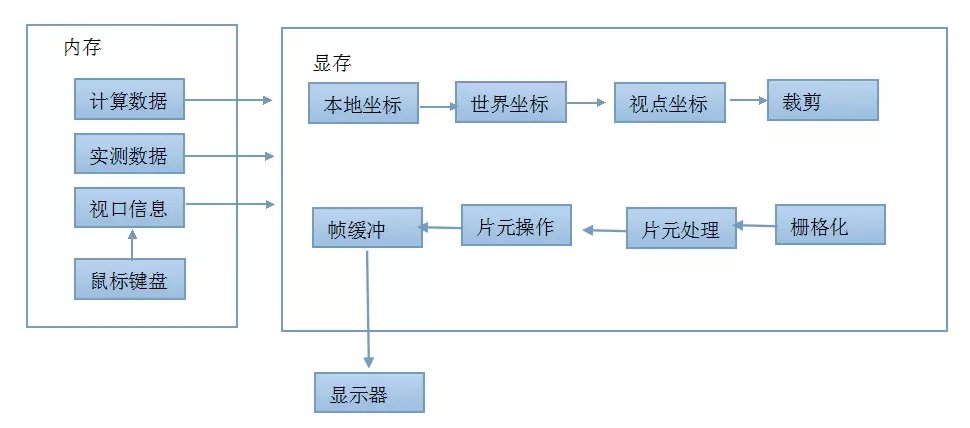
如果所示:
1、首先,我们通过计算公式或者实测数据,形成地表电磁数据。由于高度不同,所以数据是三维数据。这些数据,包括各个点数据(即三维中的顶点数据),颜色数据。但是为了显示效果,我们可能会附加上纹理数据(例如地表图片)和法线数据(为了形成真实美观的阴影效果)
2、顶点数据可以直接传递给显存,也可以通过顶点数组和显示列表传给显存。这些传入的数据,基本上就是本地坐标(如果直接整体传入,也可以认为是一个整体,并且以0为基点。)
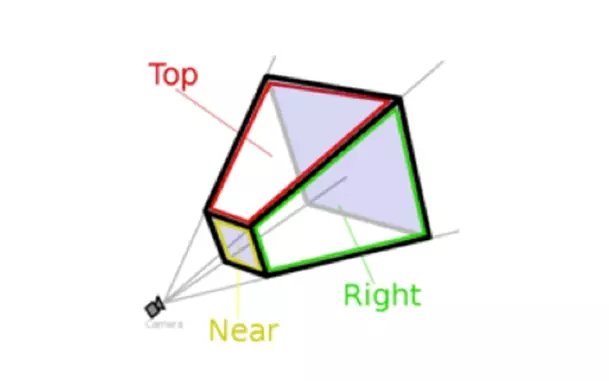
3、数据有了,要想把它显示出来,必须是被摄像机捕获到。这里可以理解成人眼,只有到了人的视野之内,人才可能是看到物体。如下图所图,摄像机会形成一个梯形空间,只有物体进到这个空间之中后,才能被识别。如果我们有1万个测试点数据,但是只有100个在这个空间之中,即只有这一百个会显示,其它的就可以不用显示了,因为即使显示了,也看不到。(如果视角变化了,看到其它的,那也是下一帧的事了。)

4、当然,如果用梯形空间去进行裁剪,计算量太大,我们经常是把裁剪体做成一个立方体,和梯形视锥可能不太一样,但是计算量会小很多。
5、裁剪完后,我们的可视空间里就只有需要显示的数据了,这时就可以把这些数据投影到远平面上了。这里我们可以把远平面上的图像,这样就可以形成二维坐标了。也可以想象成二维的图片。
6、形成远平面上的图像后,我们就可以把整个物体的显示轮廓画出来了。这个阶段就是根据索引将顶点链接到一起,组成线、面单元,然后进行裁剪,如果一个三角形超出屏幕以外,例如两个顶点在屏幕内,一个顶点在屏幕外,这时我们在屏幕上看到的就是一个四边形,然后把这个四边形切成两个小的三角形。现在我们得到了一堆在屏幕坐标上的三角形面片,这些面片是用于光栅化的。
7、这时,我们就可以把坐标、深度、颜色、纹理坐标等属性综合起来,在图型上上色了。这里我们不但要进行颜色的融合,还需要进行消除遮挡面和雾化等过程。
8、最后把得到的图像直接输送出去,就可以贴到显示器上了。
以上是三维成像的基本流程,这个过程一般称做三维固定管线的渲染过程。
shader
但是,由于固定管线不会考虑到特殊情况,(举个例子,我们如果要显示的区域是一半在房间里,一半在房间外,房间里还有黄色的灯,直接用固定管线颜色直接插值可能满足不了。)所以我们为了显示效果更加真实,就可能会改变这个过程中的一些步骤。这种通过程序的方法,改变管线渲染过程的方法,被称为shader。
固定管线的渲染过程的八个步骤,并不是所有都可以改变的,一般我们能改变的只有三个:
Vertex Shader(顶点着色器) 替换 顶点处理阶段
Fragment Shader(片元着色器,又叫像素着色器) 替换 片元处理阶段
Geometry Shader(几何着色器) 替换 图元组装阶段.
Instance
另外,由于opengl对顶点数据输入的要求,我们可能对同一数据传入多次,这样,内存与显存的交互太频繁,这样可能会影响效率,这时,我们可以一次性传入多个。比方,原来画一百架飞机,需要传一百次,画一百次,现在可以把一百架飞机一次性传入,做好相对坐标,直接画出啊。
最后
以上就是善良大门最近收集整理的关于三维渲染过程的全部内容,更多相关三维渲染过程内容请搜索靠谱客的其他文章。

![android应用程序fps meter[帧数显示]的分析 —— SurfaceFlinger被注入统计代码(3)](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)

![通过systrace学习代码 [066]Camera360录像预览滞后 - 简书](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)




发表评论 取消回复