微信小程序/支付宝小程序/百度小程序/字节小程序
小程序没有跨域问题
一、小程序介绍
1.1、小程序是什么
官方文档:微信开放文档
微信小程序,简称小程序,英文名 MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,对于用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用。 --- 轻应用
1.2、小程序与普通网页开发区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
- 小程序
- 依赖于微信或其他APP上的一个应用形式,无法脱离其所在的APP
- 在特定的环境中去开发,所用的组件、UI都是确定好了的,也不用去考虑兼容问题
- 在速度上,小程序基于APP端去实现,在使用时就感到很流畅
- 普通网页
- 网页开发用在移动端或者PC端的网页开发技术
- 开发时会有开发工具的选择、框架的选择、UI的选择等问题,还要兼顾到浏览器是否兼容的问题
- 网页在不同的浏览器或设备中解析加载会比较慢一些
- 网页运行在浏览器中,当然有一些App内嵌了浏览器也是可以运行的
- 网页是需要通过网址来进行访问的
1.3、小程序与传统App区别
- 小程序
- 依赖于微信或其他APP上的一个应用形式,无法脱离其所在的APP
- 无需要安装,开发技术要求较低,无需考虑应用兼容适配问题
- 传统App:
- 独立运行,不需要依赖于谁
- 需要用户安装,开发技术要求较高且开发时还需要解决设备兼容适配问题
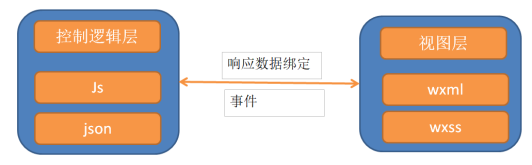
1.4、小程序框架结构(也是mvvm)
整个小程序框架系统分为两部分:逻辑层 和 视图层。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。只需要在逻辑层更改数据,视图层内容就会相应更新。mina=>微信小程序官方框架(主流开发框架)

二、申请账号与登录设置
2.1、申请账号
官网: 微信公众平台
微信小程序允许个人开发者申请账号,申请成功后才能进行下一步的学习和开发。


点击进入后,一定选择 【小程序】进行注册账号。
2.3、登录
申请成功后,使用刚刚注册的邮箱账号和密码进入到微信小程序官方控制平台中。

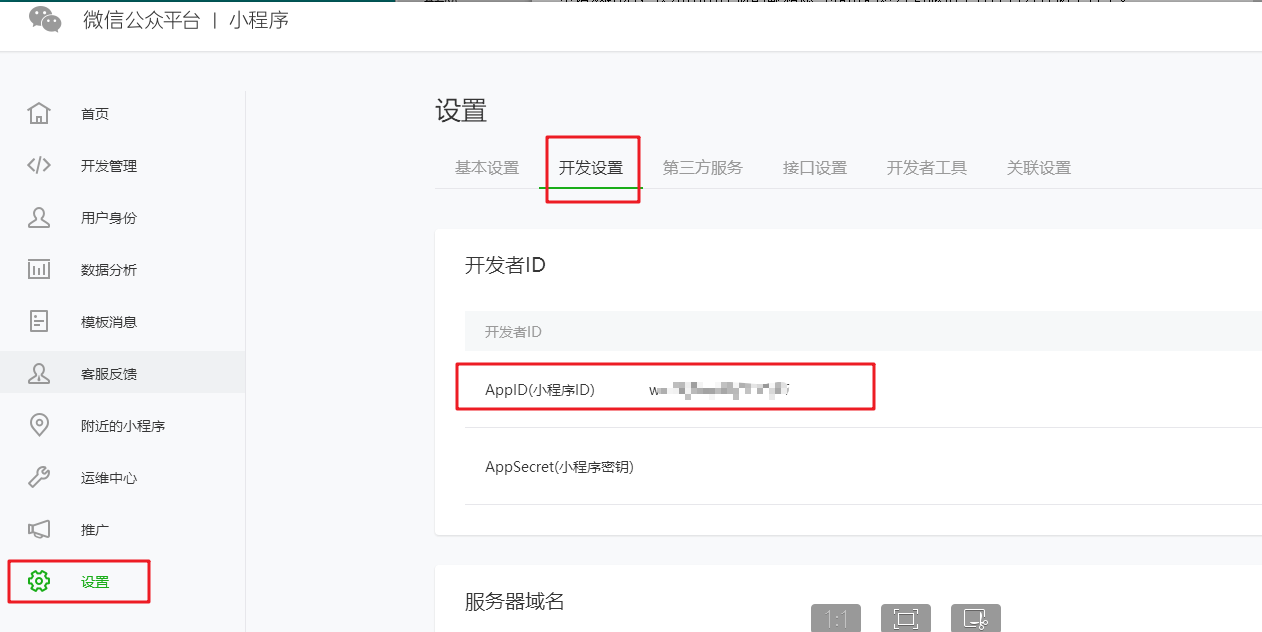
2.4、获取开发appid
进入微信小程序官方控制平台后,主要为了得到开发所要用到的appid和secret这两项值。

三、开发工具
3.1、下载与安装
官方开发工具下载地址:稳定版 Stable Build | 微信开放文档
开发微信程序必须要安装官方的开发工具,此工具不但是编写代码所用的工作,还是开发编译小程序在电脑上能看到代码运行效果的模拟器,所以一定要安装。
每家的开发工具都要下载,因为要用他们看效果

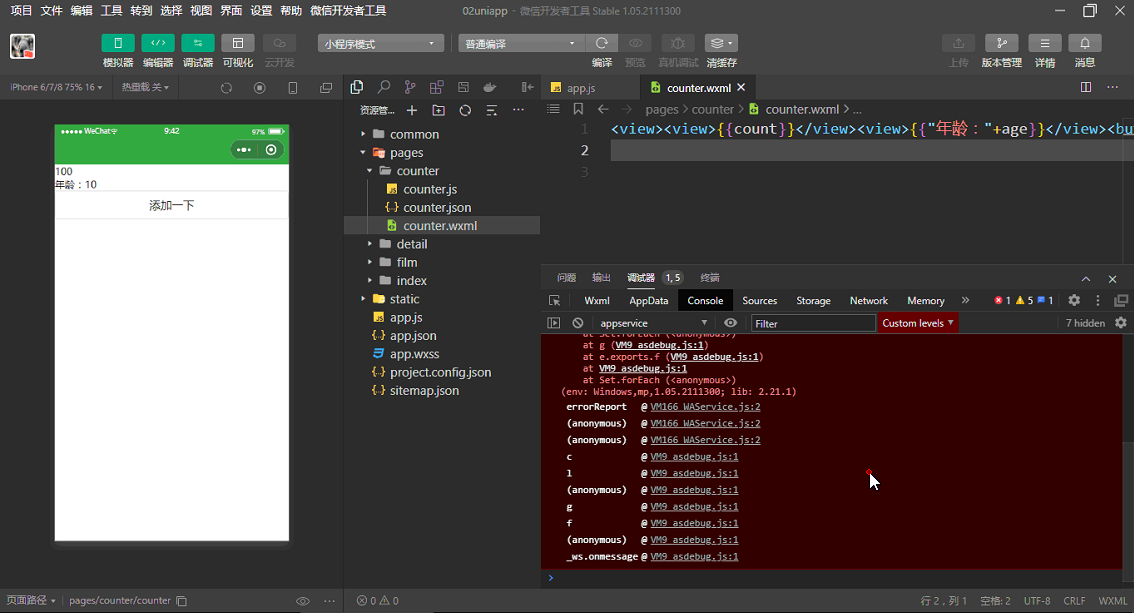
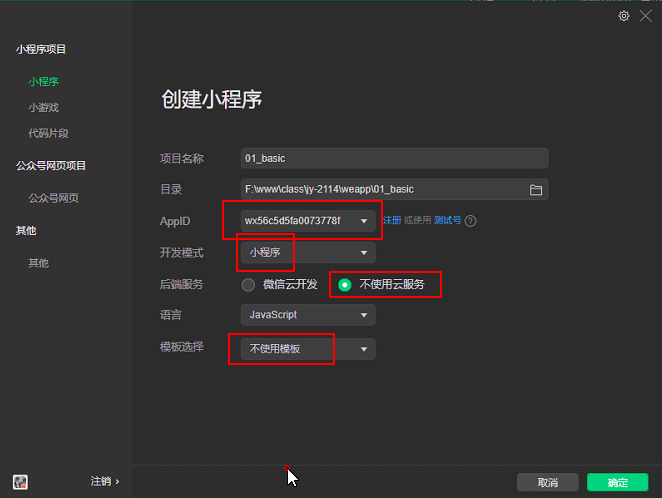
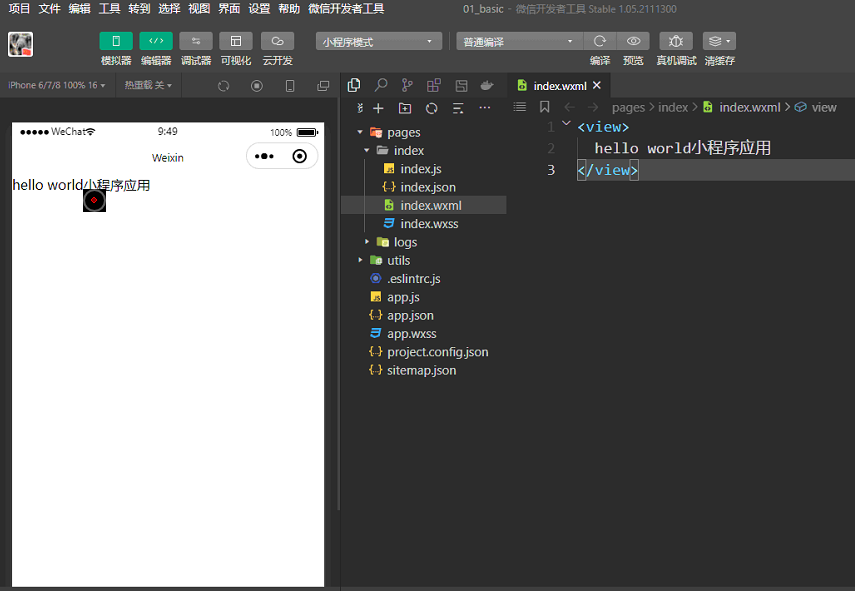
3.2、helloworld项目
创建项目时,一定保证能上网


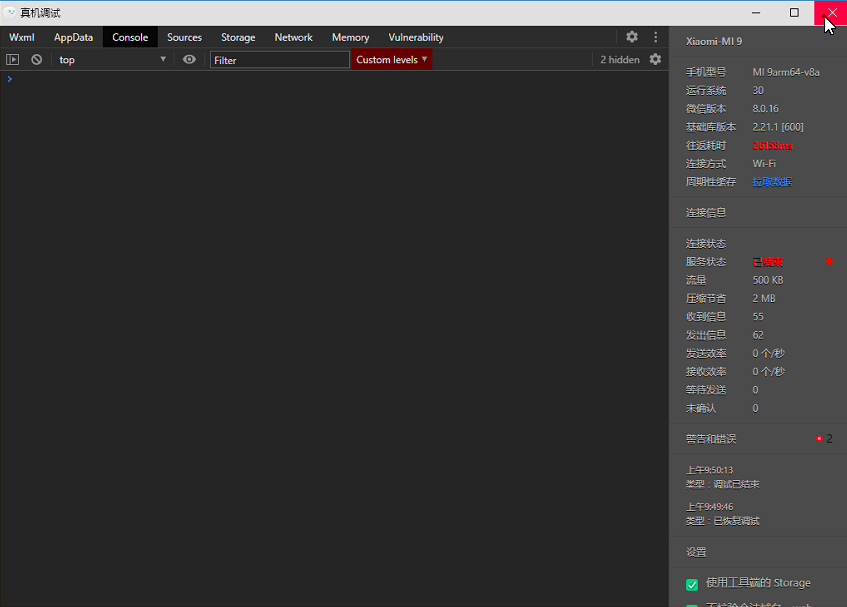
在同一个局域网下, 就能用手机调试了


四、小程序的文件结构及配置
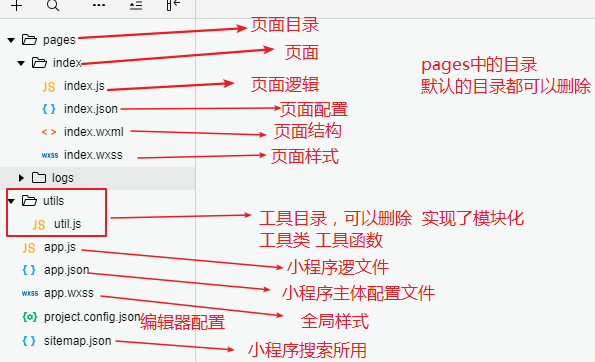
4.1、文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必填 | 作用 |
| app.js | 是 | 小程序逻辑-小程序入口文件 |
| app.json | 是 | 小程序公共配置文件 |
| app.wxss | 否 | 小程序公共样式表 |
小程序中没有路由的概念,要在json里配置

一个小程序page页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构(相当于html) |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |


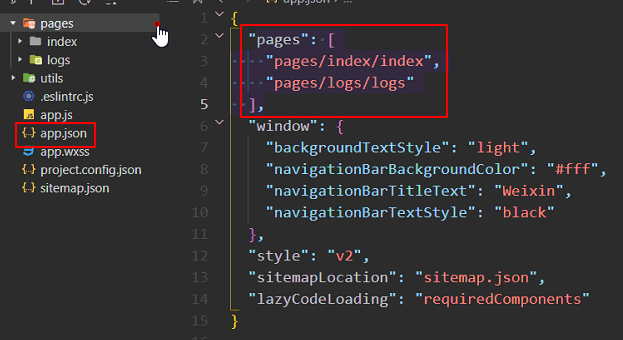
4.2、小程序配置 app.json
参考网址:全局配置 | 微信开放文档
app.json 文件用来对微信小程序进行全局配置,设置小程序页面数量(路由)、窗口表现、设置底部或顶部菜单、网络请求超时时间等。
app.json中不能添加任何注释,key和value字符串必须用双引号引起来,数组或对象最后一位不能有逗号。
- debug debug调试是否开启
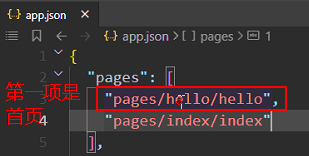
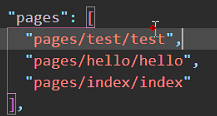
- pages 注册小程序的页面路径列表
修改
只要在数组中建目录自动生成文件
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
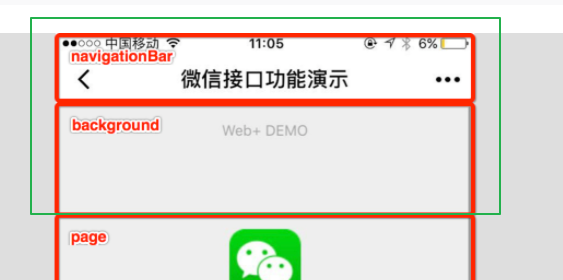
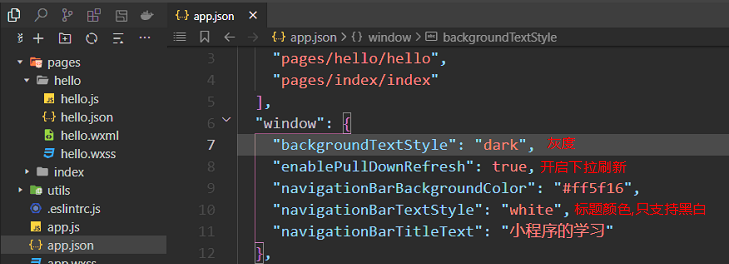
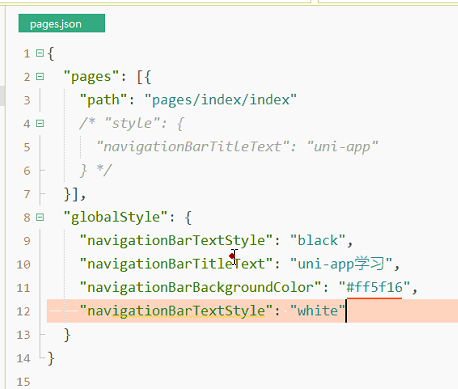
- window 全局的默认窗口表现


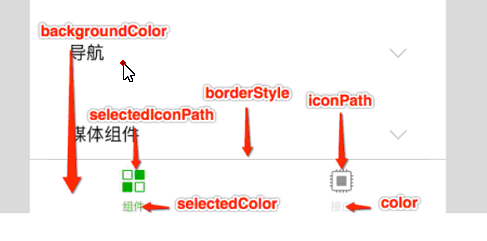
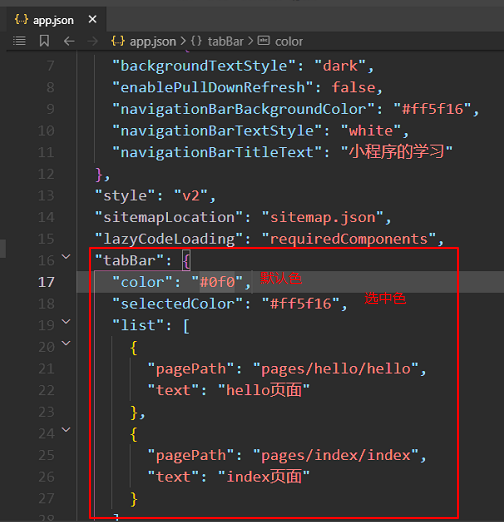
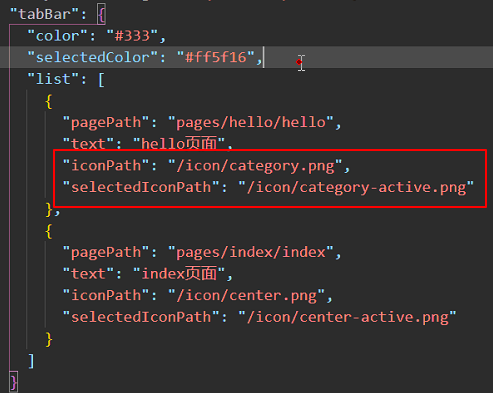
tabbar


要是接到的原型图是5个以上,可以自己用粘性布局自己写。

icon只能用本地的

当页面没在tabbar的list数组内时,会自动帮你隐藏tabbar(真香)


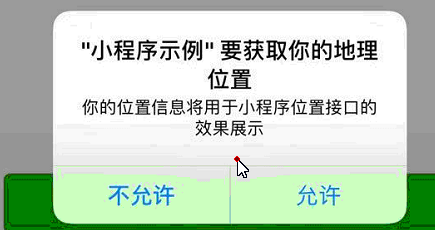
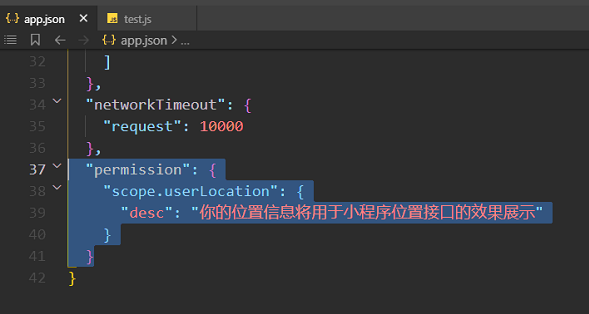
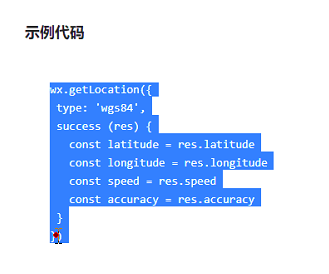
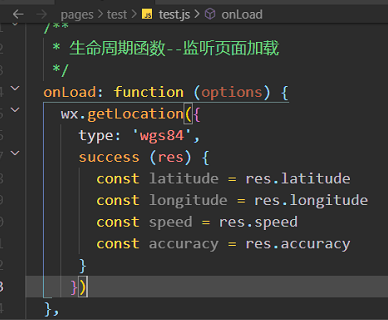
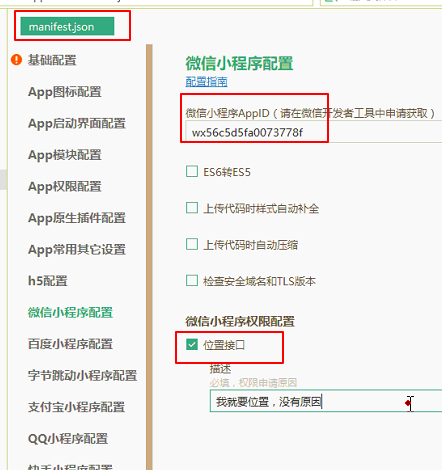
定位获取






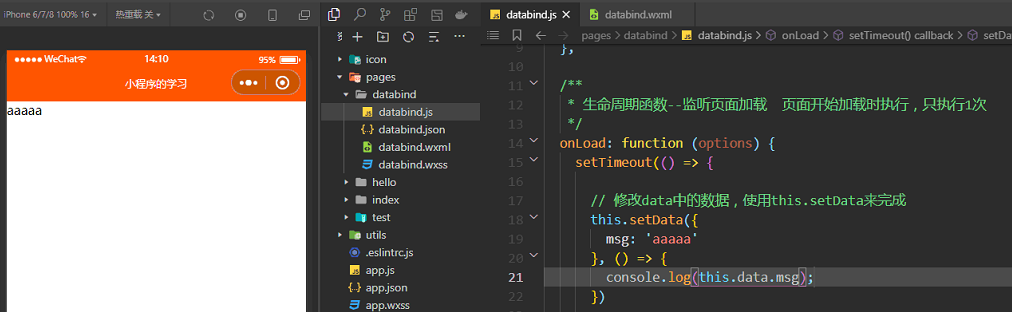
可以在初始化后,通过一个setData方法来进行后续数据源数据的修改工作。使用setData方法是一定要注意this的指向问题,setData是当前页面对象中的方法。
# 语法
this.setData({key:value})

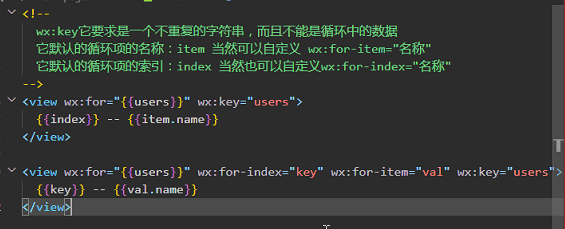
5.2、列表渲染 for
语法:wx:for 循环
- wx:for-index可以指定数组当前下标的变量名 默认名为 index
- wx:for-item 可以指定数组当前元素的变量名 默认名为 item
- wx:key 可以定义也可以不定义 唯一的标识符 提高性能,它是一个字符串

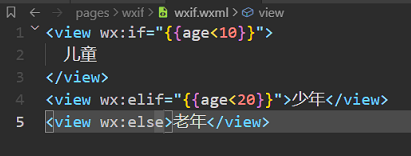
5.3、条件渲染
语法:wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加一个 else 块:

5.4、引用(包含)
把模板定义到外部,然后多个页面间可以共用使用定义的模板WXML结构显示。
引用 | 微信开放文档
WXML 提供两种文件引用方式import和include
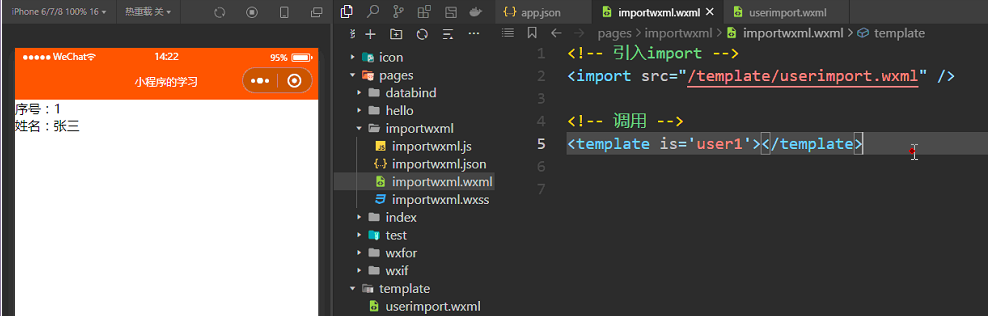
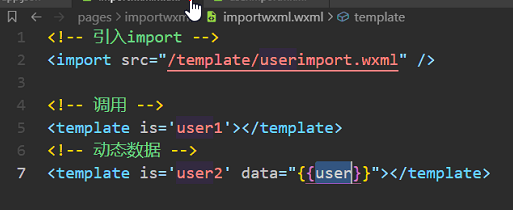
5.4.1、import
在 user.wxml 中定义了一个叫item的template:
在 index.wxml 中引用了 item.wxml,就可以使用item模板:



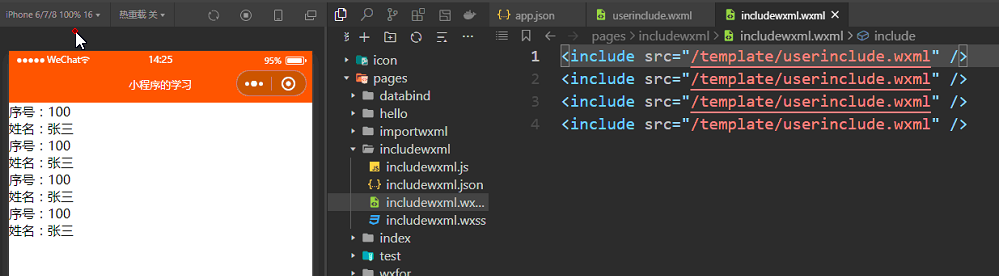
5.4.2、include
include相当于把引入的文件内容直接复制到目录文件中。




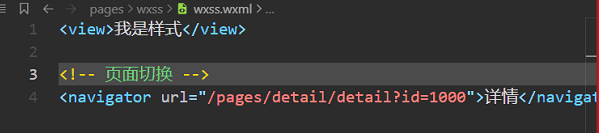
六、wxss样式 单位rpx
WXSS是一套样式语言,用于描述 WXML 的组件样式。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
- 新增了尺寸单位
WXSS 在底层支持新的尺寸单位 rpx 响应式尺寸单位
小程序中全屏尺寸数值是 : 750rpx
- 提供了全局的样式和局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。

- 此外 WXSS 仅支持部分 CSS 选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
注:在小程序中,建议大家都在flex布局
七、生命周期
网址:Page(Object object) | 微信开放文档
由框架自己触发的一系统事件函数(钩子函数)。
小程序数据互交就是通过不同的事件函数来完成的,了解生命周期函数,对于以后的数据交互是非常重要的。
data属性
页面的初始数据
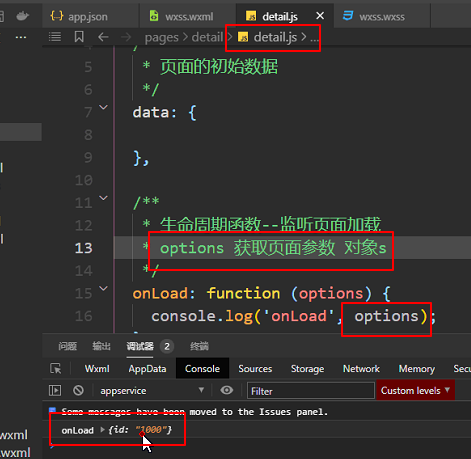
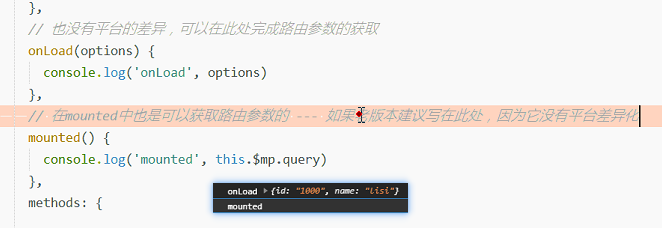
onLoad(Object[json] query)
页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数说明
| 名称 | 类型 | 说明 |
| query | Object | 打开当前页面路径中的参数 json对象 |


onShow()
页面显示/切入前台时触发。一个页面可以触发N次。
onReady()
页面初次渲染完成时触发。一个页面只会调用一次。
onHide()
页面隐藏/切入后台时触发。一个页面可以触发多次
onPullDownRefresh
监听用户下拉动作,此事件需要在app.json文件中window节点中“开启全局的下拉刷新”
“enablePullDownRefresh”:true,才能触发它 作用:下拉加载更多
onReachBottom
页面上拉触底事件的处理函数,需要当前页面内容超过一屏显示 作用:上拉加载更多
onPageScroll
页面滚动触发事件的处理函数,需要当前页面内容超过一屏显示 作用:滚动事件监听
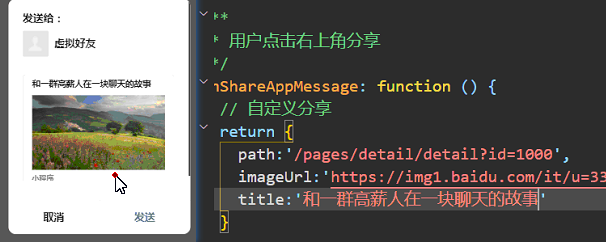
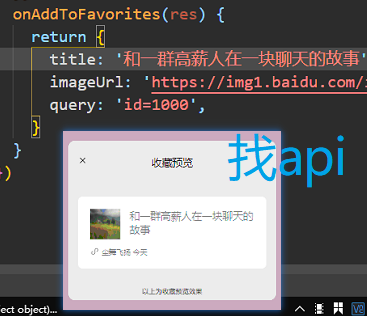
onShareAppMessage
用户点击右上角转发,触发此方法,在此方法中可以自定义转发的内容。 作用:自定义分享

没有就去文档找api

八、自定义事件
8.1、事件绑定
事件 | 微信开放文档
小程序事件绑定是在组件中以属性的形式来完成的。
语法:
bind事件名/catch事件名=”方法名”
注:小程序中绑定方法名不能用括号,直接写方法名即可
bind绑定为冒泡事件
catch绑定为非冒泡事件
自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap
原生组件【camera、canvas、live-player、live-pusher、video、map、textarea、input】
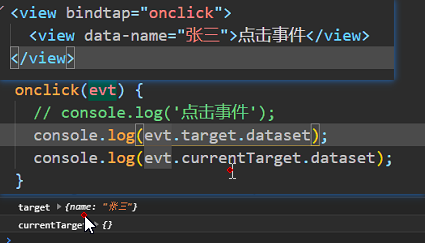
8.2、事件对象
当组件触发事件时,逻辑层绑定该事件的处理方法会收到一个事件对象。通过此对象来进行小程序的自定义事件参数据传递。
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
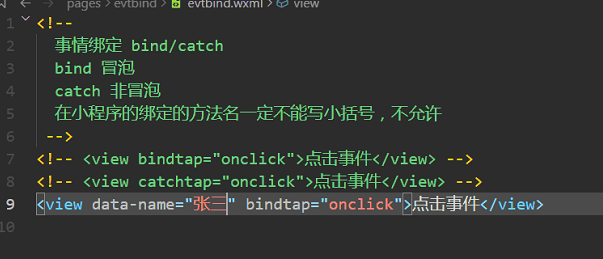
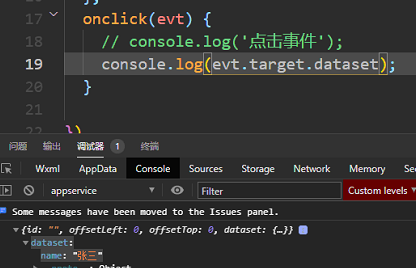
| target | Object | 触发事件的组件的一些属性值集合 data- 开头定义的属性 |
| currentTarget | Object | 当前组件的一些属性值集合(对象) 在组件中 data- 开头定义的属性 |


传参




五、uni-app介绍
网址:uni-app官网
5.1、什么是uni-app
uni-app 是一个使用 Vue.js 开发小程序、H5、App的统一前端框架。开发者使用 Vue 语法编写代码,uni-app 框架将其编译到 小程序(微信/支付宝/百度/字节跳动/QQ/钉钉)、App(iOS/Android)、H5等多个平台,保证其正确运行并达到优秀体验。
5.2、uni-app的特点
- 同一套代码编译多端
- 接近原生效果更好
- 开发效率高
- 开发(人力、时间)成本低
- 支持npm与自定义组件
- 社区活跃,版本迭代快(丰富的周边生态,插件市场数千款插件)
5.3、开发案例
DCloud有800万开发者,uni统计手机端月活12亿。是开发者数量和案例最丰富的多端开发框架。
详细见官网地址:uni-app官网
六、创建项目
6.1、安装HbuilderX工具
网址:https://www.dcloud.io/


6.2、创建uni-app项目
网址:uni-app官网
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
选择可视化界面创建项目
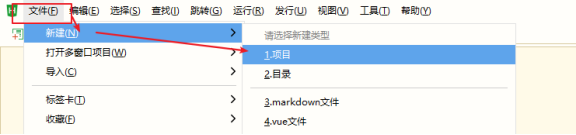
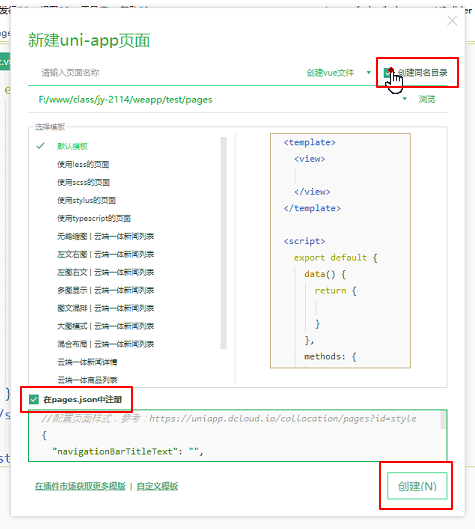
打开刚刚下载好的hbuildx工具,在点击 文件 -> 新建 -> 项目

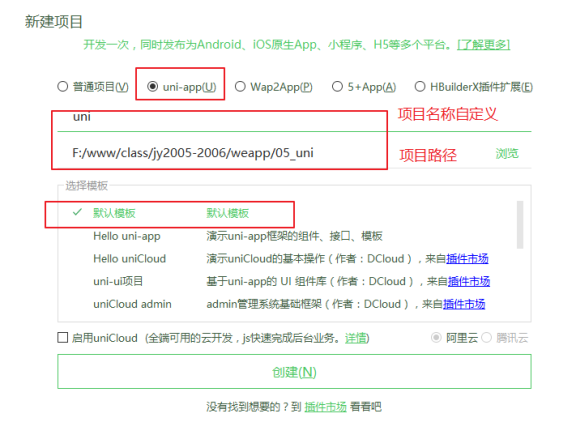
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。

到此,uni-app项目就创建成功
只要是.什么结尾的不用管



6.3、uni-app运行微信小程序项目
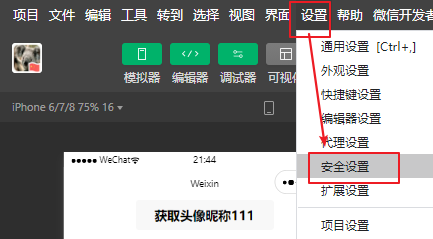
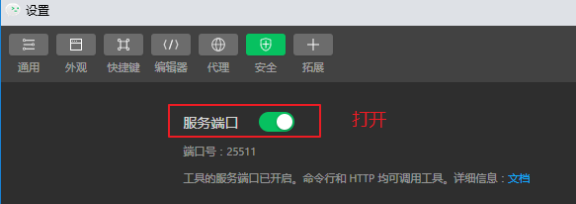
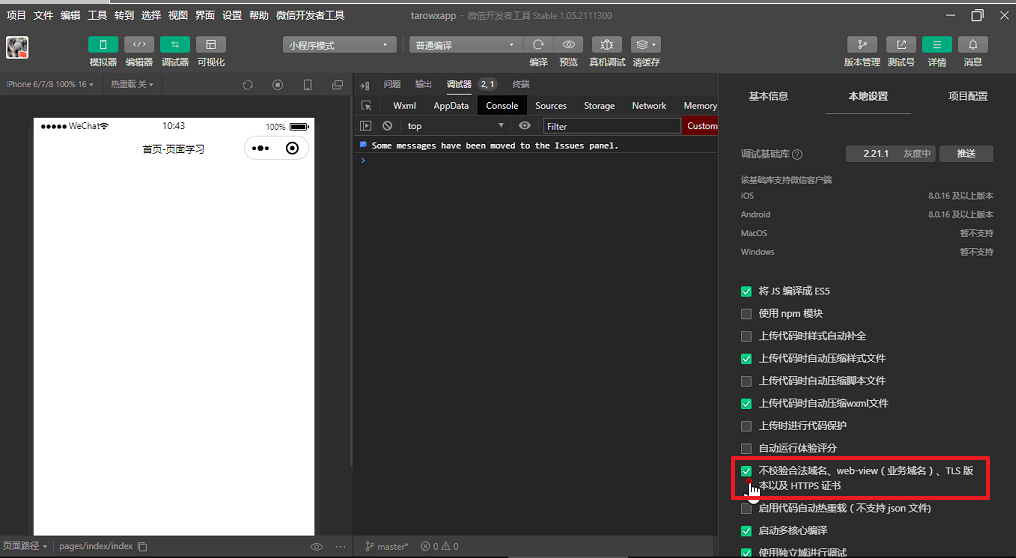
打开微信小程序开发工具,设置 à 安全设置

开启服务端口设置

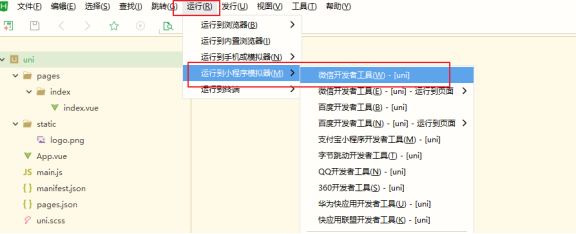
进入uniapp项目,点击工具栏的运行 -> 选择微信开发者工具运行

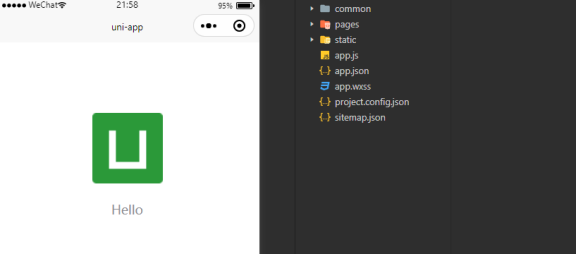
看到此界面,表示运行成功





优先用没差异的

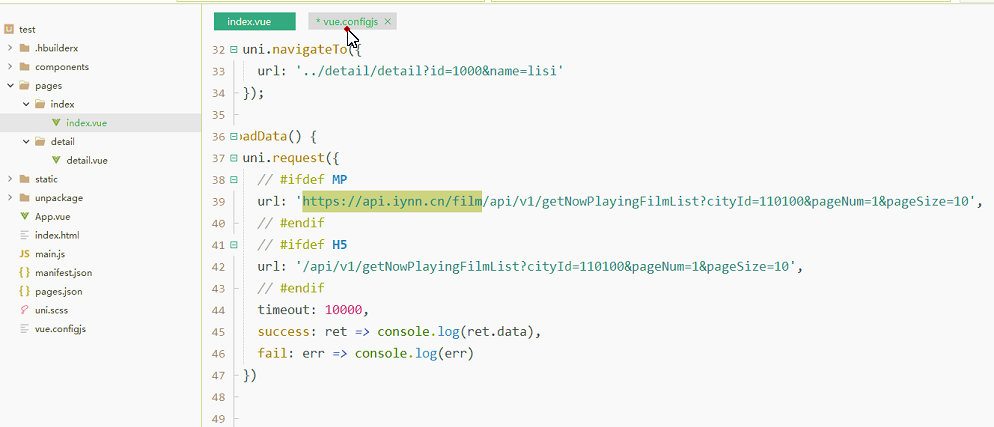
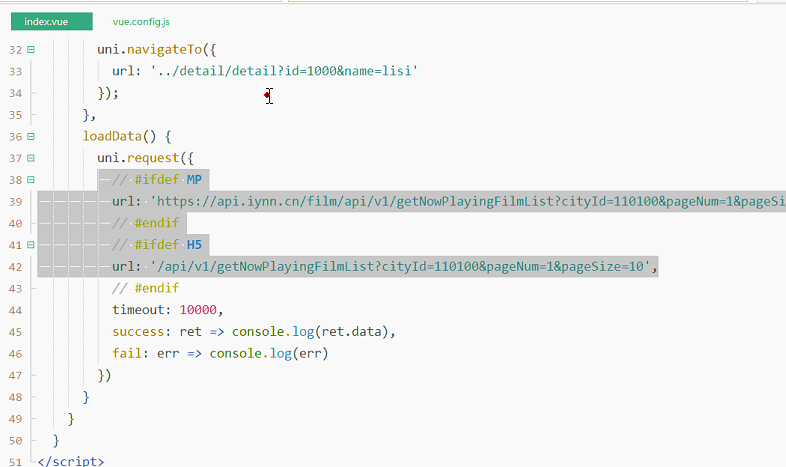
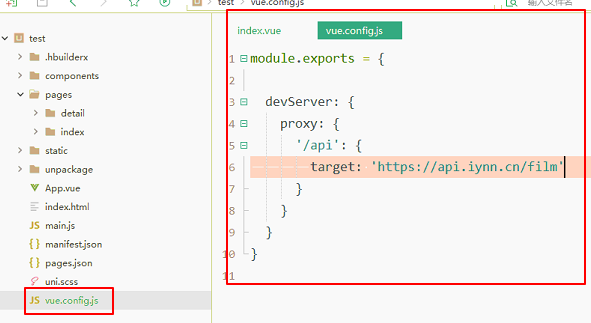
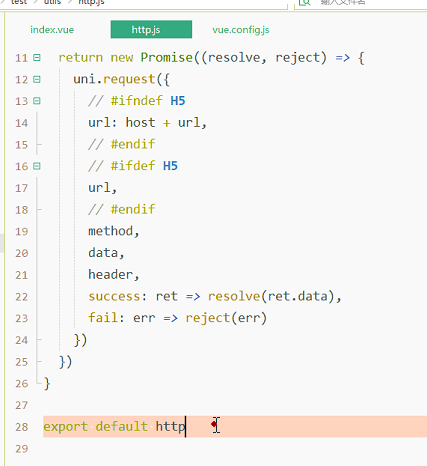
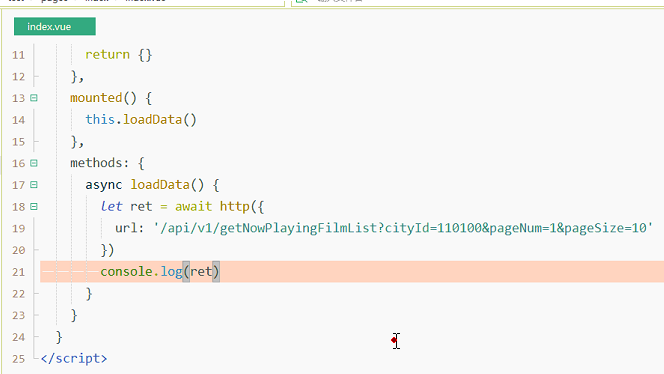
网络请求




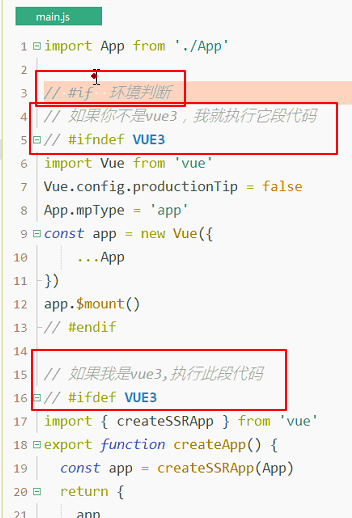
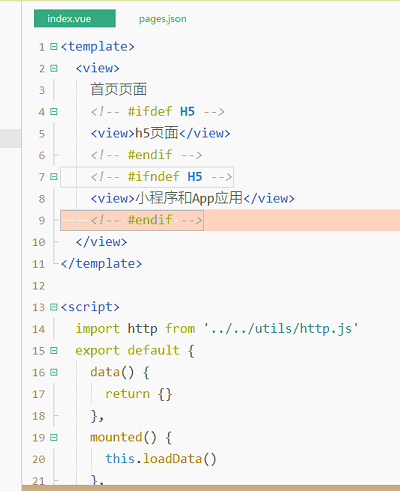
封装条件编译




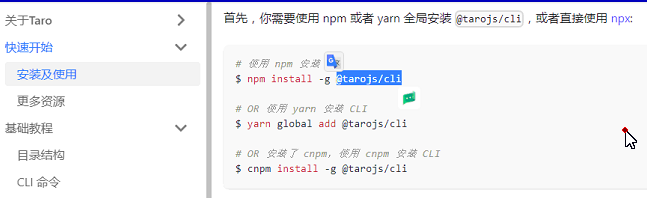
taro //(他肉)京东发布,一般用react
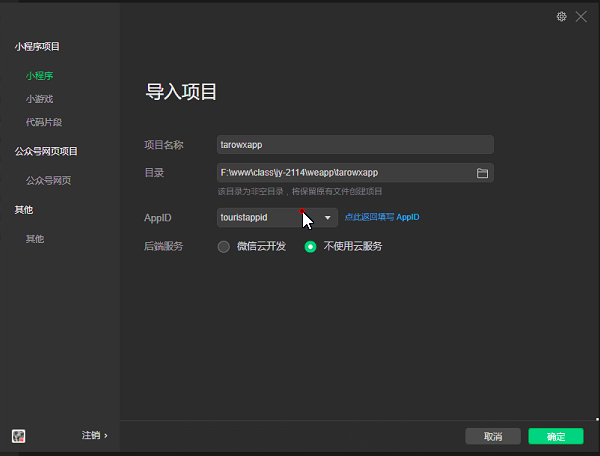
安装及使用 | Taro 文档



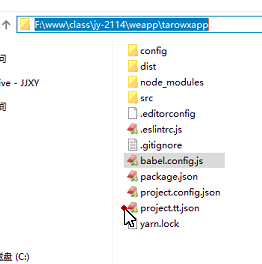
用导入,手动关联


最后
以上就是犹豫棉花糖最近收集整理的关于微信小程序 快速上手一、小程序介绍二、申请账号与登录设置三、开发工具四、小程序的文件结构及配置六、wxss样式 单位rpx七、生命周期八、自定义事件五、uni-app介绍六、创建项目 taro //(他肉)京东发布,一般用react的全部内容,更多相关微信小程序内容请搜索靠谱客的其他文章。








发表评论 取消回复