目录
一、鼠标操作
二、键盘操作
正文
一、鼠标操作
1.点击
背景
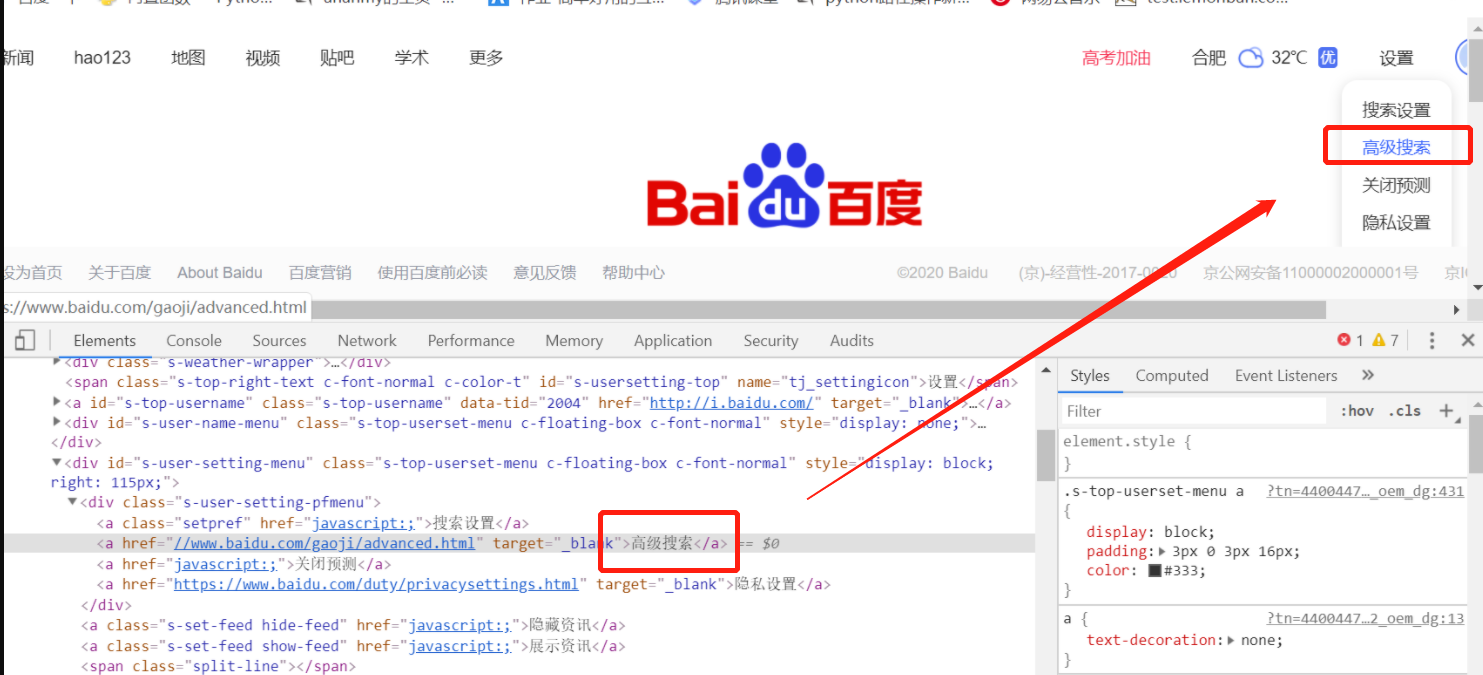
以百度首页的设置--高级搜索 为例,需要先点击设置-->(才能)再点击高级搜索

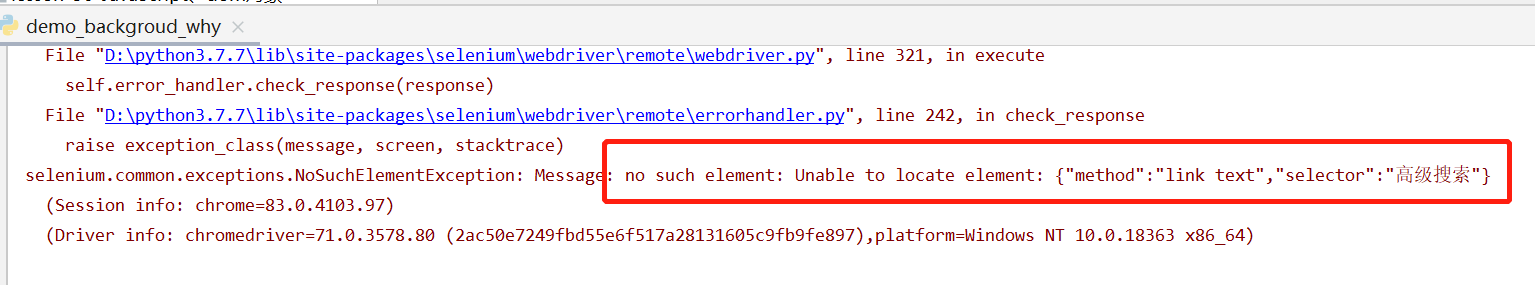
在F12中可以搜素到,但是用程序进行元素定位时,却定位不到,如下:
结果:

(高级搜索不是在页面中可以直接显示出来的)
正常的步骤,应该给是先点击设置,再去定位高级搜索。
1).先移动鼠标到设置
2). 鼠标悬停setting元素
鼠标悬停知识点:动作链条ActionChains类
由源码,调用actionchains需要传入参数driver,并且要调用move_to_element()、perform()方法
perform()表示动作释放
自动化代码实现:
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
#初始化一个driver
driver = webdriver.Chrome()
#访问百度
driver.get("http://www.baidu.com")
driver.maximize_window()
#1.移动鼠标到设置上
setting = driver.find_element_by_id("s-usersetting-top")
#2.鼠标悬停setting元素
##动作链条ActionChains类
###初始化一个动作链条对象
actionchains = ActionChains(driver)
actionchains.move_to_element(setting).perform()
time.sleep(2)
#进行“高级搜索”定位
elem = driver.find_element_by_link_text("高级搜索")
elem.click()
time.sleep(2)
driver.quit()
※ perform()一定不能忘记,否则动作不会生效。
2.拓展知识:ActionChains类里面有很多方法
1).click()点击
比如,在百度页面点击 设置按钮,如下:
from selenium import webdriver
from selenium.webdriver import ActionChains
#初始化一个浏览器对象
driver= webdriver.Chrome()
#打开百度首页
driver.get("http://www.baidu.com")
#最大化
driver.maximize_window()
#定位设置元素
set_elem = driver.find_element_by_id("s-usersetting-top")
#动作链条点击设置按钮
ActionChains(driver).click(set_elem).perform()
2).click_and_hold 点击不动------》 ActionChains(driver).click_and_hold(on_element).perform()
3.context_click 右击------》 ActionChains(driver).context_click(on_element).perform()
4.double_click 双击 ------》 ActionChains(driver).double_click(on_element).perform()
5.drag_and_drop 鼠标拖拽 ------》 ActionChains(driver).drag_and_drop(source,target).perform()
看下鼠标拖拽的源码:两个参数(拖拽的起点、终点)、这个方法是2个方法组合起来使用的
def drag_and_drop(self, source, target):
"""
Holds down the left mouse button on the source element,
then moves to the target element and releases the mouse button.
:Args:
- source: The element to mouse down.
- target: The element to mouse up.
"""
self.click_and_hold(source)
self.release(target)
return self
一般直接用elem.click(),方便。不会直接用ActionChains的click()
3.链式调用
1)原理
再来看下perform()的源码
def move():
print("移动")
def click():
print("正在点击")
_actions = []
#列表中添加方法,注意添加方法,不加(),表示没有调用
_actions.append(move)
_actions.append(click)
def perform():
for action in _actions:
action() #加(),调用_actions里面的方法
perform()
结果:

在perform()函数中,直接调用action(),action里面包含了两个方法。-------动作链,链式调用
2)ActionChains类里面,方法的返回值是什么?
perform()方法,没有返回值,因为perform是最后释放的,没有返回值。
click(),double_click() 、click_and_hold()、content_click()等,都是返回self,因为只有返回她自己,才能继续调用这个类里面的其他的方法。
*******所以链式调用的前提,要返回self,才能继续调用自己的方法。**********
二、键盘操作 74节
1.提交数据--elem.send_keys()
在百度首页输入框中输入待查询的字符,不点击“百度一下”,怎么才能进行查询呢?------》输入待查询字符后,按键盘的enter 键
语法:send_keys(keys.键名)
代码实现:
上面的例子,是只发送一个key,发送多个key,就再加个参数
elem.send_keys(Keys.CTRL,“c”) #发送ctrl+C
知识拓展:
除了鼠标点击“百度一下”,键盘输入“enter”键,还可以使用submit方法,进行查询
注意:使用submit(),提交的数据必须在form表单当中,否则是不生效的。
在对百度输入框input定位,是在form表单中的,所以可以用submit提交数据成功。
代码实现
总结:提交数据的3种方式--面试
1).定位 提交按钮,点击
2).发送回车按键enter
3).submit() (提交的数据要在form表单中才能生效)
2.selec下拉菜单操作
1).方法1,点击option元素(先定位到option元素再click)
html页面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Python</p>
<iframe src="http://www.baidu.com">
</iframe>
<div>
下面是select下拉框
</div>
<select name="myselect">
<option value="yuyan">彭于晏</option>
<option value="huge">胡歌</option>
<option value="luhan">鹿晗</option>
</select>
</body>
</html>

下面对这个select下拉框中的胡歌进行元素定位,并选择,代码实现:
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://localhost:63342/study/%E9%94%AE%E7%9B%98%E6%93%8D%E4%BD%9C/selec_%E6%93%8D%E4%BD%9C.html?_ijt=195gg19fklt330n4as78hqc5up")
#使用xpath进行option定位
elem = driver.find_element_by_xpath('//option[@value="huge"]')
elem.click()
time.sleep(2)
driver.quit()
方法1的缺点:因为是直接定位select下拉option元素的,有时候需要加载,可能会定位不到。
所以用下面的select类的方法
2).方法2.使用Select类
①原理:先定位select元素,再进行选择value
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
driver = webdriver.Chrome()
driver.get("http://localhost:63342/study/%E9%94%AE%E7%9B%98%E6%93%8D%E4%BD%9C/selec_%E6%93%8D%E4%BD%9C.html?_ijt=tn971087iru6a73qsvg3tmg73u")
# #方法1.直接定位option元素,再点击
# #使用xpath进行option定位
# elem = driver.find_element_by_xpath('//option[@value="huge"]')
# elem.click()
#
# time.sleep(2)
# driver.quit()
#方法2.定位select元素,再选择option
elem = driver.find_element_by_name("myselect")
#将elem作为参数传给Select类
s = Select(elem)
s.select_by_value("huge")
time.sleep(2)
driver.quit()
选择option有3种方式,
通过value值选择:s.select_by_value("huge") ----这里是value值
通过可见文本选择:s.select_by_visible_text(“胡歌”) -----这里是text文本,这里中文的
通过索引选择:s.select_by_index() 一般不用,前端改变option顺序,索引会发生变化
原文链接 https://www.cnblogs.com/ananmy/p/13503441.html
最后
以上就是曾经猫咪最近收集整理的关于web自动化(鼠标、键盘操作)的全部内容,更多相关web自动化(鼠标、键盘操作)内容请搜索靠谱客的其他文章。








发表评论 取消回复