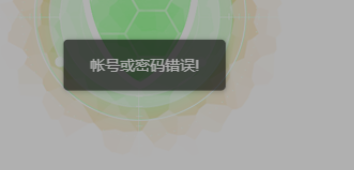
问题:一闪而过(几秒自动消失)的弹框如何定位?
在WEB自动化过程中,可能会碰到一些几秒自动消失的弹框,这种一闪而退的弹窗如何去定位元素?如何去获取该弹窗的文本信息?
解决方式:
我们可以借助开发者工具的断点来解决这个问题。

操作步骤:
因为闪退弹窗速度比较快,需要按如下步骤操作:
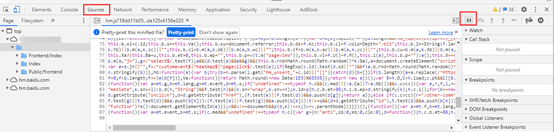
1)在打开的浏览器中按F12 ,选择Sources;
2)操作触发弹窗步骤;
3) 鼠标按下暂停图标(pause) 或快捷键(Ctrl+),这样弹窗就暂停了,不会闪退了(这里如果动作慢也可能定位不到,就需要重复步骤2)和3)了);

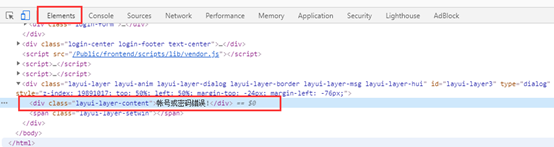
4)再选Elements,鼠标选中弹窗内容就可以定位了。

最后
以上就是文静巨人最近收集整理的关于WEB界面元素定位,一闪而过(几秒自动消失)的弹框如何定位?的全部内容,更多相关WEB界面元素定位,一闪而过(几秒自动消失)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[Selenium]怎样验证页面是否有无变化](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)







发表评论 取消回复