gitHub有demo 和 js css 源文件
https://github.com/fengyuanchen/viewerjs
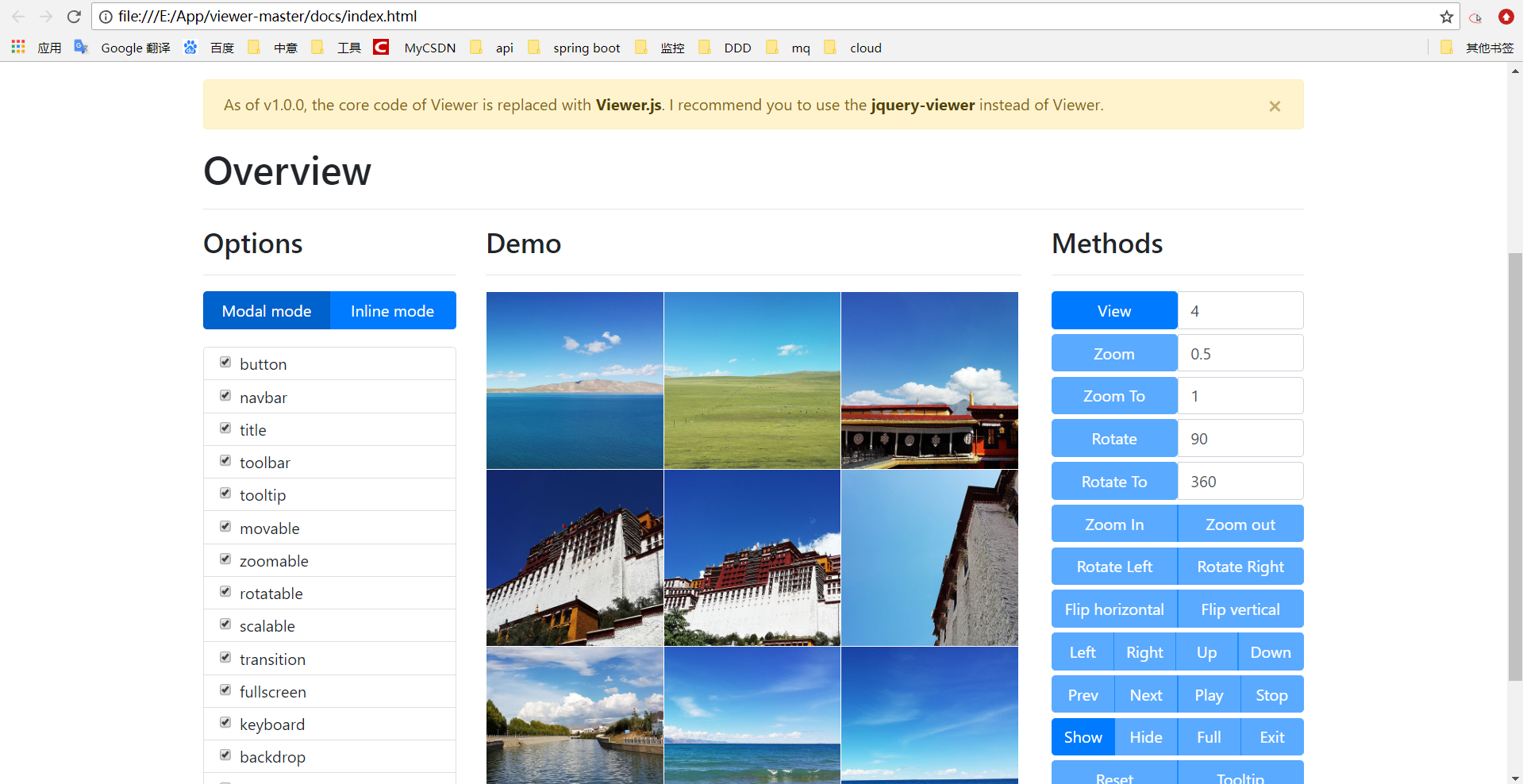
1.打开docs/index.html

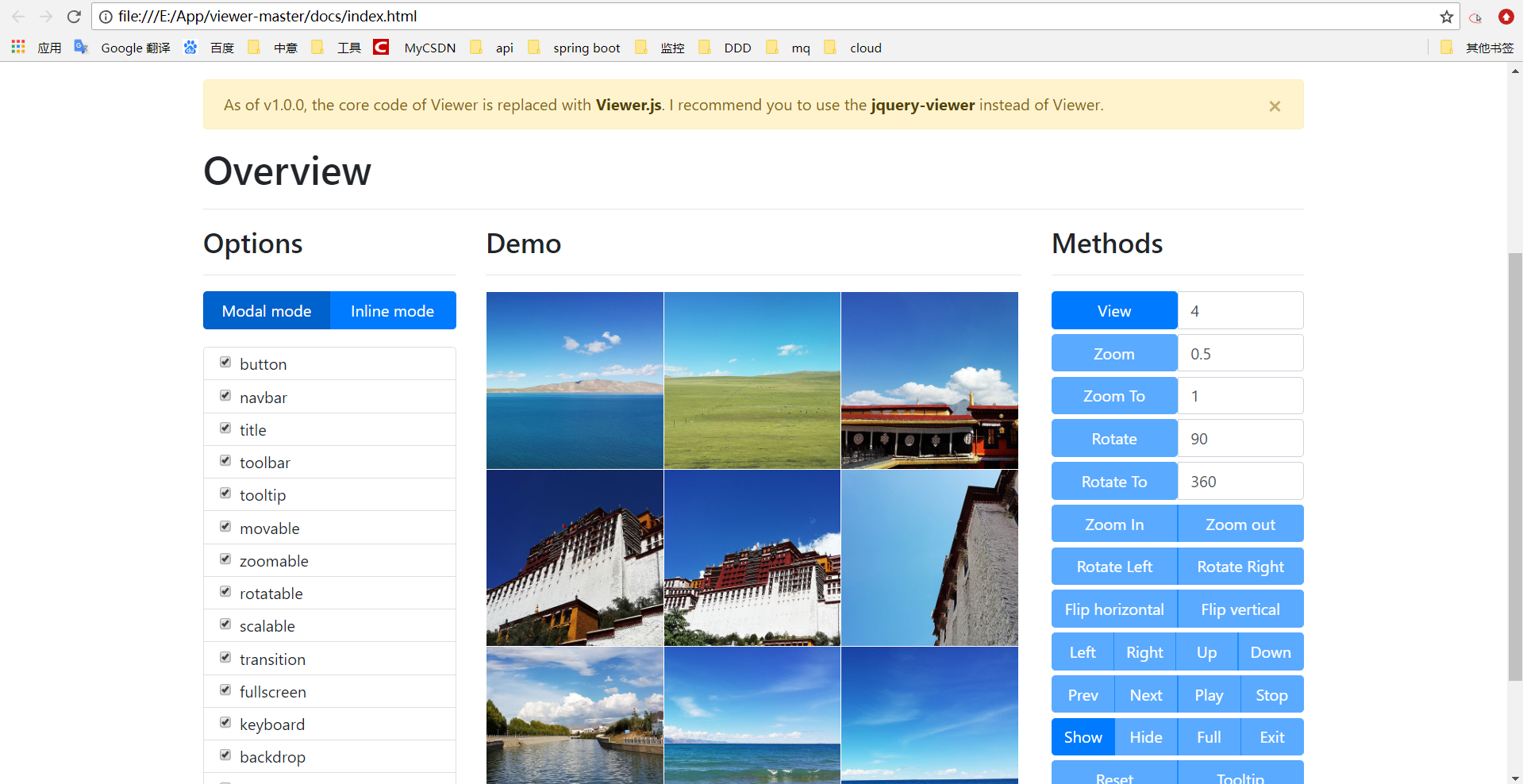
2.打开后如下

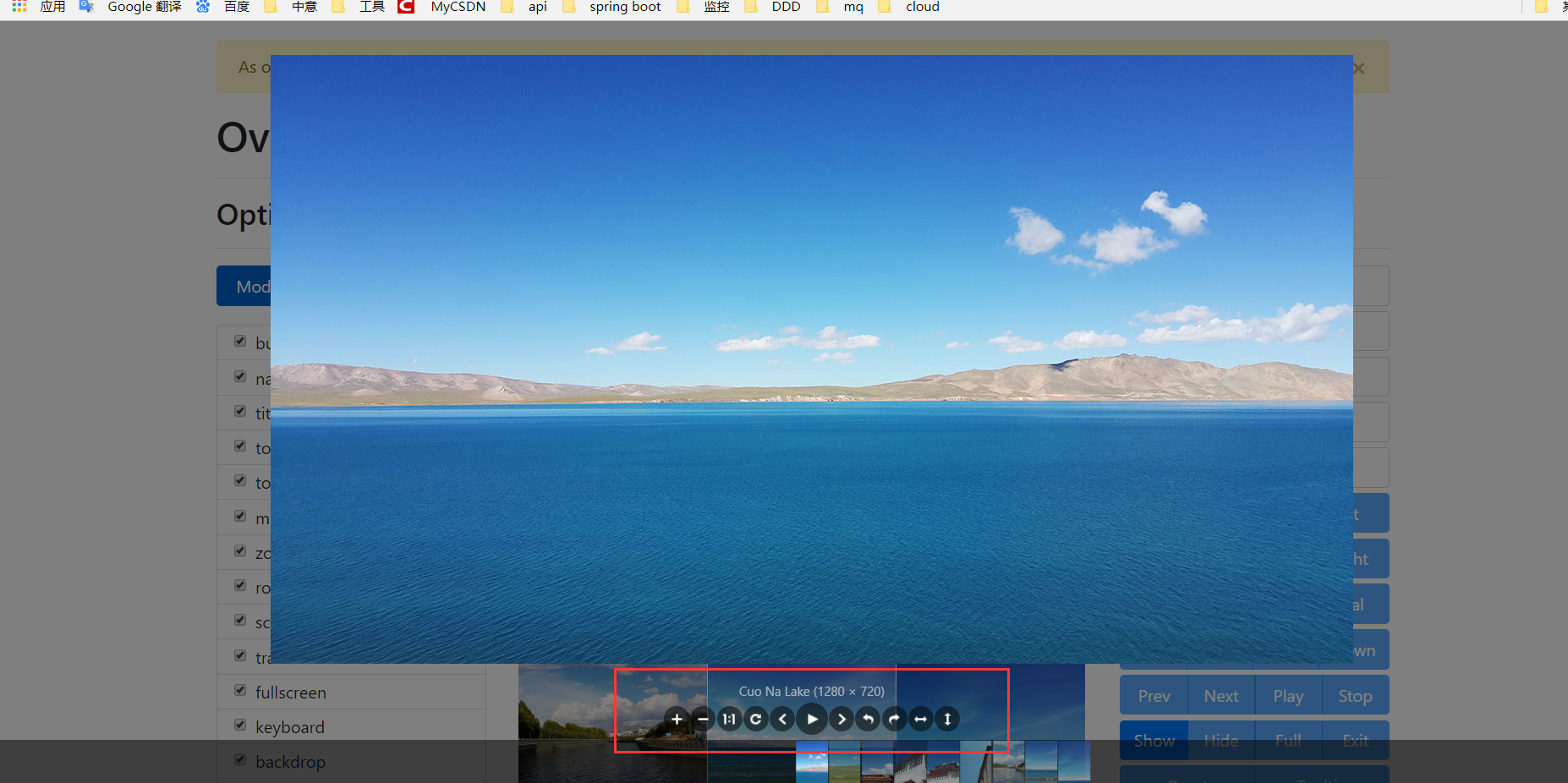
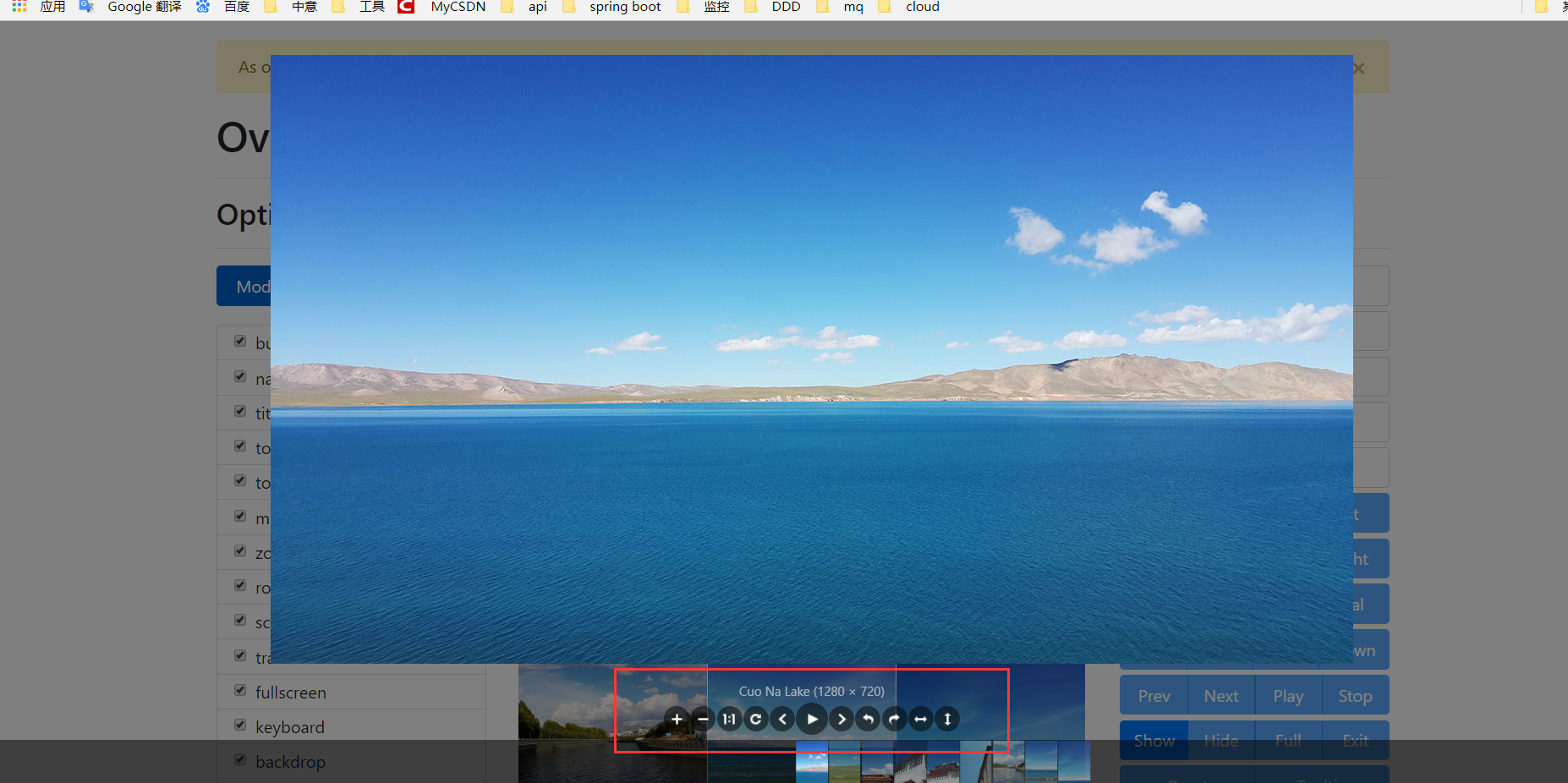
3.点击图片有如下的功能

最后
以上就是开朗麦片最近收集整理的关于图片预览插件Viewer js版本用法的全部内容,更多相关图片预览插件Viewer内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
gitHub有demo 和 js css 源文件
https://github.com/fengyuanchen/viewerjs
1.打开docs/index.html

2.打开后如下

3.点击图片有如下的功能

以上就是开朗麦片最近收集整理的关于图片预览插件Viewer js版本用法的全部内容,更多相关图片预览插件Viewer内容请搜索靠谱客的其他文章。
发表评论 取消回复