文章目录
- 1、简介
- 2、代码架构
- 3、activity_mani.xml 文件
- 4、scale.xml 定义的动画属性文件
- 5、MainActivity 功能文件
1、简介
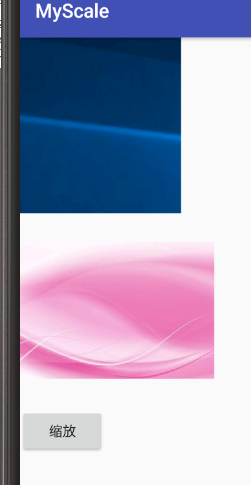
实现图片的 放大缩小

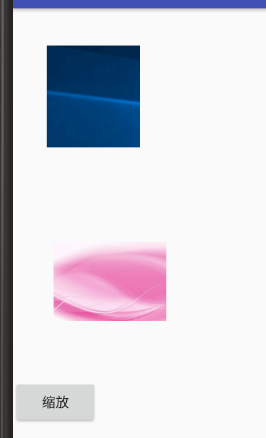
点击后缩小

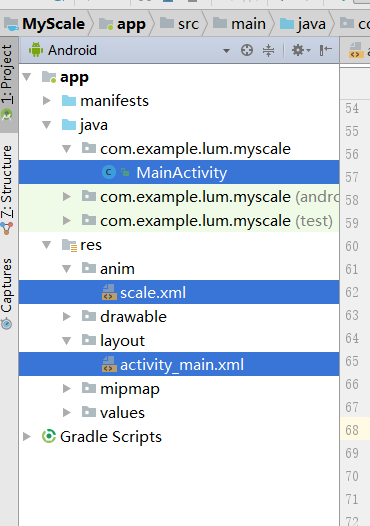
2、代码架构

- activity_main.xml 文件 定义了两个 imageview 还有一个按钮
2)scale.xml 是定义好的 缩略动画属性
3)ManiActivity 是具体调用代码实现的地方
3、activity_mani.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.lum.myscale.MainActivity">
<ImageView
android:id="@+id/one_img_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/test"/>
<ImageView
android:id="@+id/two_img_id"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/timg"/>
<Button
android:id="@+id/but_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="缩放" />
</LinearLayout>
4、scale.xml 定义的动画属性文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:zAdjustment="top">
<scale android:fromXScale="1.0" android:toXScale="0.5"
android:fromYScale="1.0" android:toYScale="0.5"
android:pivotX="50%" android:pivotY="50%"
android:duration="2000"/>
<!--
fromXScale: 动画起始时 X轴方向的缩放,其中0.0表示缩放到没有
1.0 表示正常 无伸缩,值小于 1.0 表示缩小,大于1.0 表示放大
fromXScale: 动画开始时Y方向的缩放
toXScale :动画结束时 x轴方向的缩放尺寸
toYScale : 动画结束 y方向上的缩放尺寸
pivotX : 动画在 x 轴方向缩放的中心点, 0% ~ 100 %,50% 表示 相对于父控件的中心位置
pivotY : 动画在 Y 轴方向上的中心点
interpolator :指定一个动画的插入器, interpolator 定义一个动画的变化率
使得基本的动画(alpha scale translate rolate)可以加速 减速 重复等
linear_interpolator : 动画匀速的速率改变
cycle_interpolator : 动画循环播放特定的次数,速率改变沿着正弦速率改变
accelerate_decelerate_interpolator : 在开始或结束 比较慢,在中间比较快
accelerate_interpolator : 在开始的时候比较慢,然后加速
decelerate_interpolator : 在开始的地方比较慢,然后减速
zAdjustment: 定义动画 Z 轴方向的位置:
normal 保持不变, top : 保持在最上层 buttom : 在下面
repeatCount : 动画的重复次数
repeatMode : 定义重复的模式:
restart 表示重新开始 reverse : 先倒退再执行 ,倒退也算一次
startOffset : 动画之间的时间间隔
-->
</set>
5、MainActivity 功能文件
package com.example.lum.myscale;
import android.media.Image;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.ScaleAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String TAG = "MainActivity: ";
private ImageView imageViewOne,imageViewTwo;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewOne = (ImageView) findViewById(R.id.one_img_id);
imageViewTwo = (ImageView) findViewById(R.id.two_img_id);
button = (Button) findViewById(R.id.but_id);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.but_id:
Log.i(TAG,"缩放图片");
scalePictureFormXml();
scalePictureFormCode();
break;
default:
break;
}
}
//从x'm'l 加载 缩放动画
private void scalePictureFormXml() {
Log.i(TAG,"从xml 加载缩放动画");
//定义Animation对象
Animation animation = AnimationUtils.loadAnimation(this,R.anim.scale);
//开始动画
imageViewOne.startAnimation(animation);
}
//使用代码进行动态加载缩放
private void scalePictureFormCode() {
//创建AnimationSet 对象
AnimationSet animationSet = new AnimationSet(true);
//创建 ScaleAnimation 对象
ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f,0.5f,1.0f,0.5f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
//设置动画持续
scaleAnimation.setDuration(2000);
//动画插入器
scaleAnimation.setInterpolator(this,android.R.anim.decelerate_interpolator);
//添加到AnimationSet
animationSet.addAnimation(scaleAnimation);
imageViewTwo.startAnimation(animationSet);
}
}
文章参考:
《Android 典型技术模块开发详解》
本人郑重声明,本博客所编文章、图片版权归权利人持有,本博只做学习交流分享所用,不做任何商业用途。访问者可將本博提供的內容或服务用于个人学习、研究或欣赏,不得用于商业使用。同時,访问者应遵守著作权法及其他相关法律的规定,不得侵犯相关权利人的合法权利;如果用于商业用途,须征得相关权利人的书面授权。若文章、图片的原作者不愿意在此展示內容,请及时通知在下,將及时予以刪除。
最后
以上就是无限苗条最近收集整理的关于Android 补间动画 -- 缩放的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复