javaWeb学习第二天
- 学习内容
- form 表单:
- input标签:
- 文本域:
- CSS样式:
- css之块状与行状元素相互转换
- 练习:
学习内容
今天的知识点:
HTML:form表单和和属性,div,input标签和其属性,select标签,textarea标签和其属性
CSS:css引入方式,css选择器,常规使用的css样式,css盒子模型,行内元素和块级元素的转换
form 表单:
form 表单其实就是一个html的容器 主要的作用是:收集表单中的数据,提交到服务器
- form 表单的结构:
<form id="registForm" method="get" enctype="application/x-www-form-urlencoded" action="提交的地址">input标签</form>
-
form表单主要属性介绍:
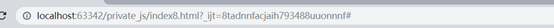
method="get|post" form表单提交方式 get:一般是明文提交安全性比较差 ==>一般用文件下载 post:默认会进行加密提交,提交地址栏不显示提交内容,安全性比较高==>一般用于提交数据 enctype:表示提交的格式 enctype=application/x-www-form-urlencoded==>表示普通提交(没有文件进行提交) 其中参数:"multipart/form-data" 表示文件上传,文件上传必须使用这个 action:表示提提交地址,用于和后端交付数据- get提交:明文提交

- post提交:加密提交

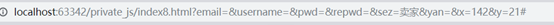
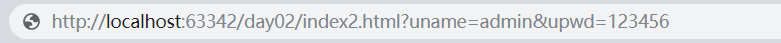
(提交地址上的?后面的表示提交过去的数据形式,数据形式:键=值,键这里指的是input标签里的name属性的值,值则是表示input标签value 的值,value默认为空。)
- get提交:明文提交
-
网站提交地址解析:

1.地址与数据使用?连接
2.多个数据提交的时候,使用&符号来进行连接
3.提交的数据为name的属性的value值,也是后端接收的数据
input标签:
<input type="text" name="uname" value="admin">//语法格式
==>name的值,主要用于提交到服务器,服务器通过name来获取其值
==>value="admin" 表示默认填充值
-
常用类type:
type="text" 表示文本的类型 type="password" 表示密码,输入的文本会被隐藏,不会显示出来 type="hidden" 隐藏当前输入框 type="url" 表示提交提交的地址 type="search" 搜索按钮 type="tel" 表示电话 type="image" 表示图片 type="color" 表示颜色的值 type="range" 滑块 min="10" max="100" step="10" value="50" 最小值 最大值 每次滑动间隔的值 默认值 type="number" 数字min="10" max="100" step="10" value="50" 最小值 最大值 每次滑动间隔的值 默认值 type="file" 表示文件 type="email" 邮箱 -
常用三个提交按钮type:
type="submit" 用于提交,用于提交到action指定的地址,使用value="提交" 提示提交 type="button" 表示普通的按钮,要结合js的事件来使用才有意义,使用value="按钮" 提示按钮 type="reset" 表示重置清空填写的所填写的所有便签,使用value="重置"如下图:

-
常用时间type:
type="date" 表示年月日 type="datetime" 表示年-月-日-时-分-秒 type="month" 表示年月 type="time" 表示小时与分钟 type="week" 表示年与周 -
单选按钮type:
type="radio" 注意点1.name值必须是一样 2.value值在页面并不能显示,主要是给服务器提交数据 -
复选按钮:
type="checkbox" 注意点1.name值必须是一样 2.value值在页面并不能显示,主要是给服务器提交数据 -
下拉框:(不属于input type属性范围内)
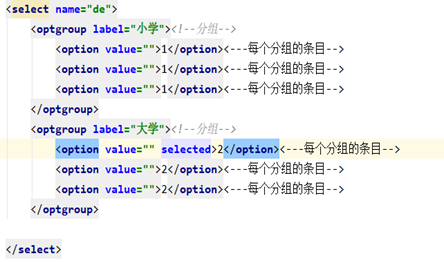
select ==》 具体的条目是 <option> value="亲情乐园" 这个values 值是提交的时候服务器获取的 selected 表示默认选中那个条目 <optgroup label="小学"> 表示分组 label="小学 是要分的组
如图:

文本域:
<textarea rows="30px" cols="200px">//rows="30px" 设置其高 cols="200px" 设置其宽
1.一般用于提交大量的数据
2. 设置其value没有其效果,必须写在标签的中间
实现效果图:
CSS样式:
层叠选择器
-
css 引入方式:
行内样式 : 也就是直接在标签里嵌套样式:(直接写style) 例子 :style="color: red; font-size: 18px" 注意: 1.style 里的具体的样式要使用双引号 2.style 都是兼职对来进行匹配 是以冒号来进行分割 3.style多个样式使用分号来进行分割 优点:直接写,写起来比较方便 缺点: 标签与样式混合,看起来非常乱 内部样式: 放置位置一般是head头部 注意: 1. 必须放在style里 优点: 标签与样式混合,看起来比较清晰 缺点: 只能在本页面使用,其它页面不能够使用, 公共性比较差 外部样式: 使用的步骤; 1.新建一个css文件来存css演示 2.在css中编写样式 3.需要在页面进行引入(一般在头部引入) 4. @import "css/index.css"; 导入 , 必须写在style里 5. <link> @import 区别 link 是先加载样式,再加载html ==>用户体验度更好 推荐使用这种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/css.css">//外部样式
<style>
h1{//内部样式
color: red;
}
</style>
</head>
<body>
<h1 style="color: red">行内样式</h1>
都可以同时存在但是他们存在一个优先级,也就是优先执行谁
样式的优先级 行内样式> 内部样式>外部样式==> 就近原则,优先加载离的近的
</body>
</html>
- css的主要三种选择器
1、标签选择器:
特点:在本页面内所有的这种标签都能使用这个样式
语法: 标签的名称 {
属性的名称1:属性值1;
属性的名称2:属性值2
}
2、类选择器:
特点: 类选择器声明后,需要指定标签来引入类选择器==> 类似于java 中的方法需要调用,类选择器可以重复使用,同一个类选择可以被多个标签使用,也就是类名可以重复
语法: .类选择器的名称{
属性的名称1:属性值1;
属性的名称2:属性值2
}
3、 id选择器:
特点:1.id选择器申明之后,也需要标签引入 2.id一般是唯一的建议只使用一次
语法 : #选择器的名称{
属性的名称1:属性值1;
属性的名称2:属性值2
}
例如:
标签选择器:

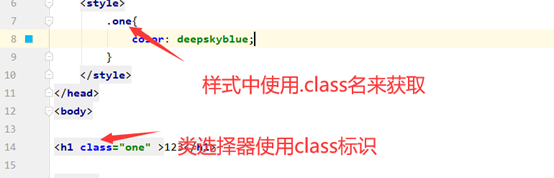
类选择器:

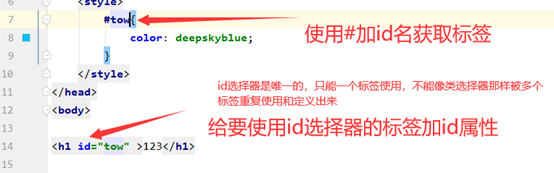
id选择器:

总结:
1.如果不知道使用申明选择器,类选择器是最爱
2.三种选择器的优先原则:id选择器>类选择器> 标签选择
3. 外部引入的css文件中也可以写这三种选择器
- 常规的一些css样式
1) li > list-style-type 可以设置 <li> 标签的前缀圆点消失
2)a> a:link{} 默认的颜色 ,a连接默认的颜色,{}里面定义默认的颜色
a:hover{}移入到标签获取设置其颜色 a连接被鼠标移入时显示的颜色
a:active{} 按下的颜色 a连接被鼠标点击时的颜色
a:visited 已经被点击后的颜色 a连接被鼠标点击后的颜色
text-decoration 设置 a标签的下划线 , 一般在开发中用于除去下划线
3) font >color 设置字体的颜色
font-size 设置字体的大小
font-family 设置字体的格式
font-weight 设置字体的粗细
4) cursor 设置鼠标箭头的样式cursor: pointer:变为小手
5) div> width 宽度
height 高度
background-color 背景颜色
border-color 边框的颜色
border-style 线的格式
border-width 边框的宽度
border-radius: 圆角
border: 2px red solid;
background-image: url 设置背景图片
background-repeat 是否平铺
text-align: center; 水平居中
line-height: 400px; 设置其行高(一般等于div 的高度)
-
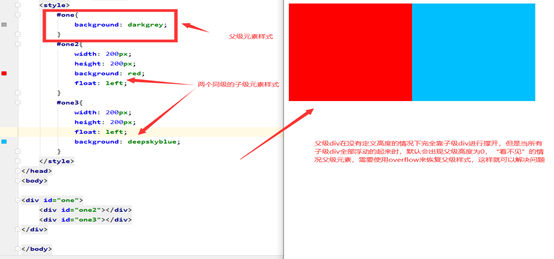
css之浮动 : 浮动针对于是块状元素
float left|right clear 一般清除是跟跟浮动的方向对应上 ,不知道怎么清除就是both overflow: hidden; 表示还原其状态,还原其本身的高度 -
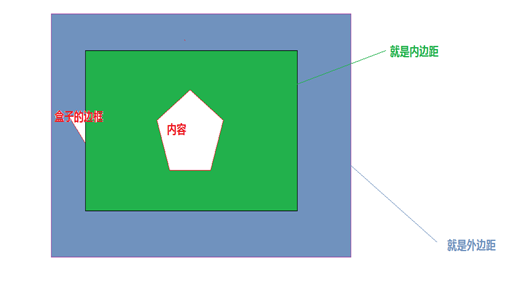
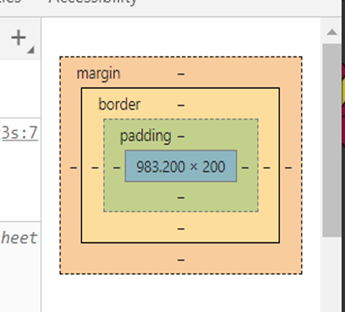
css 之 盒子模型 其实就是内边距于外边距
margin 外边距 padding 内边距
图解:


css之块状与行状元素相互转换
转换使用的CSS样式:display
其中的值: inline-block (块状与行状相互转换(注意:行==>块))
block ==>块
inline ==>行
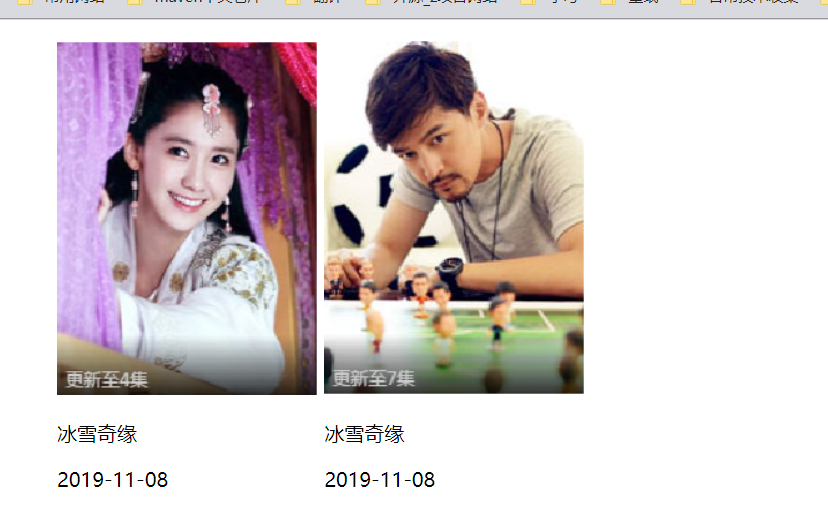
转换练习:
显示效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
list-style-type: none;/*去除无序列表的小点*/
display: inline-block;/*把块级元素转为行内元素*/
}
</style>
</head>
<body>
<ul>
<li> <img src="img/img1.png"/>
<p>冰雪奇缘</p>
<p>2019-11-08</p>
</li>
<li> <img src="img/img2.png"/>
<p>冰雪奇缘</p>
<p>2019-11-08</p>
</li>
</ul>
</body>
</html>
练习:
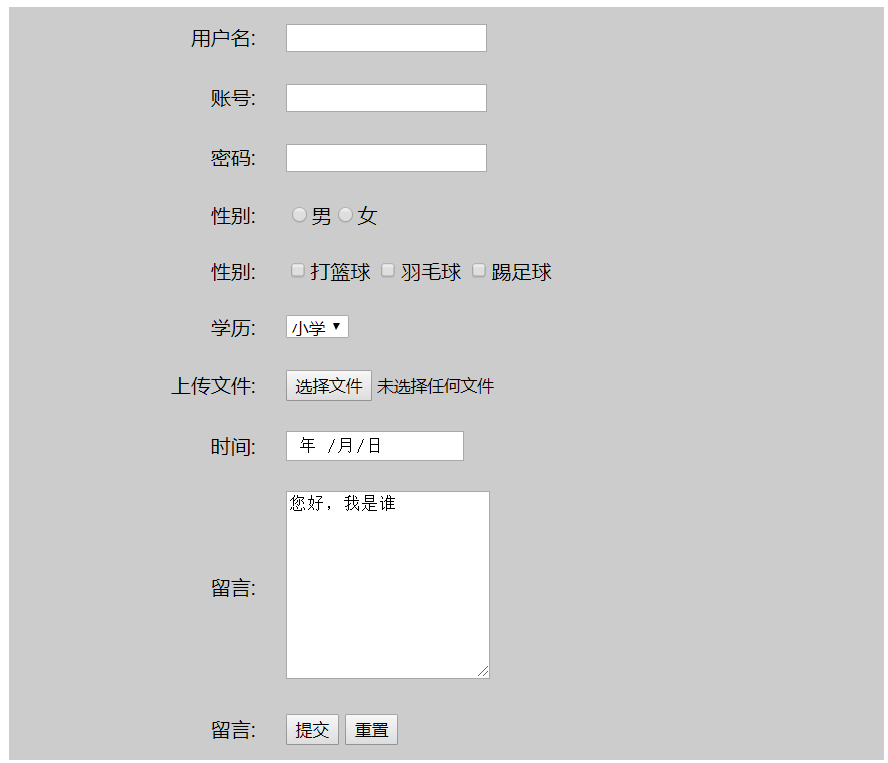
1.使用table布局对form表单的进行布局实现文本和便签的靠齐
实现效果:

实现代码:
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<center>
<table border="0px" bgcolor="#ccc" width="700px" cellspacing="0px" cellpadding="12px">
<tr>
<td width="30%" align="right">用户名:</td>
<td><input type="text" name="uname"></td>
</tr>
<tr>
<td width="30%" align="right"> 账号:</td>
<td><input type="text" name="uid"></td>
</tr>
<tr>
<td width="30%" align="right"> 密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td width="30%" align="right"> 性别:</td>
<td><input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女</td>
</tr>
<!--复选框架-->
<tr>
<td width="30%" align="right"> 性别:</td>
<td><input type="checkbox" name="sports" value="打篮球">打篮球
<input type="checkbox" name="sports" value="羽毛球">羽毛球
<input type="checkbox" name="sports" value="踢足球">踢足球
</td>
</tr>
<!--下拉框-->
<tr>
<td width="30%" align="right"> 学历:</td>
<td>
<select name="ger">
<option value="小学">小学</option>
<option value="初中">初中</option>
<option value="大学">大学</option>
</select>
</td>
</tr>
<!--文件-->
<tr>
<td width="30%" align="right">上传文件:</td>
<td><input type="file" name="ufile"></td>
</tr>
<!--时间-->
<tr>
<td width="30%" align="right">时间:</td>
<td><input type="date" name="utime"></td>
</tr>
<!--文本域-->
<tr>
<td width="30%" align="right">留言:</td>
<td><textarea cols="20px" rows="10px">您好,我是谁</textarea></td>
</tr>
<!--重置按钮, 提交按钮-->
<tr>
<td width="30%" align="right">留言:</td>
<td><input type="submit" value="提交"> <input type="reset" value="重置"></td>
</tr>
<!-- <p>用户名: <input type="text" name="uname"></p>
<p>密码:<input type="password" name="upwd"></p>-->
</table>
</center>
</form>
</body>
</html>
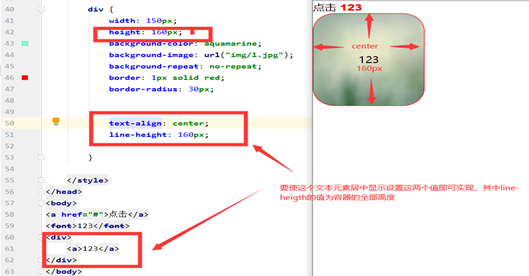
2.使一个文本元素居中显示:
实现效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
padding: 0;
margin: 0;
}
div {
width: 150px;
height: 160px;
background-color: aquamarine;
background-image: url("img/1.jpg");
background-repeat: no-repeat;
border: 1px solid red;
border-radius: 30px;
text-align: center;
line-height: 160px;
}
</style>
</head>
<body>
<div>
<a>123</a>
</div>
</body>
</html>
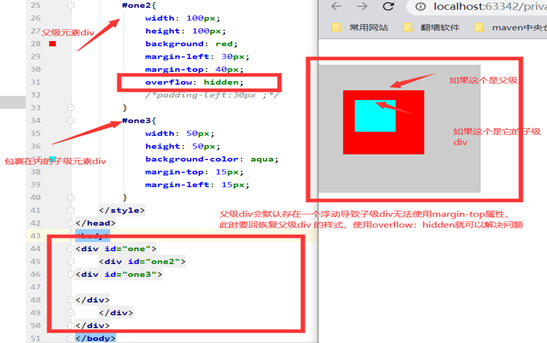
3.浮动的使用


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
padding: 0;
}
ul li{
float: left;
list-style-type:none;
width: 100px;
}
#one{
width: 200px;
height: 200px;
background: #cccccc;
margin-top: 40px;
overflow: hidden;/*还原,父类div自带互动。子类div使用maigin-top会失效*/
}
#one2{
width: 100px;
height: 100px;
background: red;
margin-left: 30px;
margin-top: 40px;
overflow: hidden;
/*padding-left:30px ;*/
}
#one3{
width: 50px;
height: 50px;
background-color: aqua;
margin-top: 15px;
margin-left: 15px;
}
</style>
</head>
<body>
<div id="one">
<div id="one2">
<div id="one3">
</div>
</div>
</div>
</body>
</html>
4.练习阿里巴巴注册页面实现
实现效果:

实现代码:
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index8</title>
<style>
body{
margin: 0;
padding: 0;
}
h1 {
color: red;
}
</style>
</head>
<body>
<header>
<p><a href="#"><img src=images/logo.bmp></a></p>
<p><a href="#">登录</a>|<a href="#">阿里巴巴首页</a>|<a href="#">客服中心</a>|<a href="#"><img src="images/icon1.bmp"></a><a
href="#">提建议</a></p>
<p>如需要帮助,请咨询<a href="#"><img src="images/icon2.bmp"></a>或拨打400-800-1688</p>
</header>
<section>
<form method="post" action="#">
<p>电子邮箱:<input type="email" name="email"></p>
<p>会员登录名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>再次输入密码:<input type="password" name="repwd"></p>
<p>会员身份:<input checked type="radio" name="sez" value="卖家">卖家<input type="radio" name="sez" value="买家">买家<input
type="radio" name="sez" value="两个都是">两个都是</p>
<p>验证码:<input type="text" name="yan"><img src="images/verycode.gif"><a href="#">看不清楚?换一张</a></p>
<!-- <p><input type="submit" value="同意以下服务条款并注册"> </p>-->
<p>
<input type="image" src="images/btn_reg.gif"/>
</p>
<p>
<textarea name="" id="" cols="40" rows="10">
阅读阿里巴巴公司(阿里巴巴)服务条款协议(下称"本协议"),您应当在使用服务之前认真阅读本协议全部内容,且对本协议中加粗字体显示的内容,阿里巴巴督促您应重点阅读。本协议阐述之条款和条件适用于您使用阿里巴巴中文网站(所涉域名为:Alibaba.com.cn、alibaba.cn、1688.com,下同),所提供的在全球企业间(B-TO-B)电子市场(e-market)中进行贸易和交流的各种工具和服务(下称"服务")。
</textarea>
</p>
</form>
</section>
<footer>
<p><a href="#">阿里巴巴版权所有2015-2018著作权与商标声明</a> | <a href="#">法律声明</a>|<a href="#"> 服务条款</a>|<a href="#"> 隐私声明</a>| <a
href="#">联系我们</a>| <a href="#">网站地图</a>| <a href="#">产品体检中心</a></p>
<p><a href="#">阿里巴巴集团:阿里巴巴网络-中国 国际站 全球速卖通 日文站 中国万网</a>|<a href="#"> 淘宝网</a>| <a href="#">支付宝</a>| <a
href="#">中国雅虎</a>|<a href="#"> 雅虎口碑网</a>|<a href="#"> 阿里软件</a>| <a href="#">阿里妈妈</a>| <a href="#">集团研究中心</a>
</p>
</footer>
</body>
</html>
5.人人网注册页面的实现
实现效果:

实现代码:
```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><img src="img/renren_titile.gif"></p>
<p>人人网,中国 <strong>最真实、最有效</strong>的社会平台,加入人人网,找回老朋友,结交新朋友。</p>
<p>电子邮箱:<input type="text" name="name"></p>
<p>设置密码:<input type="password" name="pwd"></p>
<p>真实姓名:<input type="text" name="zname"></p>
<p>性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女</p>
<p>生日:
<select name="year">
<option selected>1991</option>
<option >1992</option>
<option >1993</option>
</select>年
<select name="mon">
<option selected>11</option>
<option >10</option>
<option >9</option>
<option >8</option>
<option >7</option>
<option >6</option>
<option >5</option>
<option >4</option>
<option >3</option>
<option >2</option>
<option >1</option>
</select>月
<select name="date">
<option selected>30</option>//默认选中30
<option >1</option>
<option >2</option>
<option >3</option>
</select>日
</p>
<p>为什么要填写我的生日?</p>
<p>我现在:
<select name="shenf">
<option selected>选择我的身份</option>
<option>医生</option>
<option>老师</option>
</select>(非常重要)
</p>
<p> <img src="img/renren_code.gif"> <a href="#">看不清再来一张</a> </p>
<p>验证:<input type="text"></p>
<p style="cursor: pointer"><img src="img/renren.gif"></p>
</body>
</html>
最后
以上就是眯眯眼画笔最近收集整理的关于javaWeb学习第二天-------from表单和css学习内容的全部内容,更多相关javaWeb学习第二天-------from表单和css学习内容内容请搜索靠谱客的其他文章。





![[模板]大整数乘法——累加型](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)


发表评论 取消回复