什么是XPath?

XPath路径表达式
XPath使用路径表达式来选取XML文档中的节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
1、类型选择器
//A
根据其类型选择元素,类型是指标签的类型,<div>,<p>与<ul>都是不同的元素类型:
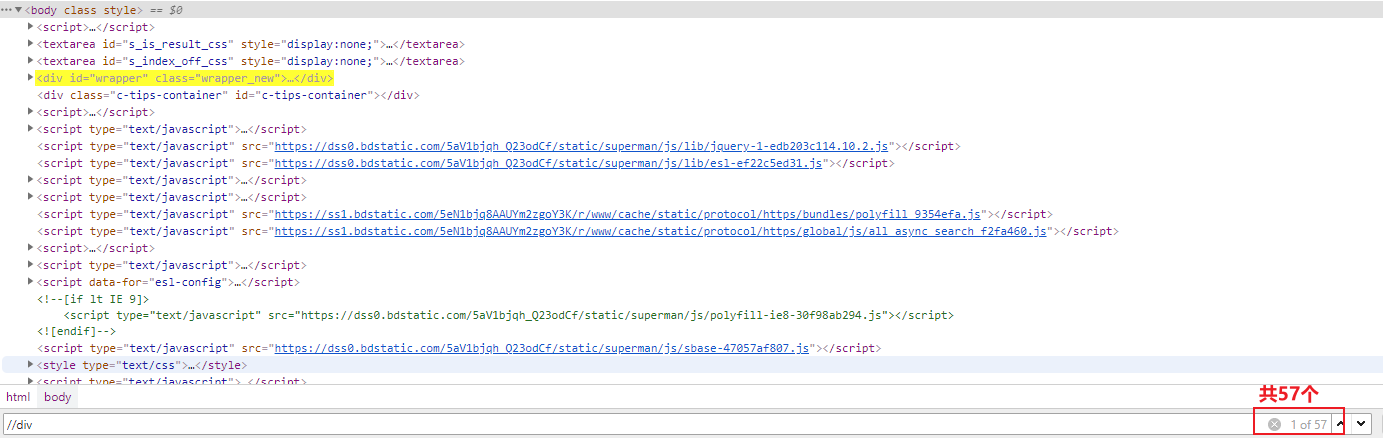
//div 选择全部<div>元素

2、属性选择器
’’‘选择带有属性的元素’’'
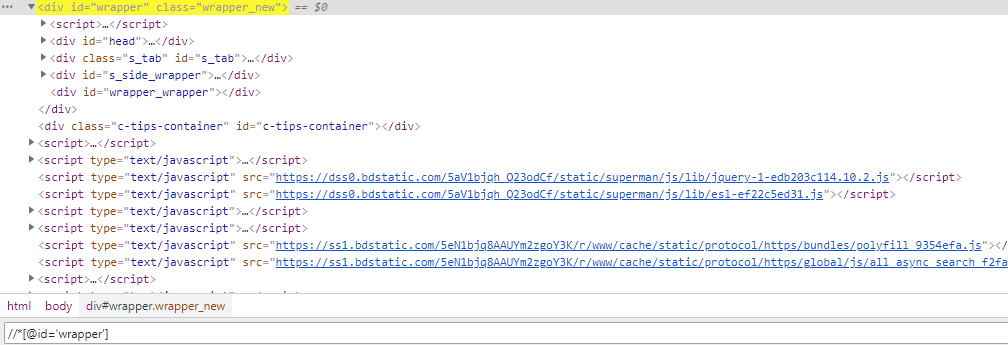
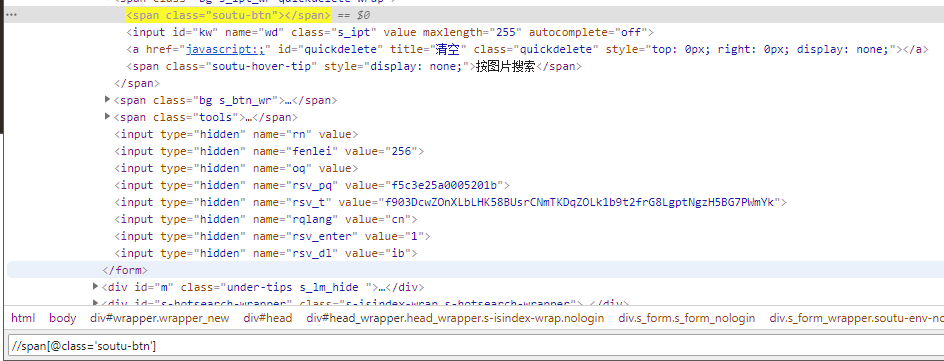
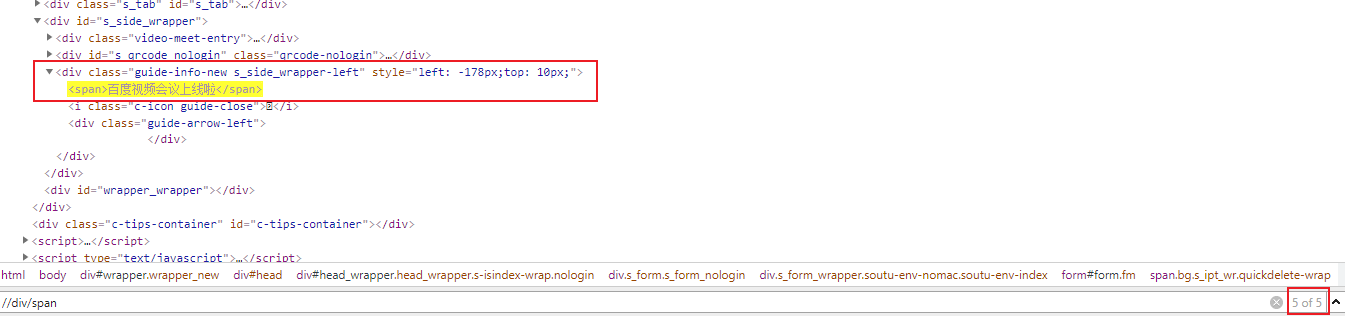
选择具有id属性的元素://*[@id=‘元素 ID’]

还有可以将ID选择器与类型选择器组合在一起。对所有属性进行操作。class,name,placeholder。
 3、子选择器
3、子选择器
’’‘选择元素的直接子元素’’'
//A/B
可以选择其他元素的直接子元素,子元素时直接嵌套在另一个元素中的元素(嵌套更深的元素称为后代元素)。

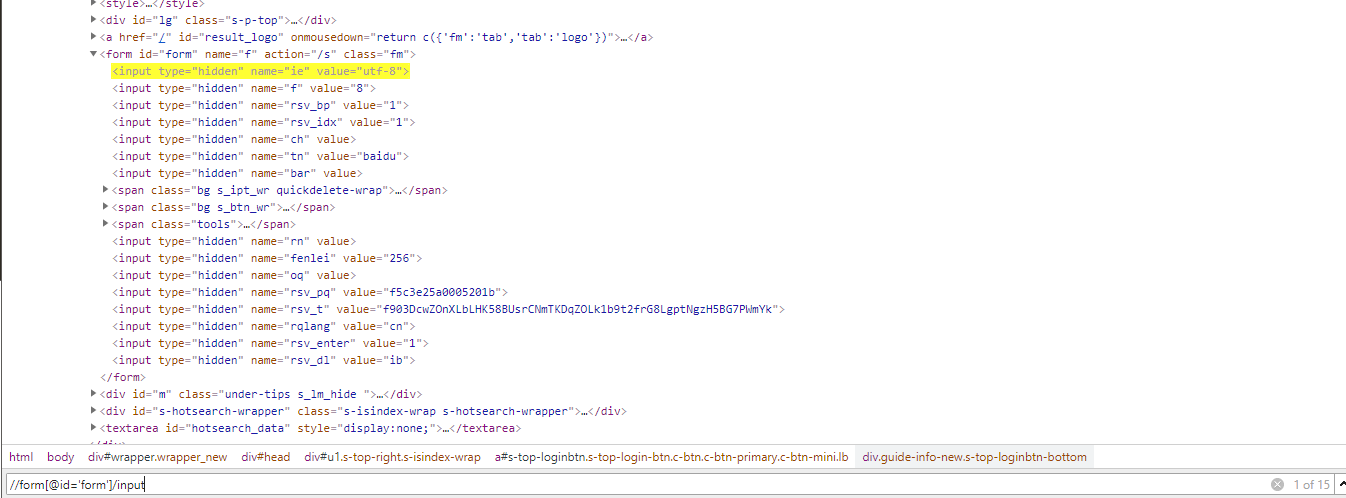
例://form[@id=‘form’]/input,选取属于id="form"的form元素的子元素中所有<input>元素:

4、类选择器
’’‘通过类选择元素’’'
//A[contains(@Attribute,‘value’)]
选择器选择包含给属性值的所有元素。元素只能有一个ID,但可能包含许多类。
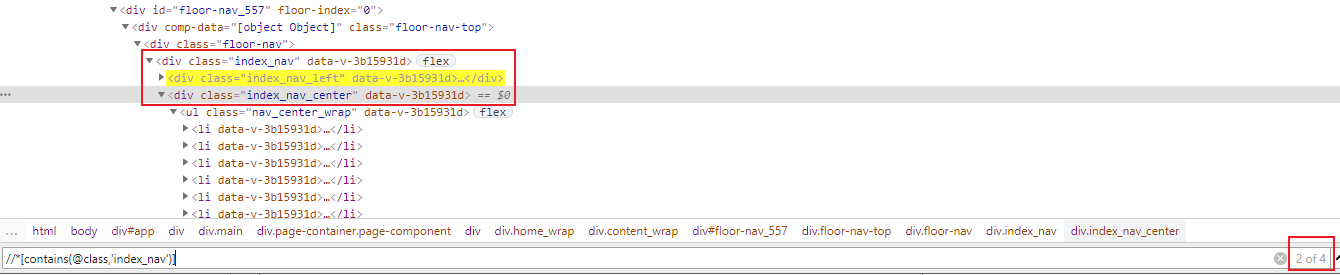
例://*[contains(@class,‘index_nav’)],指定部分包含信息"index_nav",选择class包含"index_nav"的所有元素:

可以跟类型选择器组合:
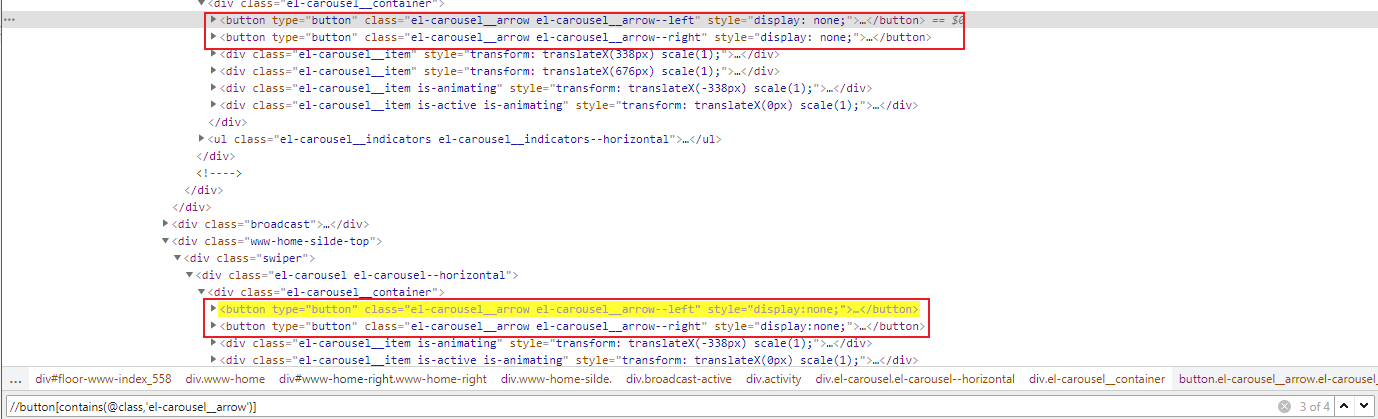
例://button[contains(@class,‘el-carousel__arrow’)]

5、连接符
’’‘通过在路径表达式中使用’|‘连接运算符,可以选取若干个路径’’'
//A | //B
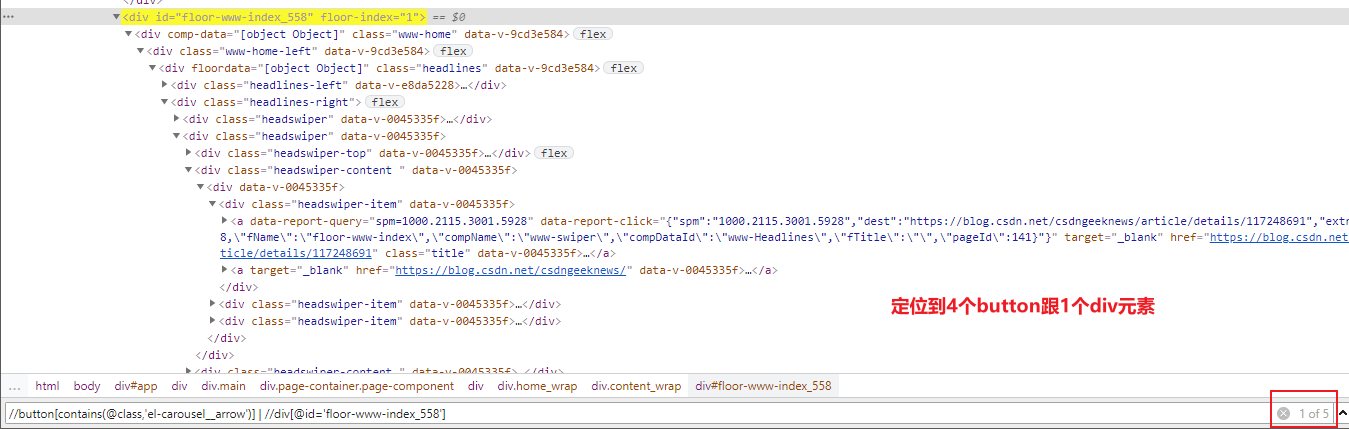
例子://button[contains(@class,‘el-carousel__arrow’)] | //div[@id=‘floor-www-index_558’]

6、索引选择器
’’‘在给定索引处选择元素’’'
(A)[Index]
可以从xpath结果中选择特定元素。
例://button[1],选择定位第一个button元素
7、最后一个选择器
选择一堆元素内的最后一个元素
last()
例:
//div[last()],选择最后一个<div>元素
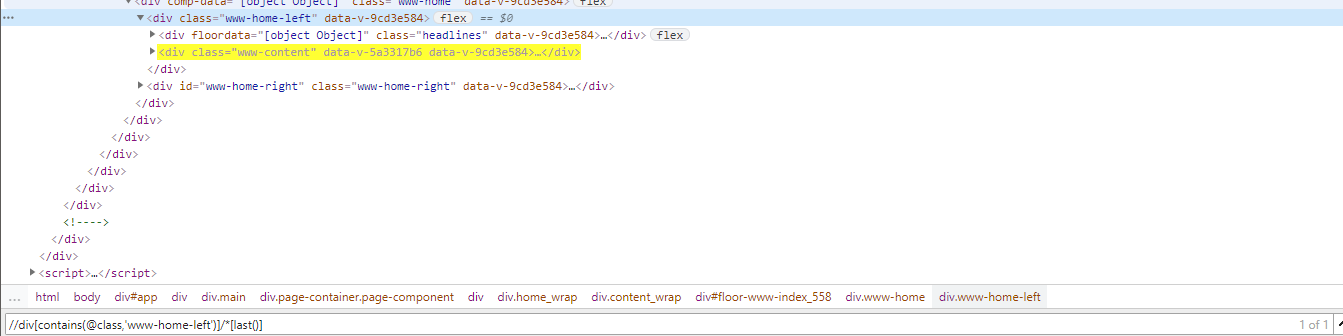
//div/*[last()],选择<div>元素中最后一个元素

最后
以上就是满意枫叶最近收集整理的关于Selenium页面元素定位方式:Xpath基础篇的全部内容,更多相关Selenium页面元素定位方式内容请搜索靠谱客的其他文章。








发表评论 取消回复