我是靠谱客的博主 超帅玉米,这篇文章主要介绍【微信小程序-0基础入门】项目发布完整流程????安装开发者工具????小程序项目发布流程????小程序代码的构成-项目结构????小程序代码的构成 - JSON 配置文件,现在分享给大家,希望可以做个参考。
写在前面:
上一节讲述了小程序的相关介绍以及账号注册,这一节讲述小程序发布的具体流程。
目录
????安装开发者工具
????小程序项目发布流程
????小程序代码的构成-项目结构
????1. 了解项目的基本组成结构
????2. 小程序页面的组成部分
????小程序代码的构成 - JSON 配置文件
????1. JSON 配置文件的作用
????2. app.json 文件
????3. project.config.json 文件
个人主页:个人主页
系列专栏:系列专栏【微信小程序】
????安装开发者工具
微信开发者工具
是官方推荐使用的小程序开发工具,它提供的主要功能如下:
① 快速创建小程序项目
② 代码的查看和编辑
③ 对小程序功能进行调试
④ 小程序的预览和发布
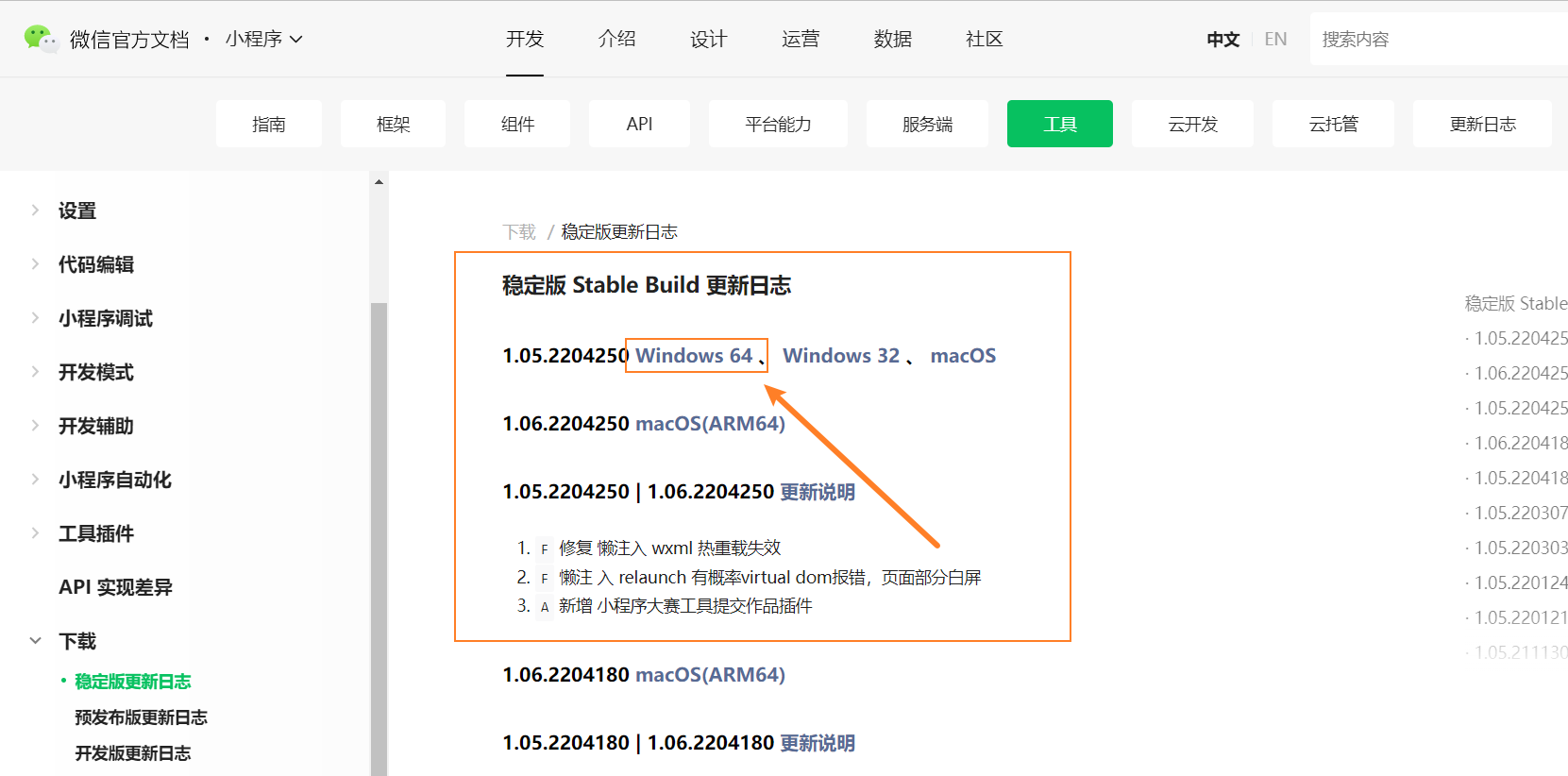
推荐下载最新的稳定版:
稳定版 Stable Build 更新日志 | 微信开放文档 (qq.com)
根据自己情况下载对应版本。

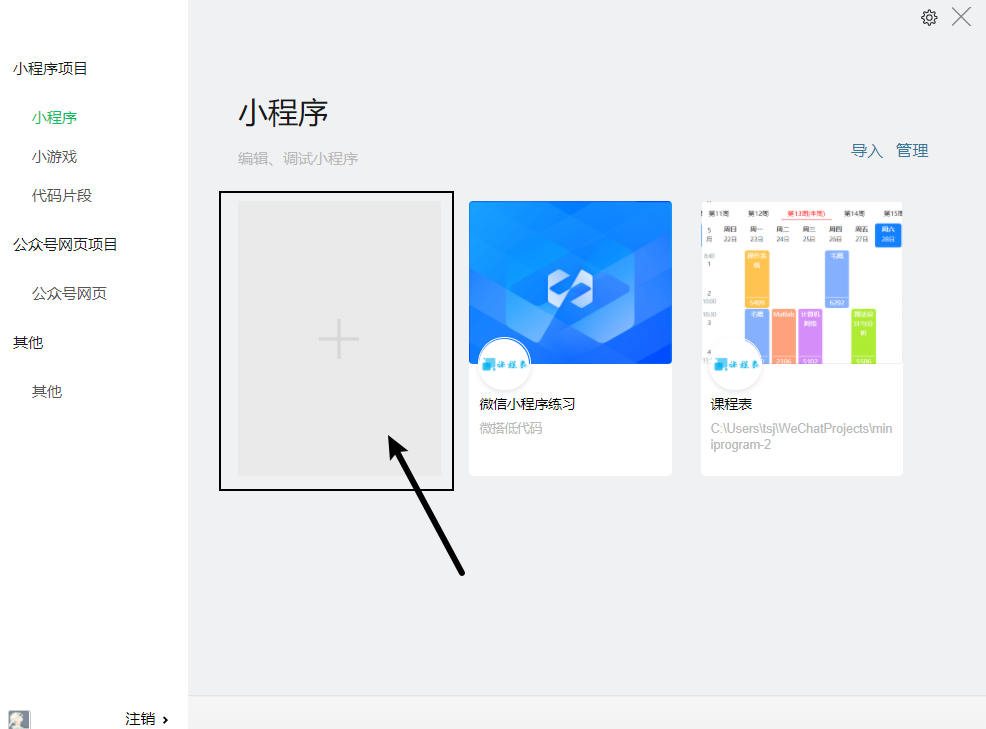
下载安装完毕后,打开软件,就如出现如下图所示图片,我们拿微信扫码登录就行。

????小程序项目发布流程
这里只是演示小程序如何发布上线,所以没有编写代码。
1.点击加号

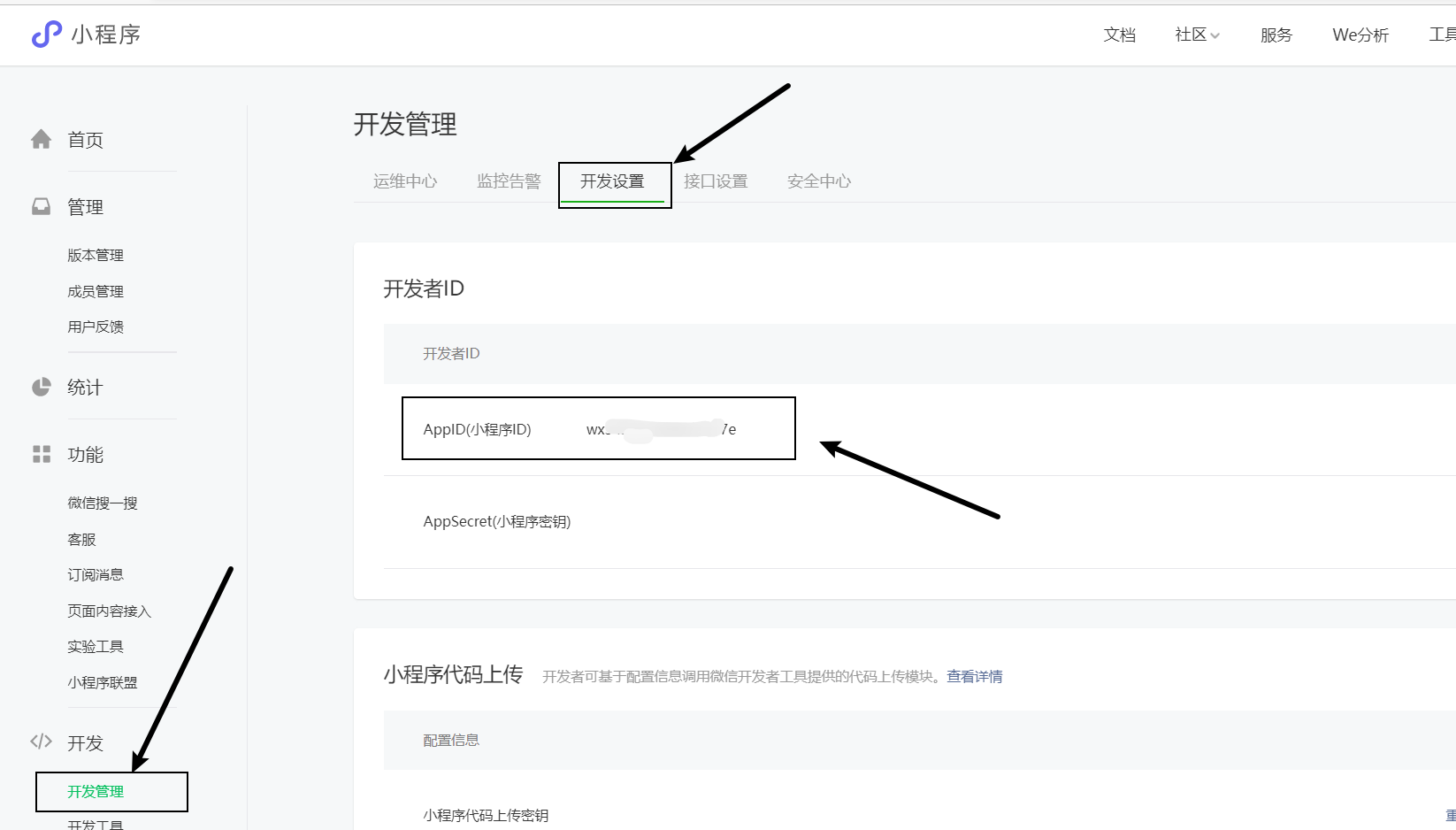
2.这里我们缺少APPID,我们登录 微信公众平台
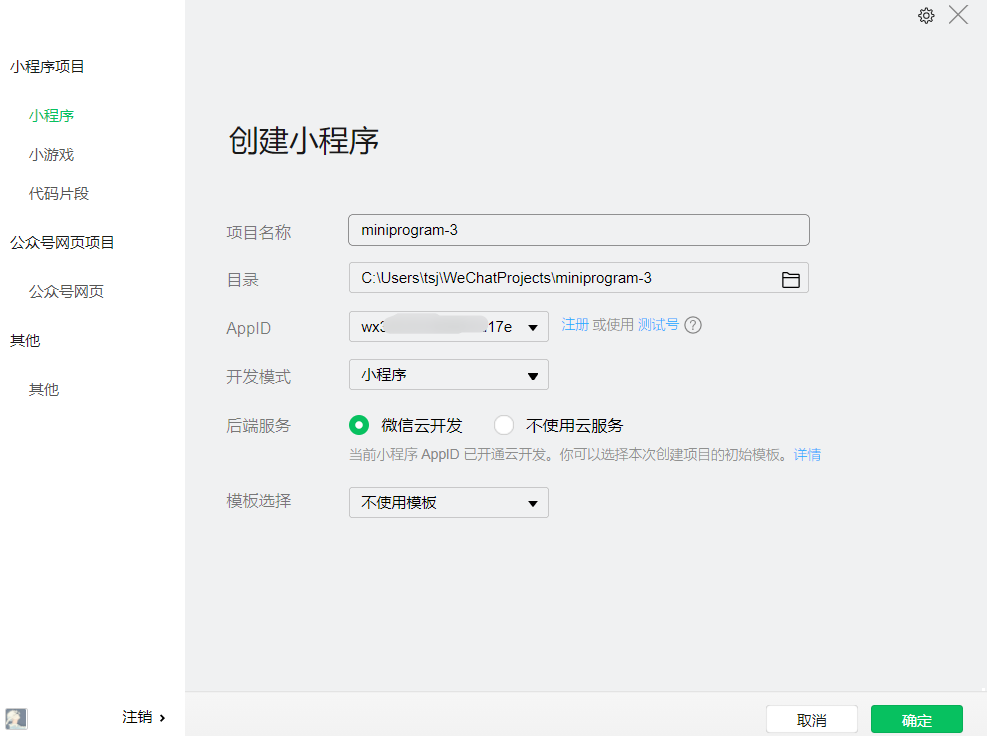
3. 把APPID复制,然后粘贴进去,如下图所示勾选,然后确定


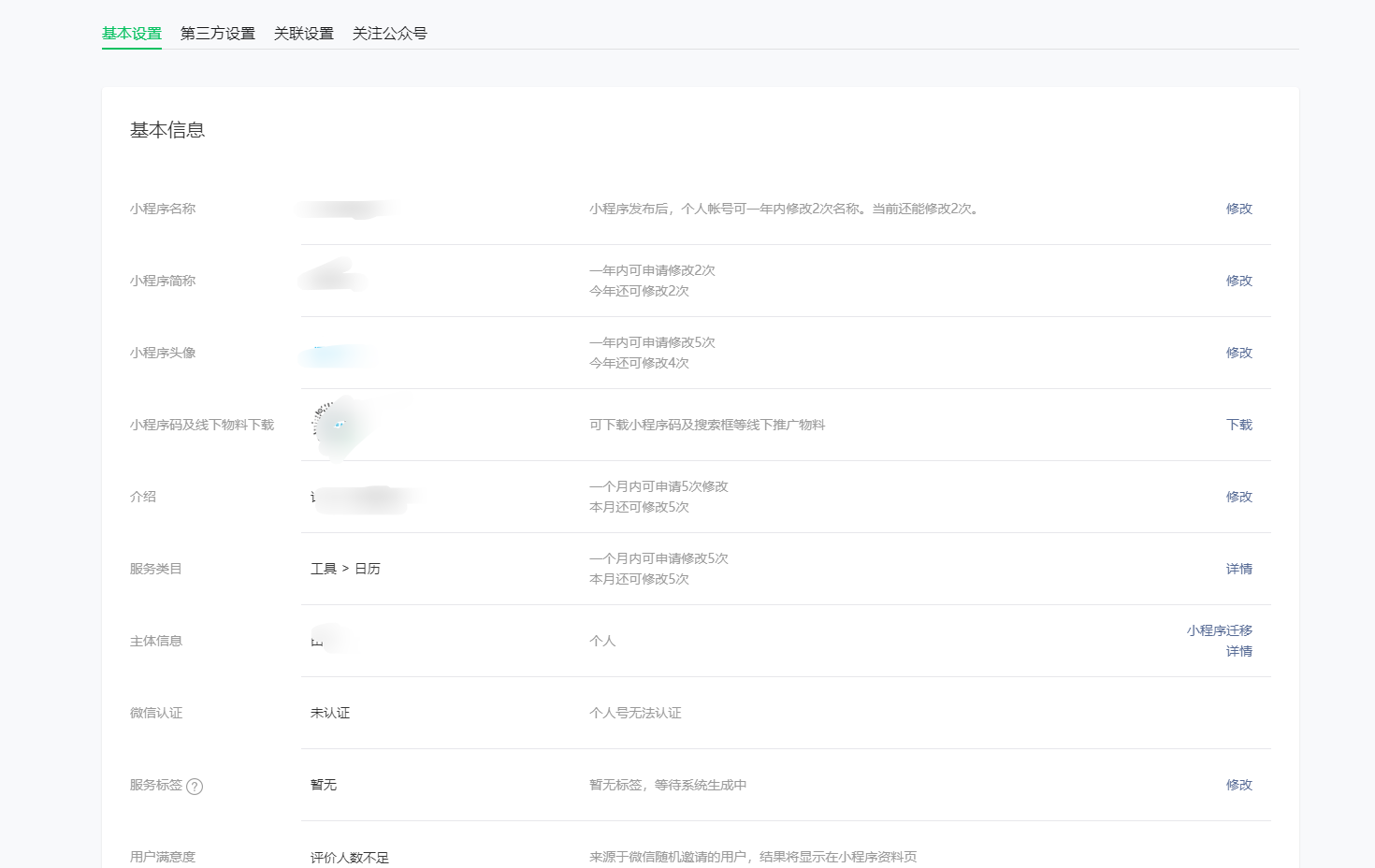
4. 接着,在刚刚的网站中,找到设置

5. 把下面的基本信息填写完毕

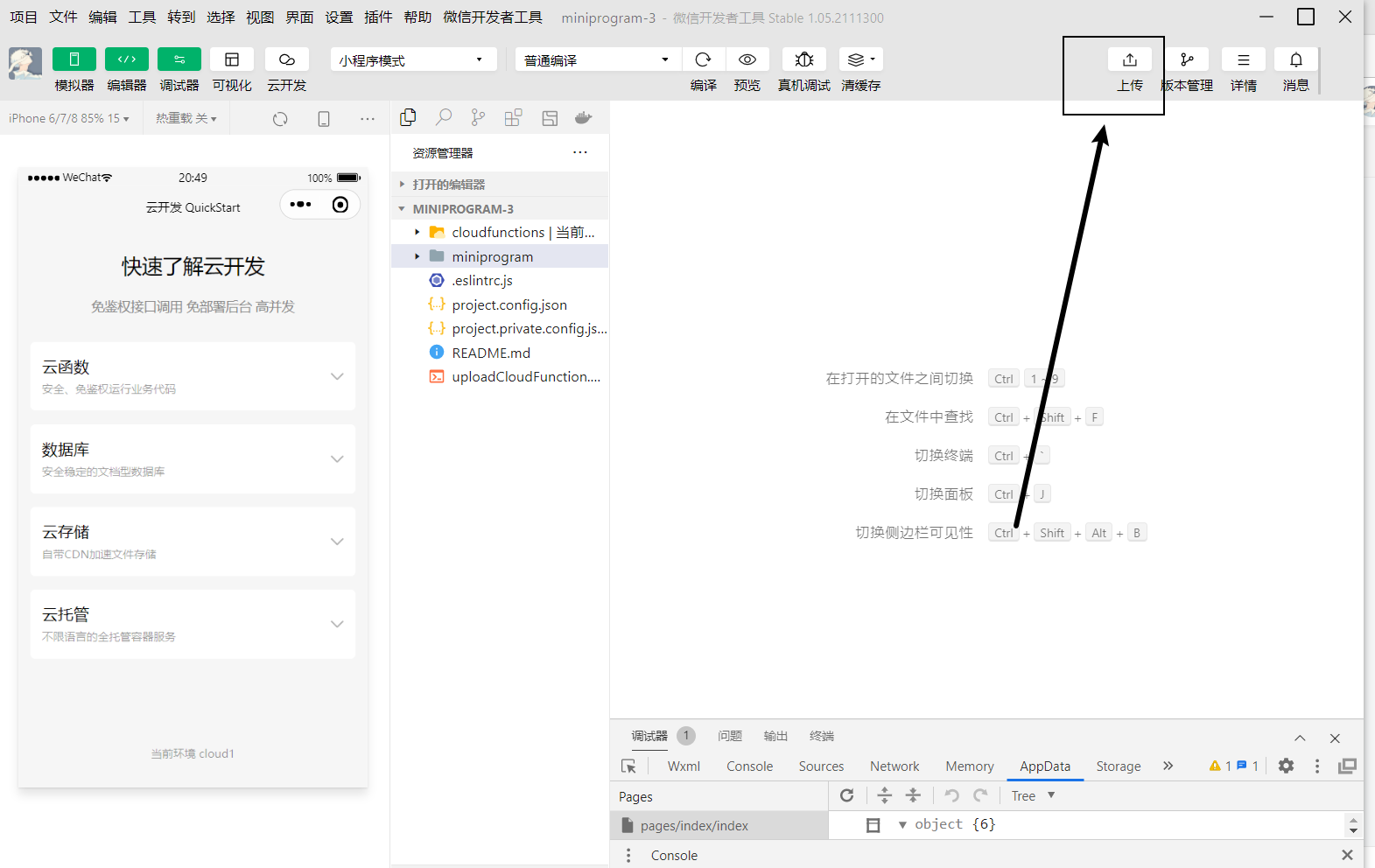
6.点击上传

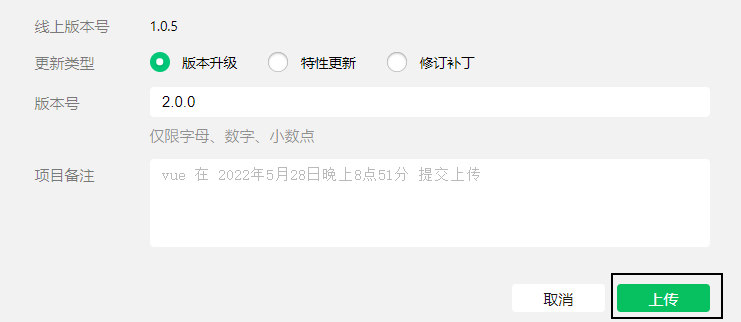
7.更新类型随便选,版本号随便填,然后点击上传


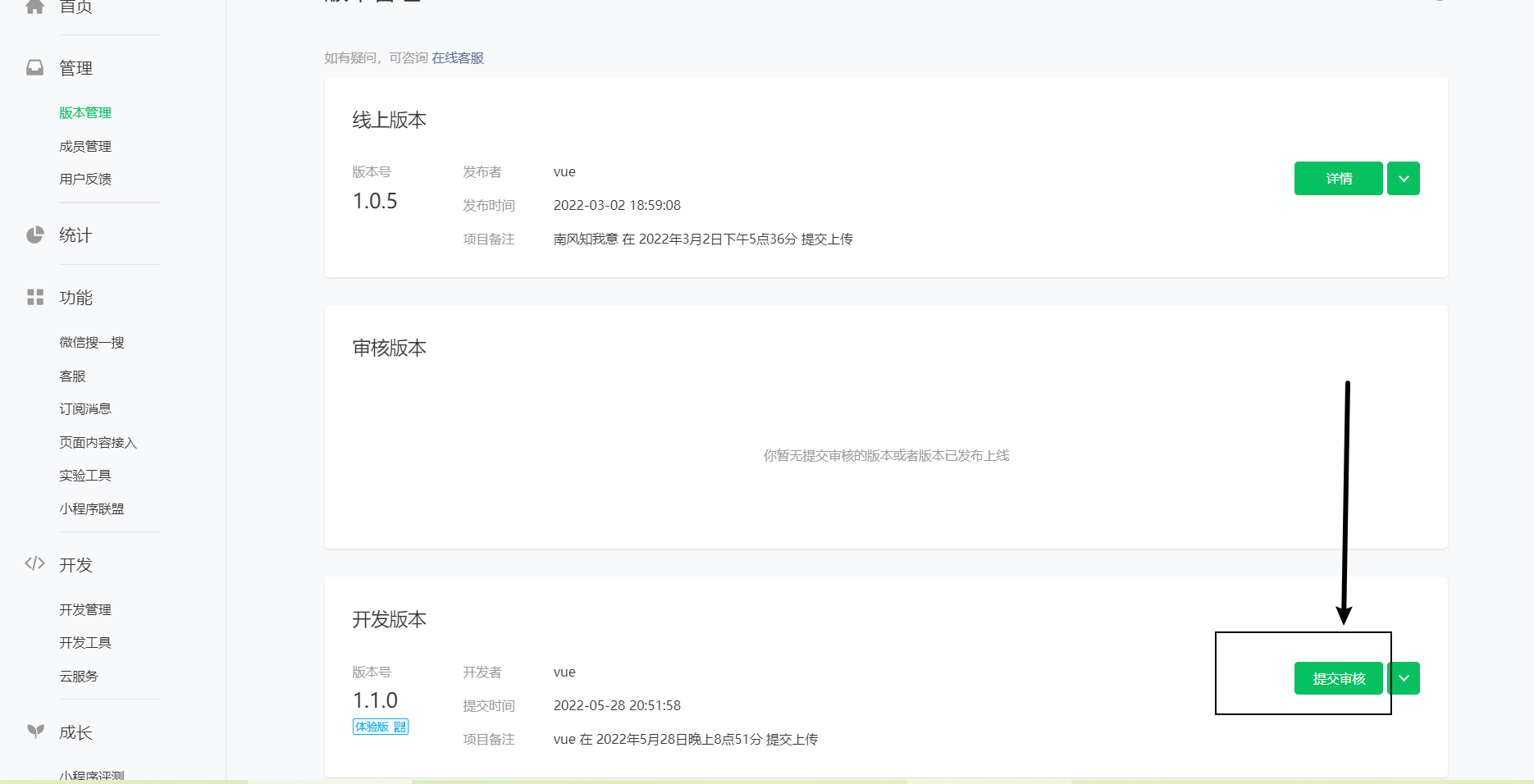
8.打开官方网站,选择版本管理,然后提交审核,审核成功就能使用了

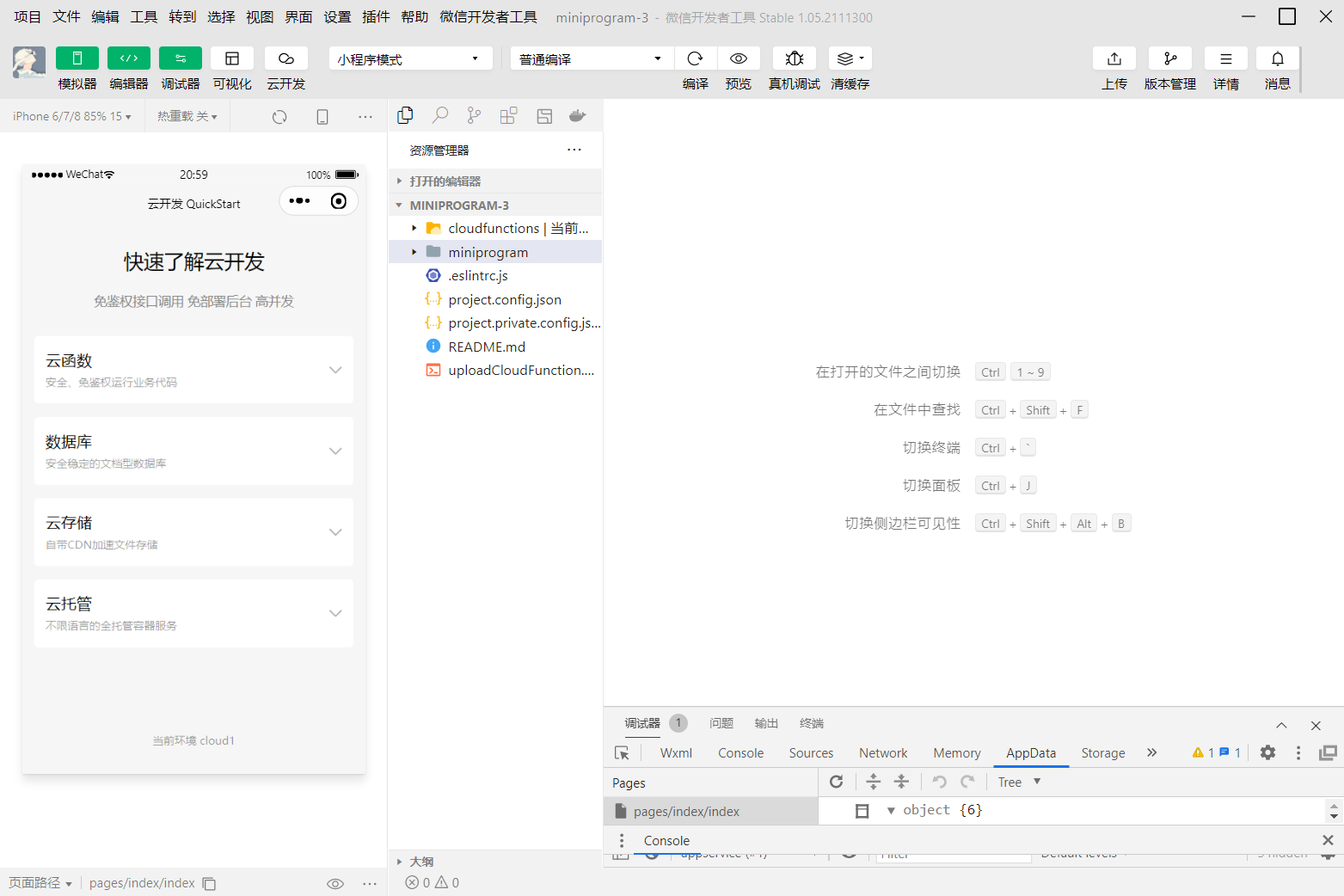
????小程序代码的构成-项目结构
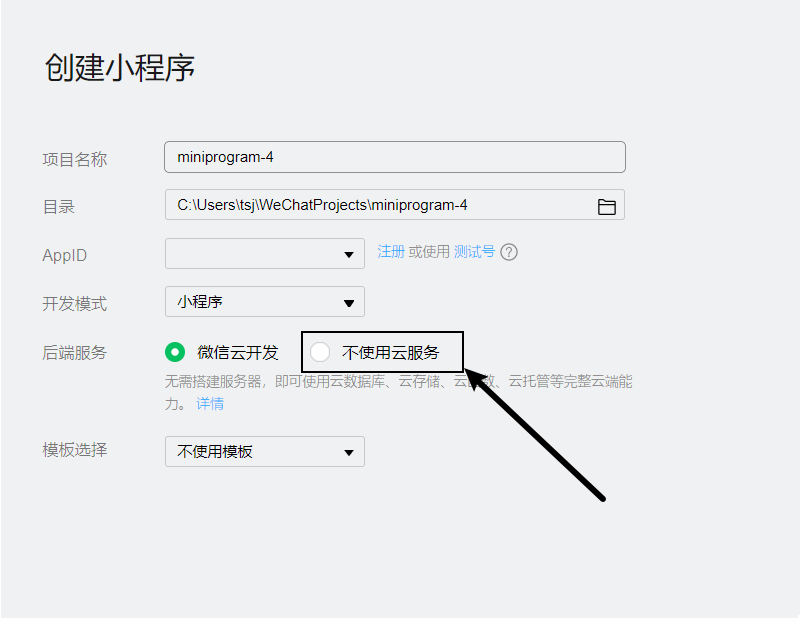
平时我们练习时,选择不使用云服务。

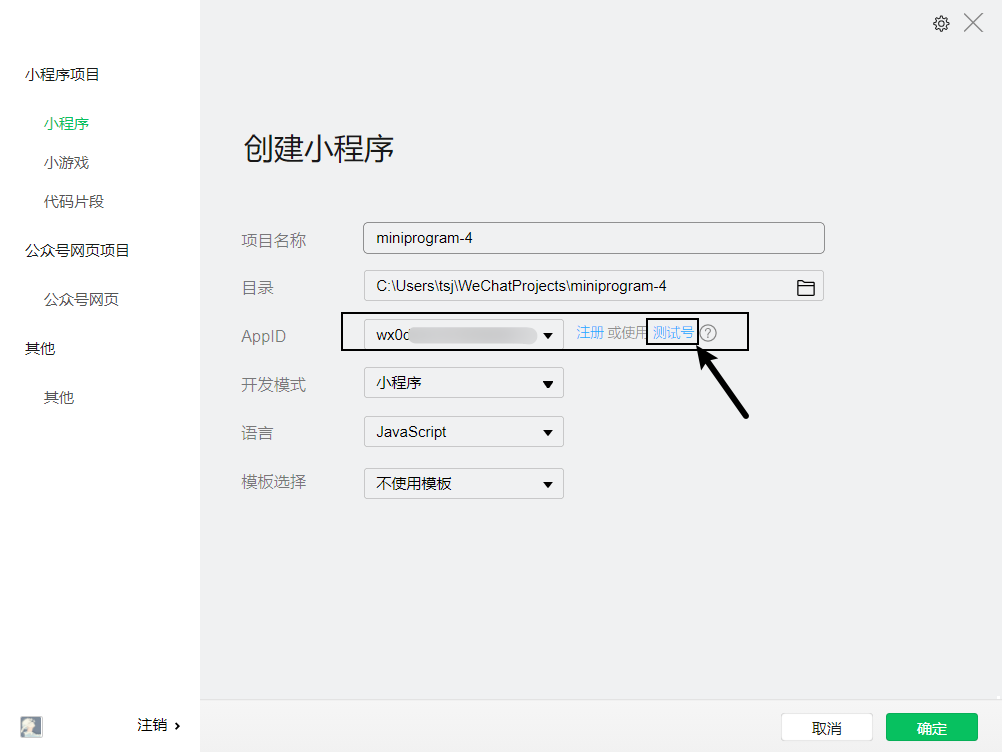
然后点击测试号,并按下图这这样设置,然后点击确定

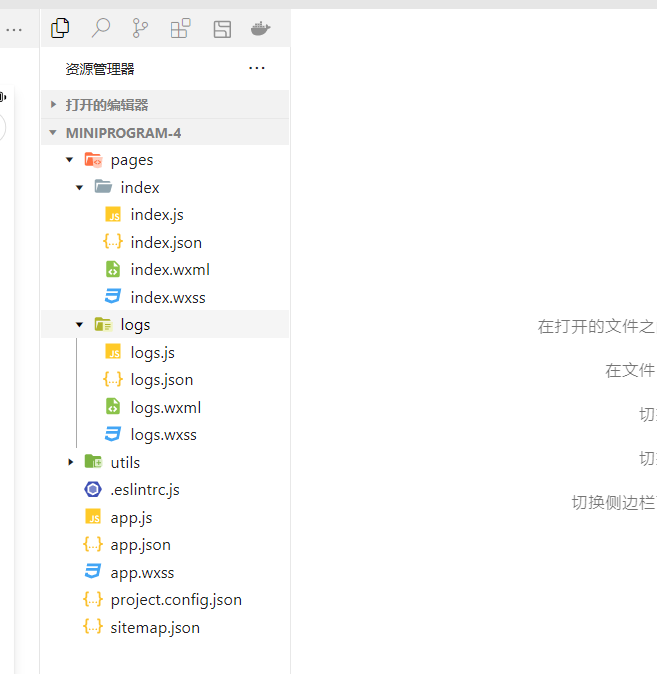
????1. 了解项目的基本组成结构

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
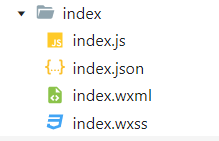
????2. 小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在
pages 目录
中,以
单独的文件夹
存在,如图所示:

其中,每个页面
由 4 个基本文件
组成,它们分别是:
①
.js
文件(页面的脚本文件,存放页面的数据、事件处理函数等)
②
.json
文件(当前页面的配置文件,配置窗口的外观、表现等)
③
.wxml
文件(页面的模板结构文件)
④
.wxss
文件(当前页面的样式表文件)
????小程序代码的构成 - JSON 配置文件
????1. JSON 配置文件的作用
JSON 是一种数据格式
,在实际开发中,JSON 总是以
配置文件
的形式出现。小程序项目中也不例外:通过不同
的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
①
项目根目录中的
app.json
配置文件
②
项目根目录中的
project.config.json
配置文件
③
项目根目录中的 sitemap.json 配置文件
④
每个页面文件夹中的 .json 配置文件
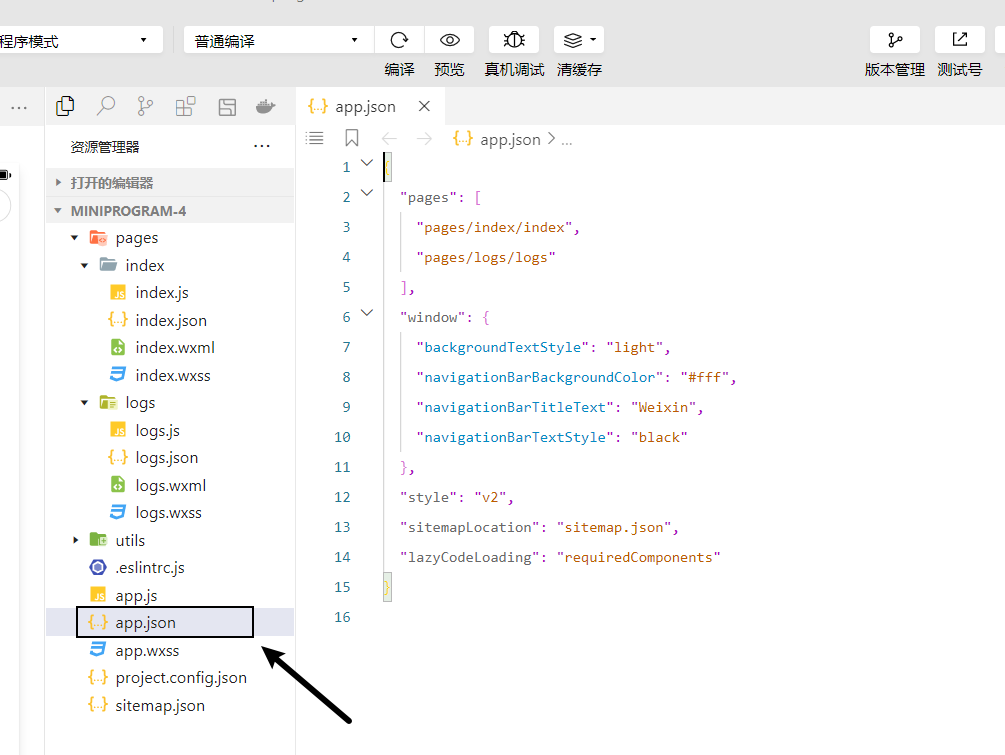
????2. app.json 文件

{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
app.json 是当前小程序的
全局配置
,包括了小程序的
所有页面路径
、
窗口外观、界面表现
、
底部 tab
等。
Demo 项目里边的 app.json 配置内容如下:
简单了解下这 4 个配置项的作用:
①
pages
:用来记录当前小程序所有页面的路径
②
window
:全局定义小程序所有页面的背景色、文字颜色等
③
style
:全局定义小程序组件所使用的样式版本
④
sitemapLocation:用来指明 sitemap.json 的位置
????3. project.config.json 文件
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"lazyloadPlaceholderEnable": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": true,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true,
"showES6CompileOption": false,
"minifyWXML": true
},
"compileType": "miniprogram",
"libVersion": "2.24.4",
"appid": "wx0da4d1971201a67b",
"projectname": "miniprogram-4",
"debugOptions": {
"hidedInDevtools": []
},
"scripts": {},
"staticServerOptions": {
"baseURL": "",
"servePath": ""
},
"isGameTourist": false,
"condition": {
"search": {
"list": []
},
"conversation": {
"list": []
},
"game": {
"list": []
},
"plugin": {
"list": []
},
"gamePlugin": {
"list": []
},
"miniprogram": {
"list": []
}
}
}
project.config.json 是项目配置文件,用来记录我们
对小程序开发工具所做的个性化配置
,例如:
setting
中保存了
编译相关的配置
projectname
中保存的是
项目名称
appid
中保存的是
小程序的账号 ID
最后
以上就是超帅玉米最近收集整理的关于【微信小程序-0基础入门】项目发布完整流程????安装开发者工具????小程序项目发布流程????小程序代码的构成-项目结构????小程序代码的构成 - JSON 配置文件的全部内容,更多相关【微信小程序-0基础入门】项目发布完整流程????安装开发者工具????小程序项目发布流程????小程序代码的构成-项目结构????小程序代码的构成内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复