Android P到底出现了哪些关于text的新东西?
PrecomputedText
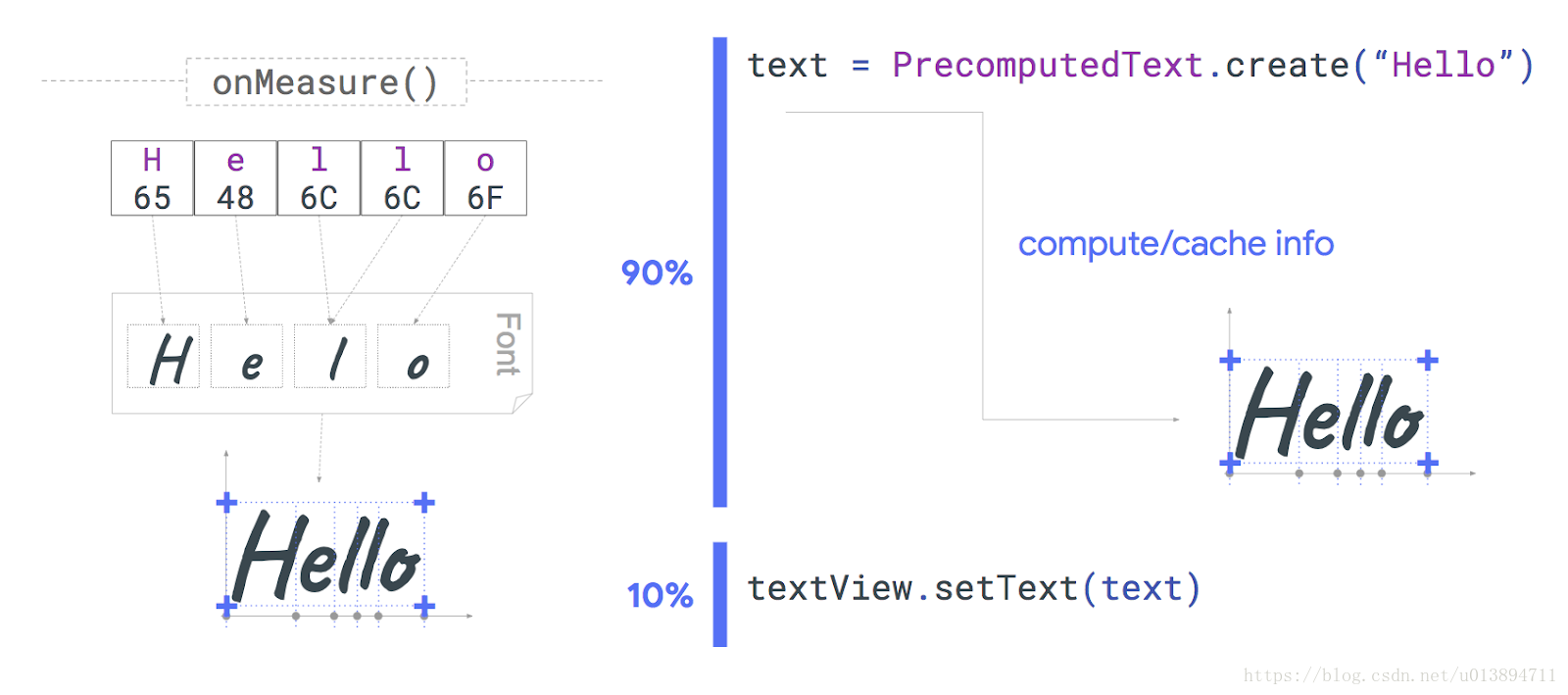
在android中要展示文字是非常困难的操作,我们需要考虑到字体,行间距,字间距,文字方向,换行,连字符等多种因素。TextView要做一大堆工作去measure,layout给到的文字:读取字体文件,找出字形,决定字的形状,测量出字的边界等等。这些操作都是发生在UI线程中,如此频繁大量的操作可能会导致app丢帧的情况发生。
我们发现展示一个文字的时候90%的时间都花在了测量上,为了解决这个问题,我们引入了一种新的api:PrecomputedText,而PrecomputedTextCompat可以兼容到api 14.
PrecomputedText 让开发者可以预先对文字进行测量,即便是在子线程也是可以的,缓存一个布局结果并返回一个测量数据。PrecomputedText.create(CharSequence, params)的返回结果可以设置到TextView上,有了这个TextView就只剩下10%的工作。

val params: PrecomputedText.Params = textView.getTextMetricsParams()
val ref = WeakReference(textView)
executor.execute {
// background thread
val text = PrecomputedText.create("Hello", params)
val textView = ref.get()
textView?.post {
// UI thread
val textViewRef = ref.get()
textViewRef?.text = text
}
}Magnifier(放大镜)
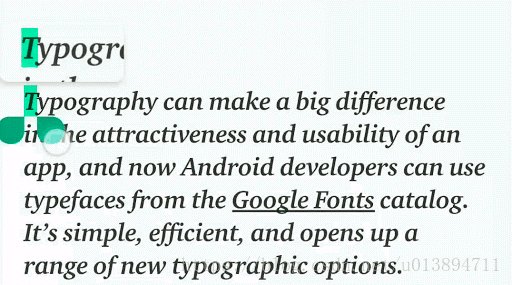
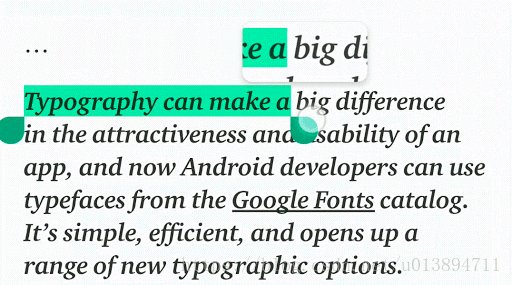
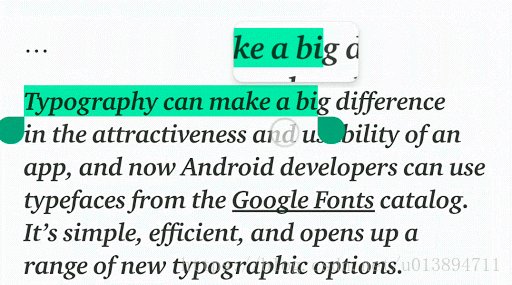
即便是有了‘Smart Text Selection’这类的新特性,选择文字对于用户来说还是一件很不方便的事情,Android P引入了Magnifier来提升用户选择文字的体验,它通过放大镜将文字放大从而来帮助用户准确定位想要选择的文字。

我们想要不同app的所欲用户都得到这种体验,无论是在自定义控件或者自定义文字渲染,所以我们推出了Magnifier插件,该插件为所有的view,surface都提供了放大的效果,不仅仅是textview。
Magnifier有三个重要的方法:show, update, dismiss。举个栗子,你可以在onTouchEvent中调用这三个方法,这样就有跟随手指滑动放大的效果了。
fun onTouchEvent(event: MotionEvent): Boolean {
when (event.actionMasked) {
MotionEvent.ACTION_DOWN ->
magnifier.show(event.x, event.y)
MotionEvent.ACTION_MOVE ->
magnifier.show(event.x, event.y)
MotionEvent.ACTION_UP ->
magnifier.dismiss()
}
}Smart Linkify
我们在API 1的时候就推出了Linkfy,该控件根据不同文字的使用场景添加相应的链接。为了让链接的方案更加准确,尤其是针对国际文字以及缓和webview上表现出的低效率,我们推出了Smart Linkify,Smart Linkify可以通过TextClassifier来访问。
Smark Linkify通过机器学习算法和模型来识别文字中的个体。这提高了个体识别的可靠性,通过文字个体的类型给出用户不同的操作建议。例如:如果Smart Linkify识别到了一个电话号码,api就会给出打电话,发短信,添加为联系人等建议。
为了提升app的体验,建议将生成,应用链接的操作放到子线程
// UI thread
val text: Spannable = ...
val request = TextLinks.Request.Builder(text)
val ref = WeakReference(textView)
executor.execute {
// background thread
TextClassifier.generateLinks(request).apply(text)
val textView = ref.get()
textView?.post {
// UI thread
val textViewRef = ref.get()
textViewRef?.text = text
}
}Line Height and Baseline Text Alignment
通常来说,UI设计师给到的文字布局规范和TextView现有的属性不是很符合。在Android P上我们新推出了三种特性和他们对应的方法,希望能填满UI设计师和开发人员之间的鸿沟。
设置行间距
在Android P之前,我们设置行间距的时候会用到lineSpaceExtra和lineSpaceMultiplier属性,然后UI设计师可能只会简单的给出一个行高而不是行间距。所以我们在Android P加入了lineHeight属性来设置该行文字的高度。

<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Lorem ipsum dolor sit amet"
app:lineHeight="50sp"/>
// or in code
TextView.setLineHeight(@Px int)设置文字对齐基准线
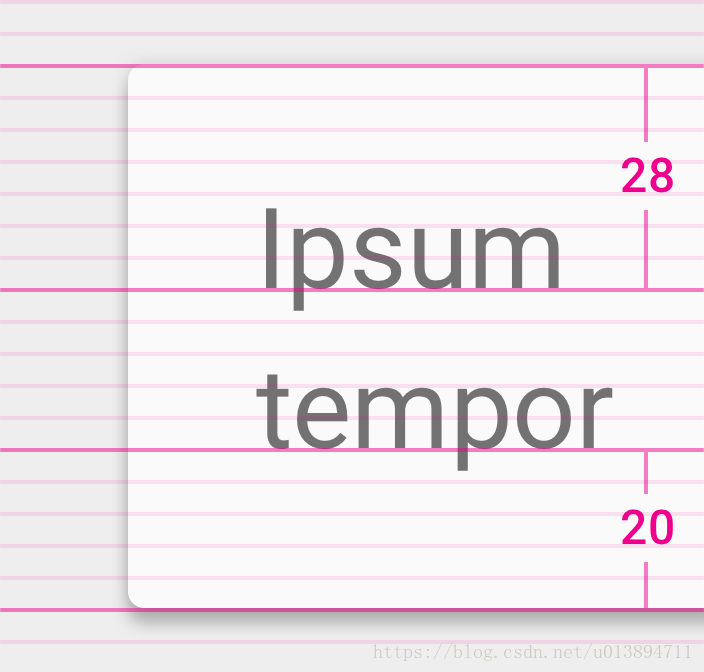
为了控制第一条和最后一条基准线到文字边框的距离,我们推出了firstBaseLineToTopHeight和lastBaseLineToBottomHeight.
firstBaseLineToTopHeight: TextView的上边界和第一条baseline之间的距离,这个属性可以替代top padding
lastBaseLineToBottomHeight: TextView的下边界和最后一条baseline之间的距离,这个属性可以替代bottom padding

<TextView
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Lorem ipsum dolor sit amet"
app:firstBaselineToTopHeight="28sp"
app:lastBaselineToBottomHeight="20sp"/>
// or in code
TextView.setFirstBaselineToTopHeight(@Px int)
TextView.setLastBaselineToBottomHeight(@Px int)
最后
以上就是紧张天空最近收集整理的关于Android 9.0关于字体的新特性的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复