关于大白话uni-app第四讲(添加分页)的内容笔记
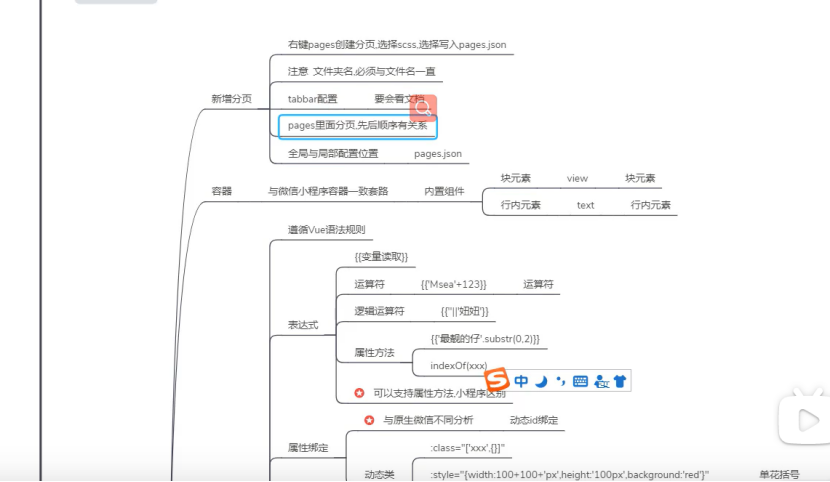
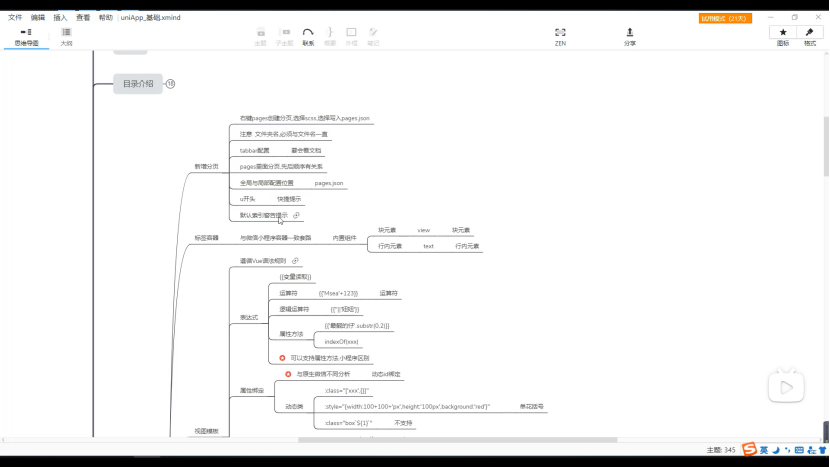
关于思维导图的笔记,自认为笔记还是很重要的,因为这个还是很详细的。


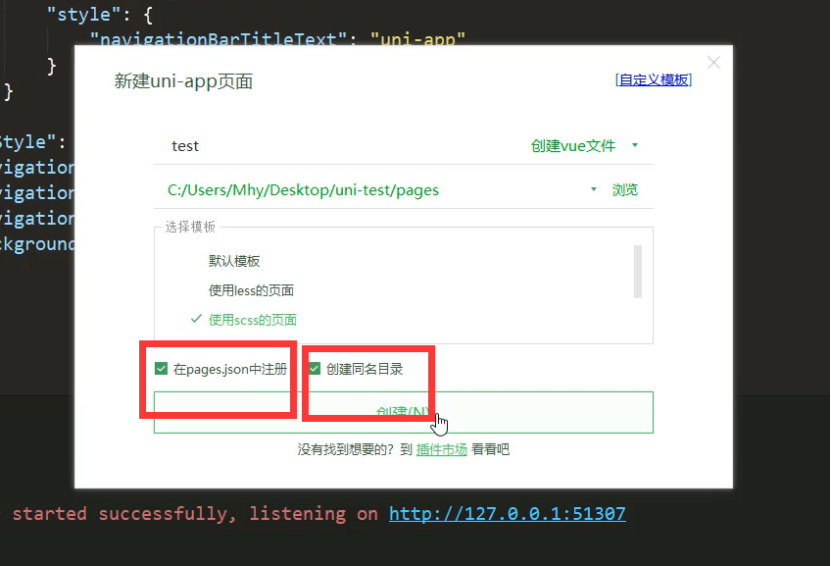
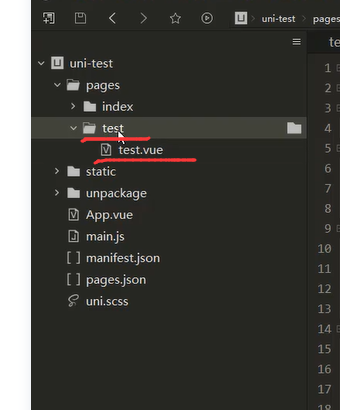
1.这是两个必要条件。

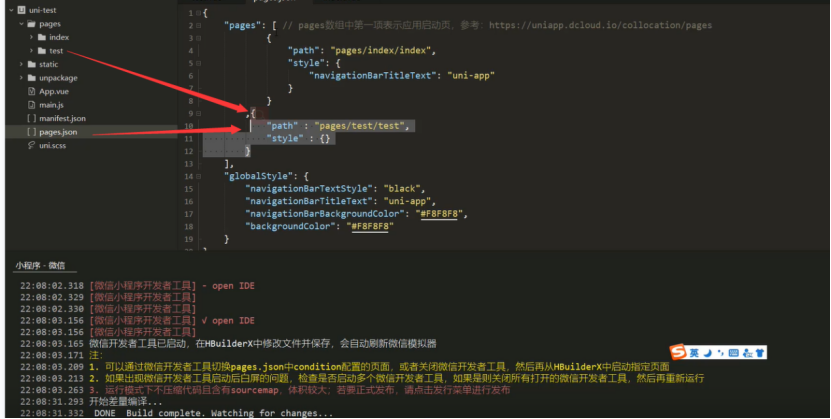
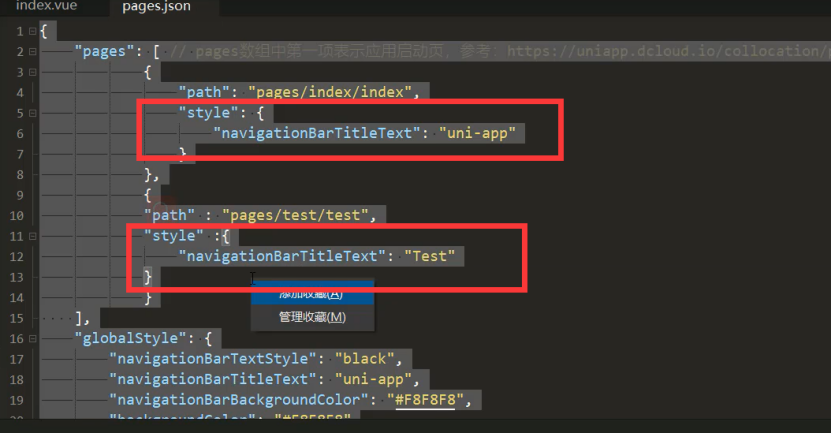
2.因为创建了一个test文件,所以在pages.json里面要写一个路径。

注意:上下要同名。


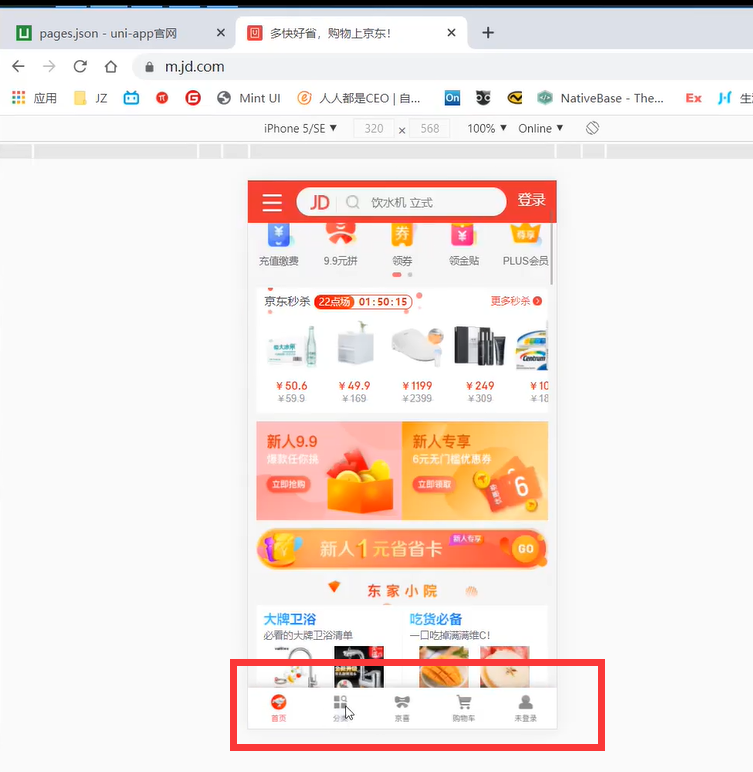
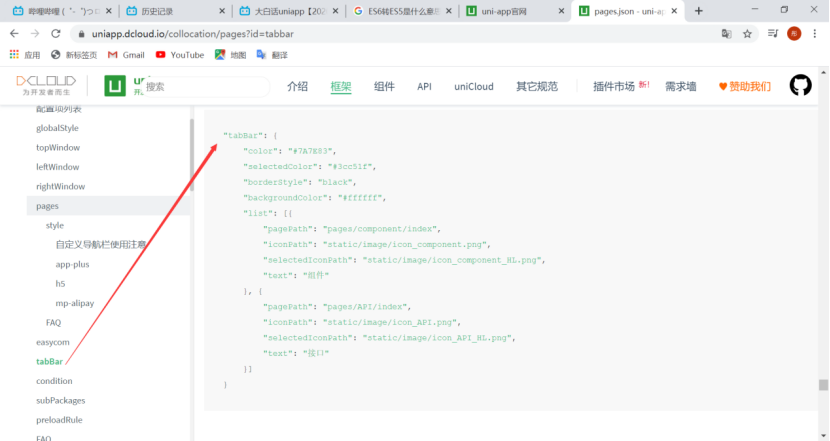
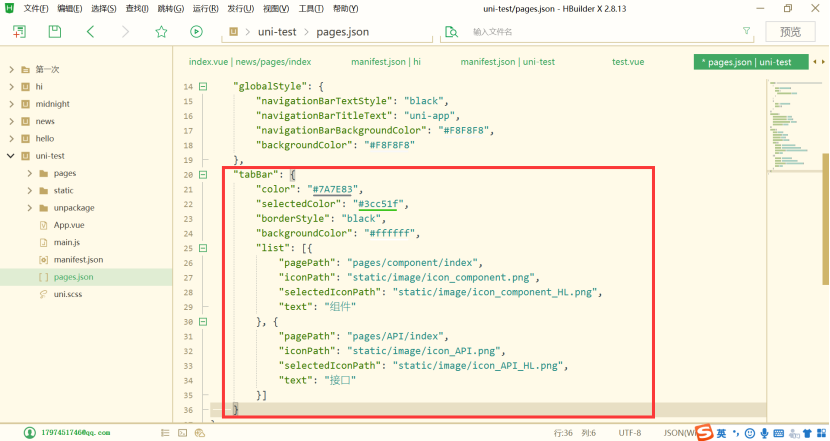
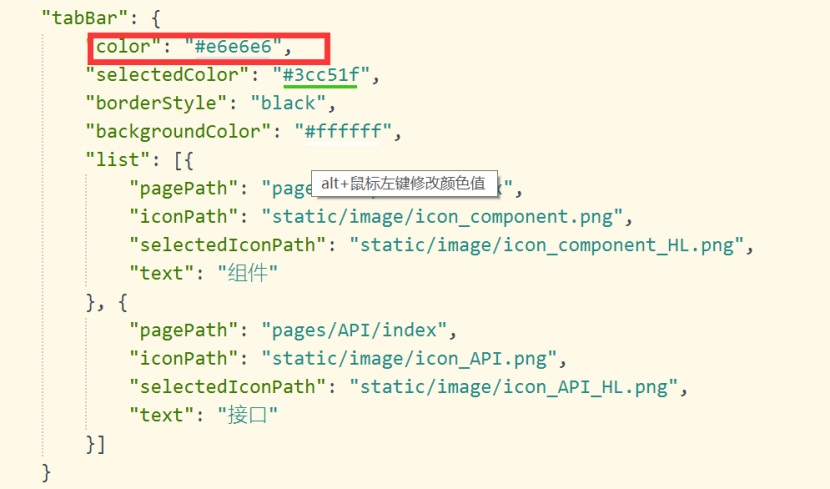
3.把tabBar粘贴至pages.json下面的与globalStyle同级的目录下。


4.粘贴一个未选中的时图标为灰色时的色号。
关于这里选中前的色号和选中后的色号可以登录官网https://www.baidu.com/s?ie=utf-8&tn=02003390_21_hao_pg&wd=aliico来进行下载图标

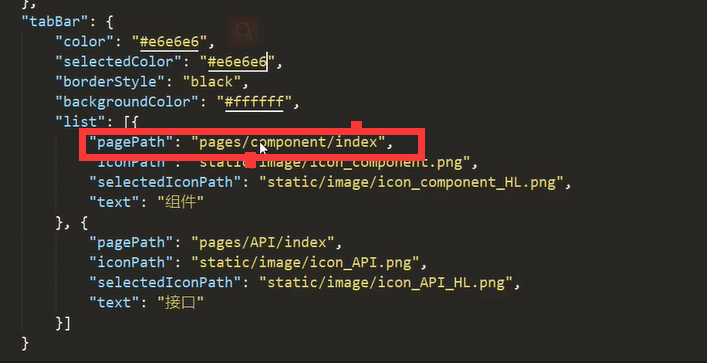
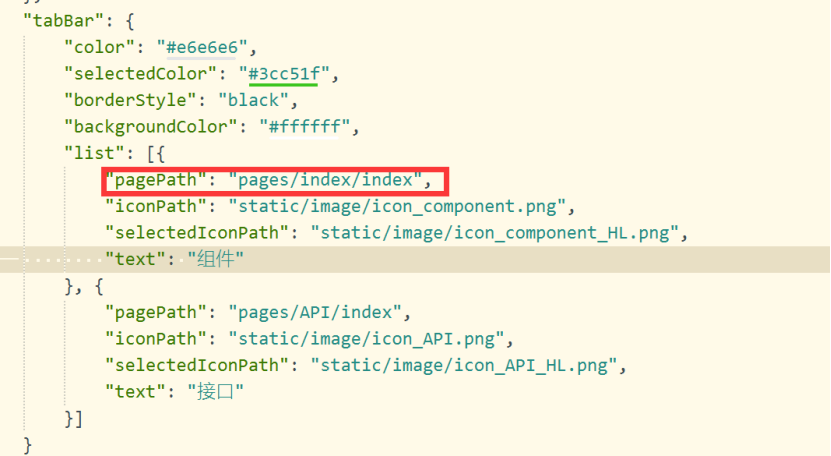
5.将pagePath的路径修改一下。


6.修改选中前和选中后图片的名称。

7.修改路径,选中前的图片、选中后的图片的名称。

8.局部配置的权限要比全局配置的权限要高,修改另外一个页面的名称。全局配置和局部配置分开写,全局配置可以配置的东西,局部配置也可以进行配置。
 笔者最开始写博客,欢迎交流提意见。
笔者最开始写博客,欢迎交流提意见。
最后
以上就是爱笑龙猫最近收集整理的关于关于大白话uni-app第四讲(添加分页)的内容笔记的全部内容,更多相关关于大白话uni-app第四讲(添加分页)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复