先说一个引用的栗子:
<script>
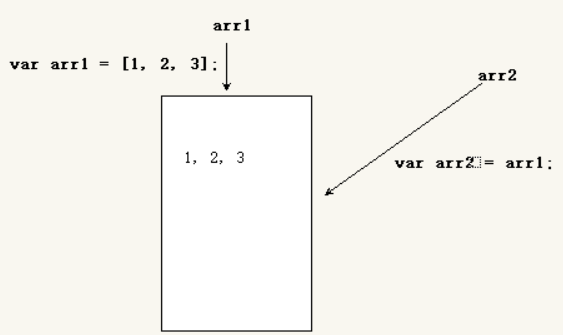
var arr1 = [1, 2, 3];
var arr2 = arr1;
alert(arr1);
alert(arr2);
</script>
当 arr2.push(4);,本意是想着给arr2单独添加一个4,但是运行发现arr1也添加了4
原因: var arr2 = arr1; 并不是把arr1里的内容复制给了arr2 ,而是使arr1和arr2都指向了同一个内存空间

所以改变arr2指向的内存空间,实则也就是改变了arr1指向的内存空间,因为两者指向的是同意内存空间
解决
<script>
var arr1 = [1, 2, 3];
var arr2 = [];
for (var i=0; i<arr1.length; i++) {
arr2.push(arr1[i]);
}
arr2.push(4);
alert(arr1);
alert(arr2);
</script>
其实继承也是同样的道理,栗子:
<script>
function A() {
this.liang = 'liang';
}
function B() {
A.call(this);
}
B.prototype = A.prototype;
B.prototype.fn = function () {
alert('wang');
};
var objA = new A();
var objB = new B();
objA.fn();
</script>
运行结果还是弹出了wang,虽然并没有给A添加这个方法
解决:
将 B.prototype = A.prototype;
改为 :
for (var i in A.prototype) {
B.prototype[i] = A.prototype[i];
}
再运行就会抛出错误,即方法没有添加到A上
总结
属性的继承用call()方法,原型的继承用for-in
最后
以上就是长情诺言最近收集整理的关于继承(B继承A后,改变B,A也发生了同样的改变)总结的全部内容,更多相关继承(B继承A后,改变B,A也发生了同样内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复