Elasticsearch 在项目中的实战
1.下载安装elasticsearch
2.下载安装elasticsearch-head插件,图形化界面操作
3.将原有项目数据库数据和ES库连接同步,此处用到工具elasticsearch-jdbc
4.将查询或操作的数据源切换到ES库
安装ElasticSearch6.3.1
一、安装jdk8(jdk7不可以,本地必须安装JDk)
二、安装ElasticSearch6.3.1
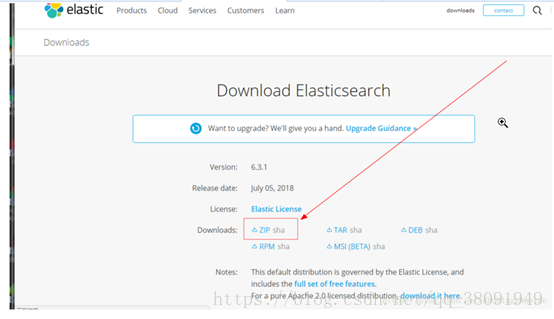
1、从官方下载中心 ElasticSearch Download 下载ElasticSearch安装包

2,开启ElasticSearch 服务
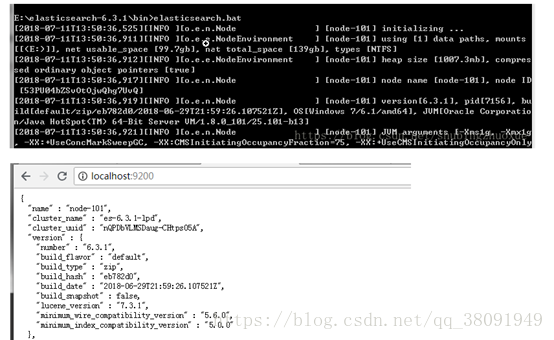
将zip文件解压到E盘,进入 E:elasticsearch-6.3.1bin 目录,运行下面的命令:elasticsearch
如果这时报错"max virtual memory areas vm.maxmapcount [65530] is too low",要运行下面的命令:
sudo sysctl -w vm.max_map_count=262144
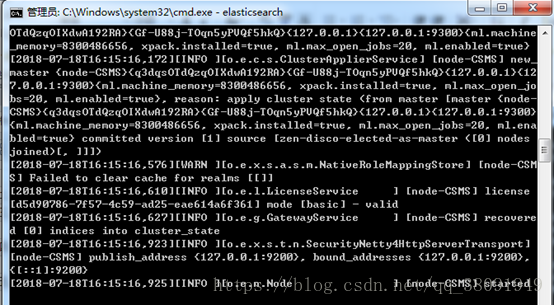
打开浏览器,输入 http://localhost:9200 ,显式以下画面,说明ES安装成功。

安装ElasticSearch6.3.1的Head插件
一、安装nodejs
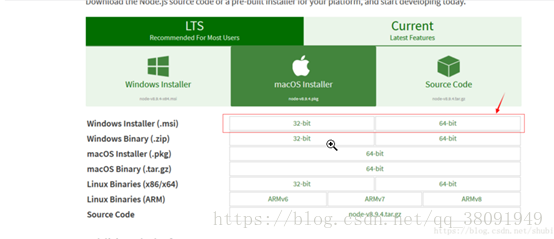
从地址:https://nodejs.org/en/download/ 下载相应系统的msi,双击安装。 
把NODE_HOME设置到环境变量里(安装包可能已经自动加入PATH环境变量)。测试一下node是否生效:
二、安装grunt
grunt构建工具,可以进行打包压缩、测试、执行等等的工作,head插件就是通过grunt启动的。因此需要安装grunt:
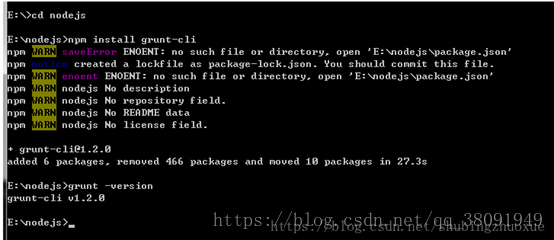
注意:路径切到E:nodejs下。
npm install -g grunt-cli
-g代表全局安装。

把head插件的源码git clone下来(需要本地安装git):
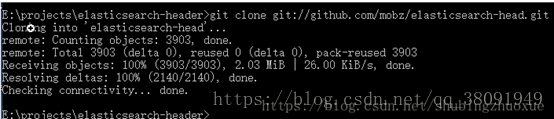
git clone git://github.com/mobz/elasticsearch-head.git
效果如图:

三、修改head源码
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:head/Gruntfile.js:
- connect: {
- server: {
- options: {
- port: 9100,
- hostname: '*',
- base: '.',
- keepalive: true
- }
- }
- }
增加hostname属性,设置为*
修改连接地址:
目录:head/_site/app.js
修改head的连接地址(本地测试先不用改):
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
四、运行head
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:
- # 换个集群的名字,免得跟别人的集群混在一起
- cluster.name: es-5.0-test
- # 换个节点名字
- node.name: node-101
- # 修改一下ES的监听地址,这样别的机器也可以访问(设成 0.0.0.0 让任何人都可以访问。线上服务不要这样设置,要设成具体的 IP。)
- network.host: 0.0.0.0
- # 默认的就好
- http.port: 9200
- # 增加新的参数,这样head插件可以访问es
- http.cors.enabled: true
- http.cors.allow-origin: "*"
注意,设置参数的时候:后面要有空格!
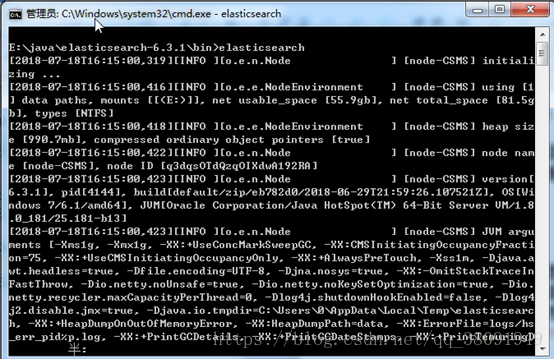
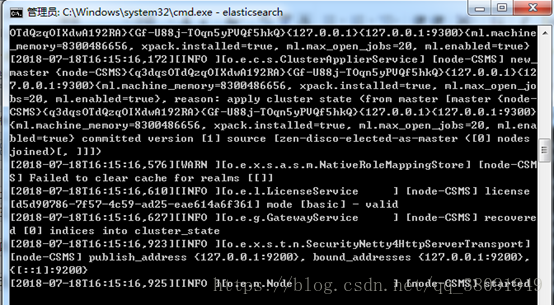
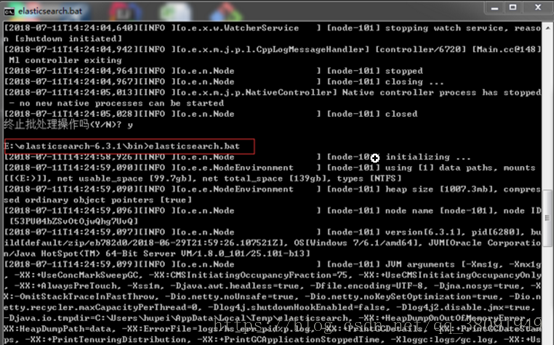
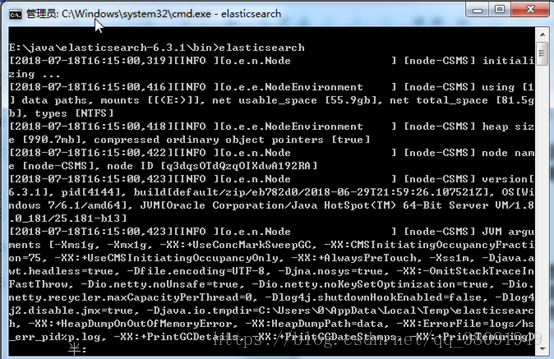
进入elasticsearch的bin目录下命令行执行elasticsearch:


然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:
![]()
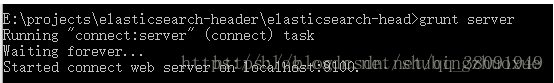
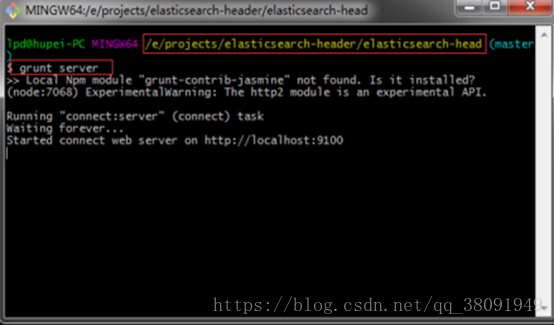
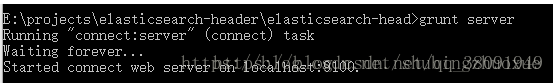
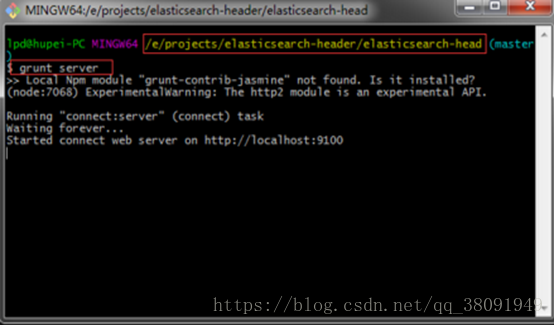
最后,在head源代码目录下启动nodejs:
grunt server
效果如图:

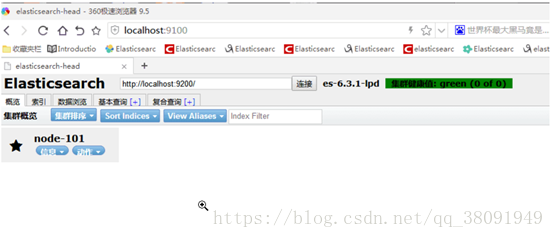
五、访问:target:9100
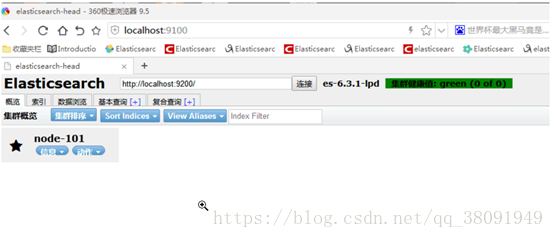
这个时候,访问http://localhost:9100就可以访问head插件了:

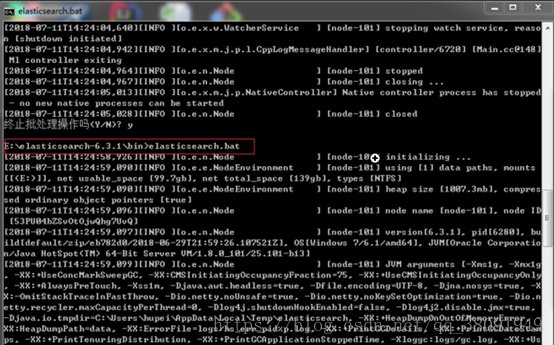
安装好下次启动方法如图: 再访问http://localhost:9100即可


- # 增加新的参数,这样head插件可以访问es
- http.cors.enabled: true
- http.cors.allow-origin: "*"
注意,设置参数的时候:后面要有空格!
进入elasticsearch的bin目录下命令行执行elasticsearch:


然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:
![]()
最后,在head源代码目录下启动nodejs:
grunt server
效果如图:

五、访问:target:9100
这个时候,访问http://localhost:9100就可以访问head插件了:

安装好下次启动方法如图: 再访问http://localhost:9100即可


最后
以上就是知性朋友最近收集整理的关于Elasticsearch6.3.1下载,安装,使用,教程。Elasticsearch 在项目中的实战安装ElasticSearch6.3.1安装ElasticSearch6.3.1的Head插件 的全部内容,更多相关Elasticsearch6.3.1下载,安装,使用,教程。Elasticsearch内容请搜索靠谱客的其他文章。








发表评论 取消回复