一、需求
我们在前端开发中,难免遇到按照设计图来搭建页面,使用ElementUI的组件,明显不能满足我们的需求, 所以我们要重新覆盖一下ElementUI的组件样式!!!
二、设计图

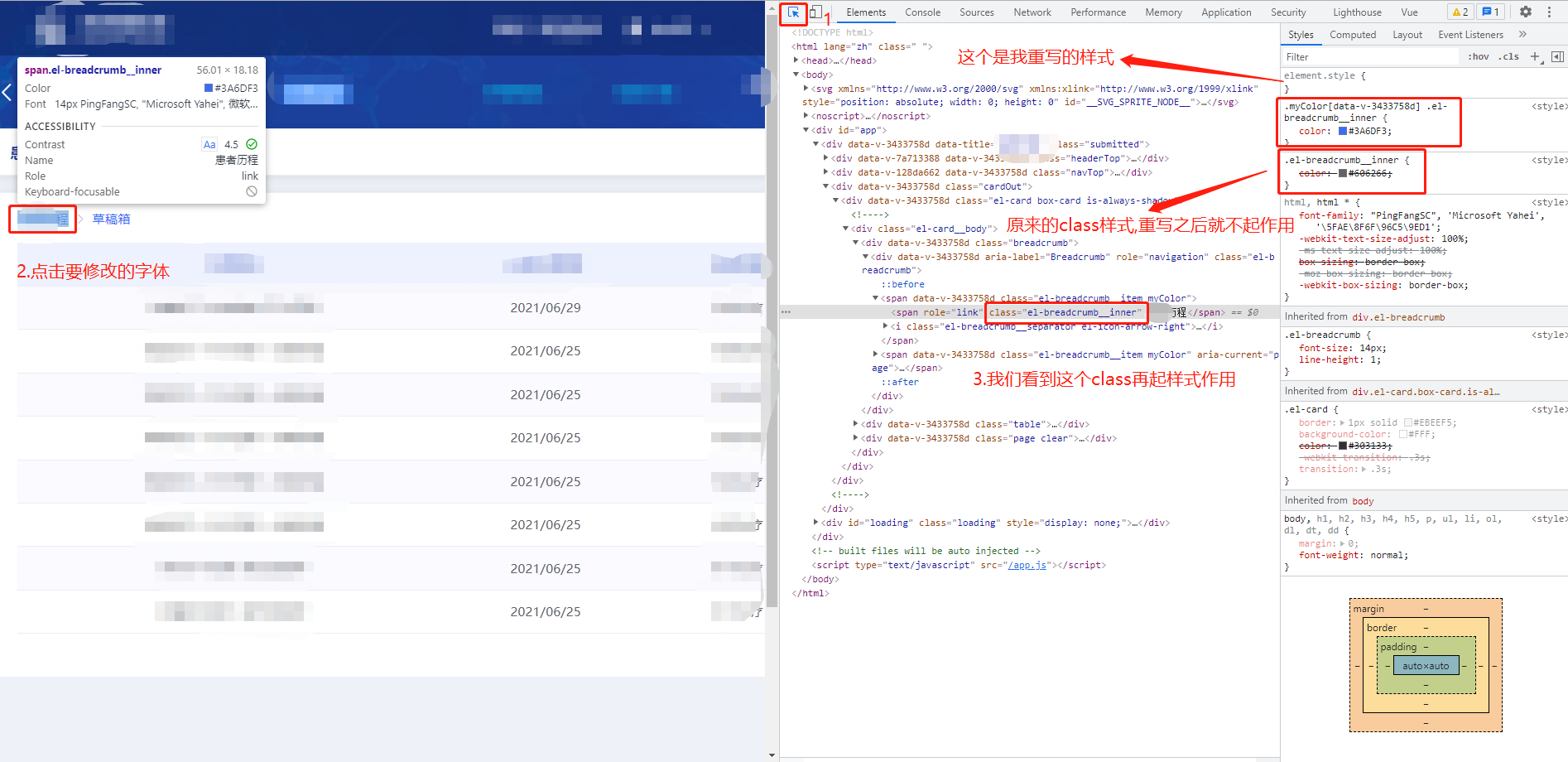
三、找ElementUI的样式

四、样式重写
- 面包屑演示
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item class="myColor">第一层</el-breadcrumb-item>
<el-breadcrumb-item class="myColor">第二层</el-breadcrumb-item>
</el-breadcrumb>
- style演示
//重写面包屑的字体颜色
.myColor /deep/ .el-breadcrumb__inner {
color: #3A6DF3 ;
}
//或者这样写
.myColor >>> .el-breadcrumb__inner {
color: #3A6DF3 ;
}
五、总结
把目录三的图操作是前端非常常用的找样式的操作,很必要研究一下,对你有帮助,点个赞呗!!!
最后
以上就是真实钢笔最近收集整理的关于Vue使用ElementUI中的面包屑,修改面包屑的字体颜色的全部内容,更多相关Vue使用ElementUI中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复