转载请注明出处:http://blog.csdn.net/yangyu20121224/article/details/9262931
经过上一篇文章的学习,相信大家对开源项目SlidingMenu的用法已经有了一个非常深入的了解,那么这一章博
主就来教大家滑动菜单栏滑动时动画效果的实现。博主这里用了三个不同动画效果的基础示例来教大家如何去实现,
等大家弄懂了之后完全可以做到举一反三,去实现更多不同的动画效果,让你的应用软件给用户带来眼前一亮的
效果。
一、SlidingMenu动画效果示例一
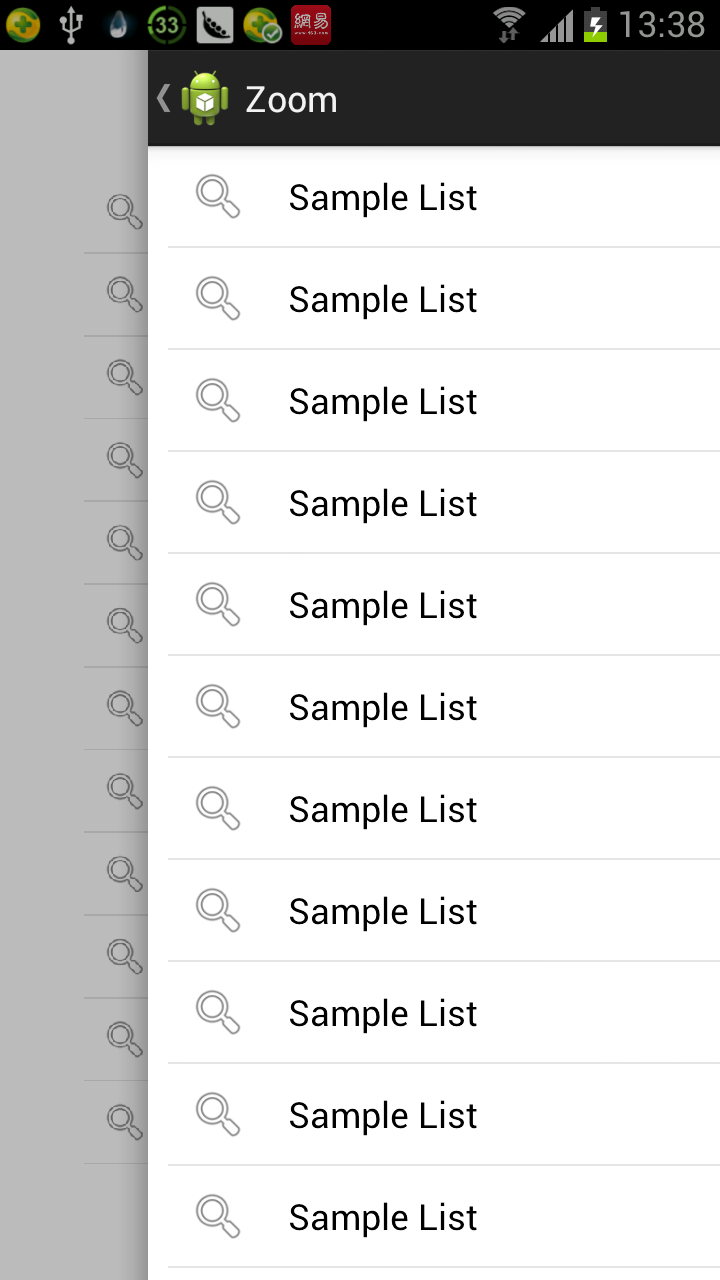
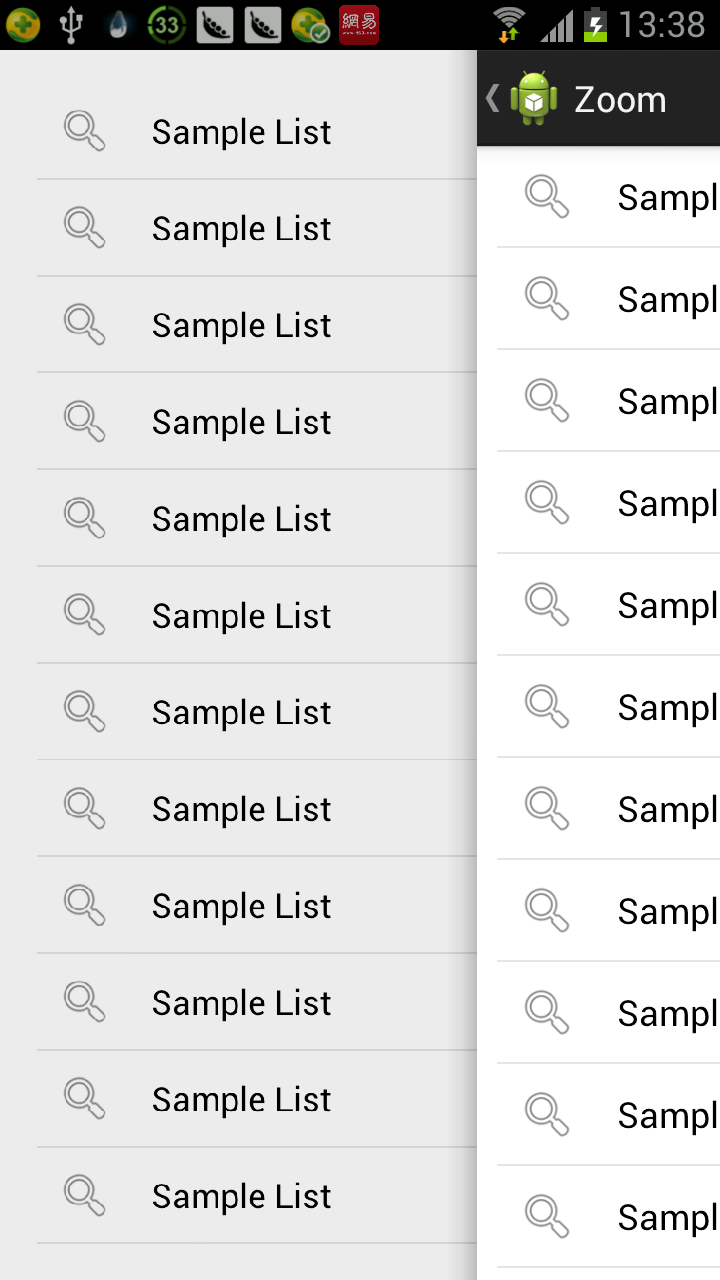
1、示例一效果图
该示例实现了滑动时缩放的效果,看左边的效果图可以明显的感觉到,滑动菜单栏刚刚打开时的图片比右边的效
果图滑动菜单栏打开一大半的图片要小。这里用到的是比例缩放的动画效果。


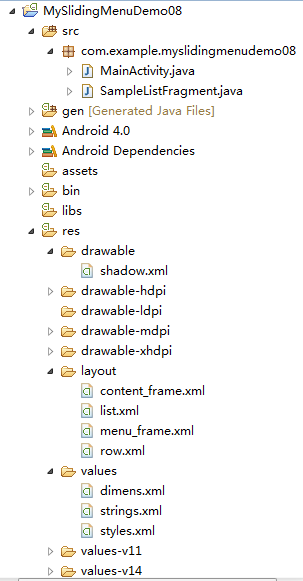
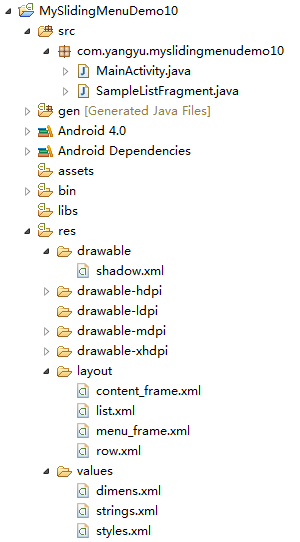
2、示例一项目结构图

3、示例一代码讲解
关于项目中资源文件的部分我就不详细讲解了,在上篇文章中已经详细的介绍过了,这地方我就着重的讲解一下MainActivity类,也是主程序入口类,滑动菜单栏和滑动的效果都是在此类中实现。
package com.example.myslidingmenudemo08;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.MenuItem;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.CanvasTransformer;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity {
private CanvasTransformer mTransformer;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("Zoom");
initAnimation();
initSlidingMenu();
getActionBar().setDisplayHomeAsUpEnabled(true);
}
/**
* 初始化滑动菜单
*/
private void initSlidingMenu(){
// 设置主界面视图
setContentView(R.layout.content_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, new SampleListFragment()).commit();
// 设置滑动菜单视图
setBehindContentView(R.layout.menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame, new SampleListFragment()).commit();
// 设置滑动菜单的属性值
SlidingMenu sm = getSlidingMenu();
sm.setShadowWidthRes(R.dimen.shadow_width);
sm.setShadowDrawable(R.drawable.shadow);
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setFadeDegree(0.35f);
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
sm.setBehindScrollScale(0.0f);
sm.setBehindCanvasTransformer(mTransformer);
setSlidingActionBarEnabled(true);
}
/**
* 初始化动画效果
*/
private void initAnimation(){
mTransformer = new CanvasTransformer(){
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
};
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
toggle();
return true;
}
return super.onOptionsItemSelected(item);
}
}
大家可以先看一遍上面的这段代码,要想实现动画效果主要有三个步骤:
<1> 先定义一个CanvasTransformer接口对象,这个接口是在slidingmenu_library类库中封装好的,所以要想运行此项目还要导入slidingmenu_library类库,这个导入的方法已经在前面详细的介绍过了,不清楚的同学可以参考:
【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
private CanvasTransformer mTransformer;
<2> 然后再实例化此接口,重写接口中的方法:
mTransformer = new CanvasTransformer(){
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
canvas.scale(scale, scale, canvas.getWidth()/2, canvas.getHeight()/2);
}
};我们可以看到在transformCanvas(Canvas canvas, float percentOpen)方法中,有两个参数:
① Canvas canvas:画布类;
② float percentOpen:滑动菜单栏打开时的百分比值。
<3> 最后在把实例化的接口对象赋给SlidingMenu类中的setBehindCanvasTransformer()方法:
sm.setBehindCanvasTransformer(mTransformer);
这样,一个滑动菜单栏打开时的动画效果就配置好了,怎么样?还是很简单的吧。
二、SlidingMenu动画效果示例二
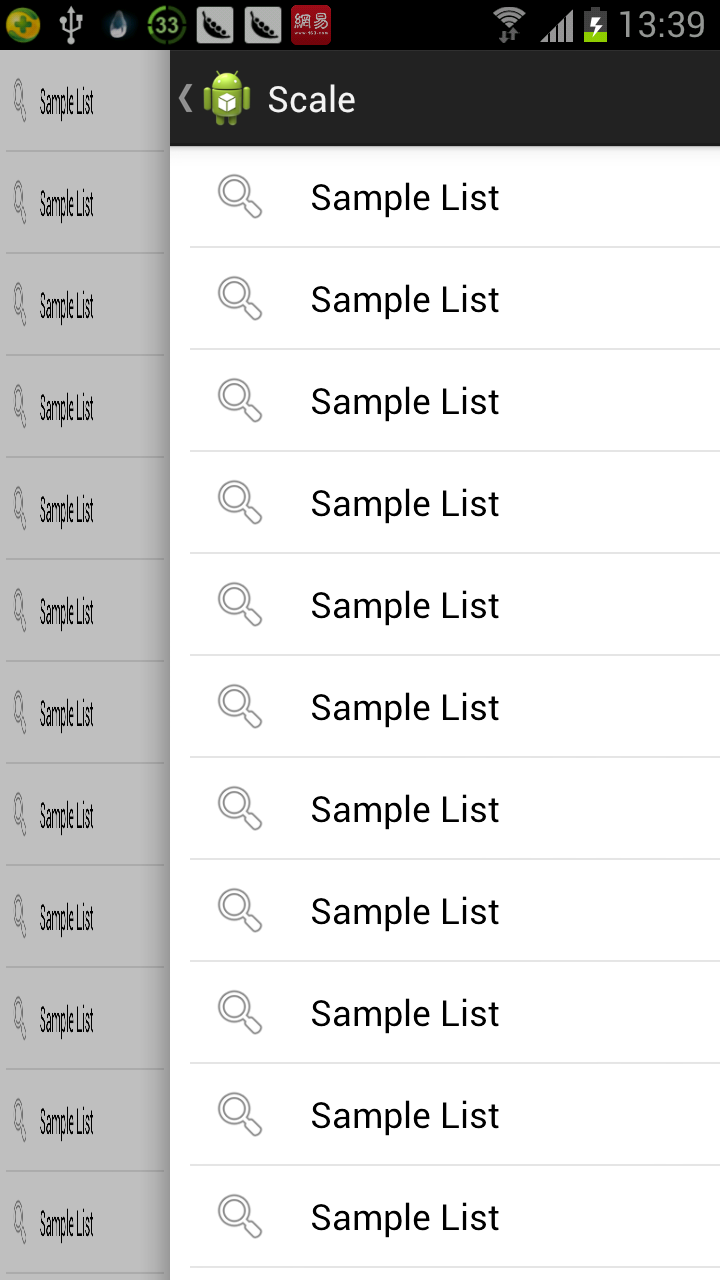
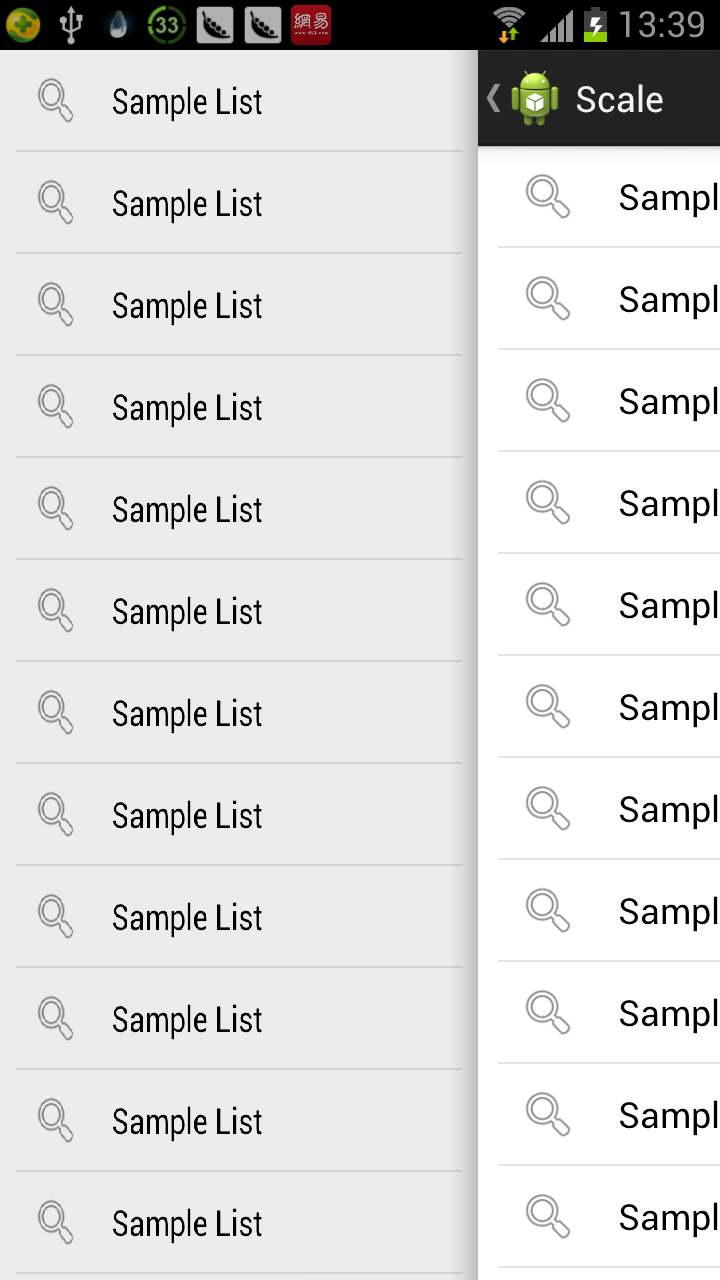
1、示例二效果图
该示例主要实现了当滑动菜单栏打开时滑动伸缩的效果,大家通过两站效果图的对比可以很清楚的看到。


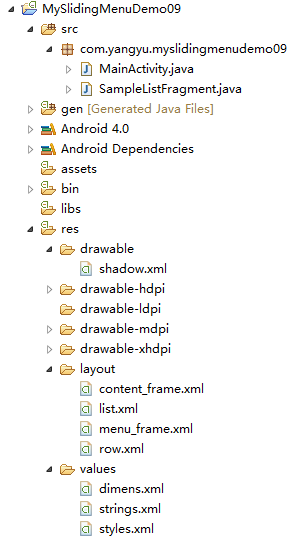
2、示例二项目结构图

大家可以拿此图跟示例一的项目结构图做对比,会发现几乎都是一模一样的,不一样的只是MainActivity类中动画
的实现代码不一样,仅此而已。
3、示例二项目代码
MainActivity.java:
package com.yangyu.myslidingmenudemo09;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.MenuItem;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.CanvasTransformer;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity {
private CanvasTransformer mTransformer;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("Scale");
initAnimation();
initSlidingMenu();
getActionBar().setDisplayHomeAsUpEnabled(true);
}
/**
* 初始化滑动菜单
*/
private void initSlidingMenu(){
// 设置主界面视图
setContentView(R.layout.content_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, new SampleListFragment()).commit();
// 设置滑动菜单视图
setBehindContentView(R.layout.menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame, new SampleListFragment()).commit();
// 设置滑动菜单的属性值
SlidingMenu sm = getSlidingMenu();
sm.setShadowWidthRes(R.dimen.shadow_width);
sm.setShadowDrawable(R.drawable.shadow);
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setFadeDegree(0.35f);
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
sm.setBehindScrollScale(0.0f);
sm.setBehindCanvasTransformer(mTransformer);
setSlidingActionBarEnabled(true);
}
/**
* 初始化动画效果
*/
private void initAnimation(){
mTransformer = new CanvasTransformer(){
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0);
}
};
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
toggle();
return true;
}
return super.onOptionsItemSelected(item);
}
}
细心的读者会发现,整段代码中跟示例一的代码比起来,只是initAnimation()方法中的代码改变了一点点,正是
因为改变这一点点的代码,就可以实现了滑动伸缩的动画效果。
三、SlidingMenu动画效果示例三
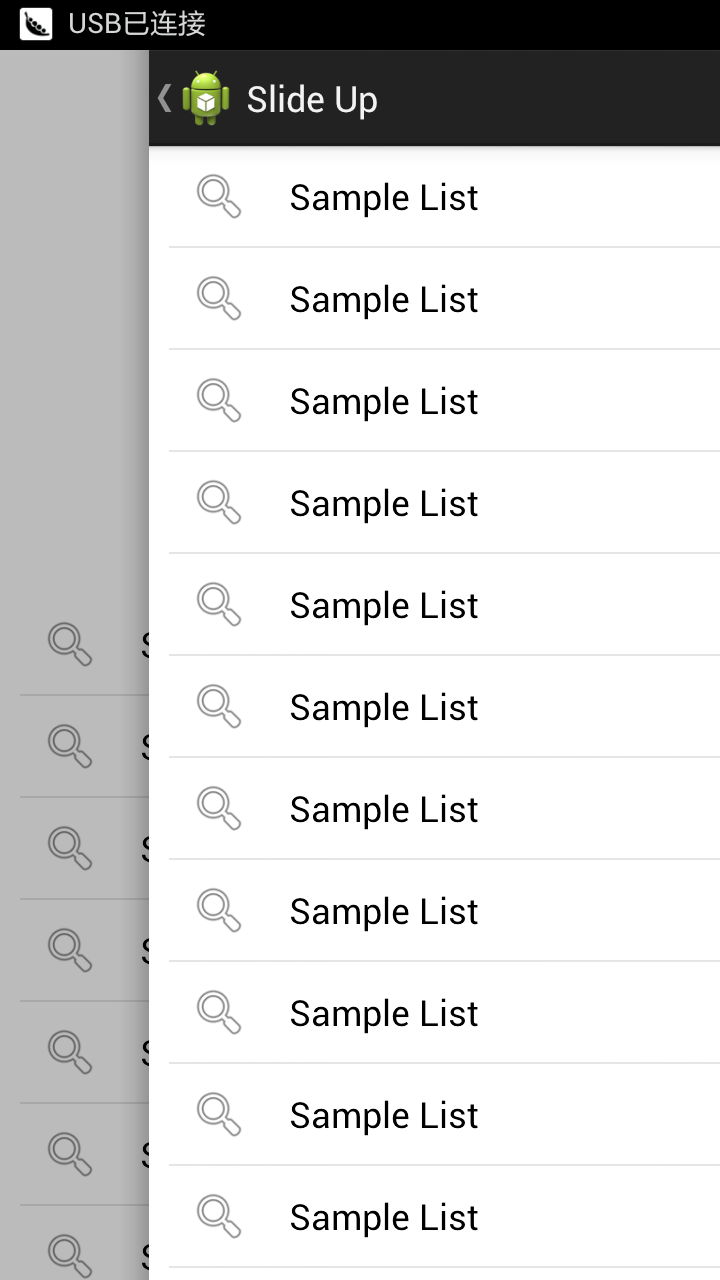
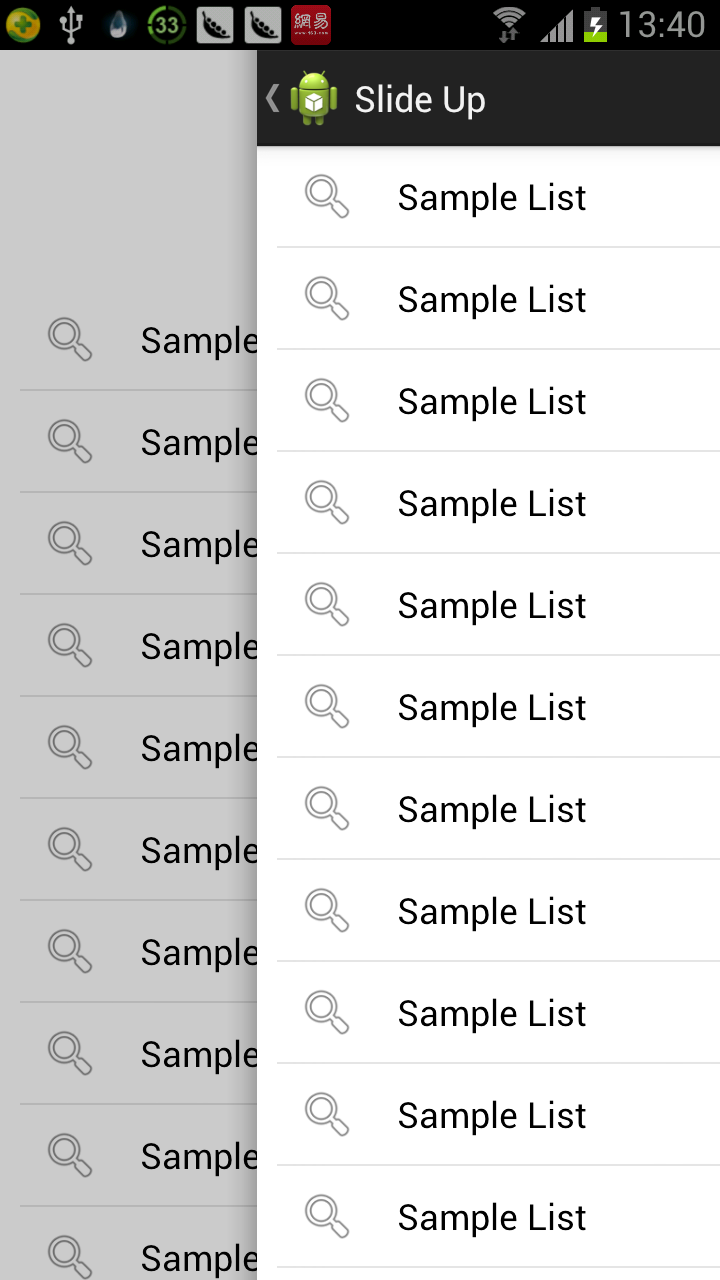
1、示例三效果图
该示例效果实现了当滑动菜单栏刚刚打开时,滑动菜单栏的视图内容从下方渐渐的往上移动,等滑动菜单栏完全
打开时,该视图就会移动到最顶端。大家对比两张效果图就可以很清楚的看到此效果了。


2、示例三项目结构图

3、示例三项目代码
MainActivity.java:
package com.yangyu.myslidingmenudemo10;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.animation.Interpolator;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu.CanvasTransformer;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity {
private CanvasTransformer mTransformer;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("Slide Up");
initAnimation();
initSlidingMenu();
getActionBar().setDisplayHomeAsUpEnabled(true);
}
/**
* 初始化滑动菜单
*/
private void initSlidingMenu(){
// 设置主界面视图
setContentView(R.layout.content_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, new SampleListFragment()).commit();
// 设置滑动菜单视图
setBehindContentView(R.layout.menu_frame);
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame, new SampleListFragment()).commit();
// 设置滑动菜单的属性值
SlidingMenu sm = getSlidingMenu();
sm.setShadowWidthRes(R.dimen.shadow_width);
sm.setShadowDrawable(R.drawable.shadow);
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setFadeDegree(0.35f);
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
sm.setBehindScrollScale(0.0f);
sm.setBehindCanvasTransformer(mTransformer);
setSlidingActionBarEnabled(true);
}
private static Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};
/**
* 初始化动画效果
*/
private void initAnimation(){
mTransformer = new CanvasTransformer(){
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight() * (1 - interp.getInterpolation(percentOpen)));
}
};
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
toggle();
return true;
}
return super.onOptionsItemSelected(item);
}
}
在这段代码中,我们将会使用到一个动画插入器Interpolator接口,这个接口是干吗用的呢?
答:在Android的动画效果实现中,我们使用Interpolator来控制动画的进度。Interpolator 定义了动画的变化速度,可以实现匀速、正加速、负加速、无规则变加速等。所以要想实现缓慢往上移动的效果就要使用到此它,并且重写此接口中的getInterpolation(float t)方法。
好的,关于开源项目SlidingMenu最基础的使用方法差不多讲解到这里就要结束
了,大家会发现这个开源项目直接拿过来还是非常好用的,里面的各种方法都已经被封
装的非常好了。关于后面的滑动菜单栏专题,博主还是会从实战出发,模仿几个当前非
常优秀的应用软件的滑动菜单栏的效果,如唱吧、网易新闻、印象笔记等等。希望大家
能继续关注!
示例项目下载地址
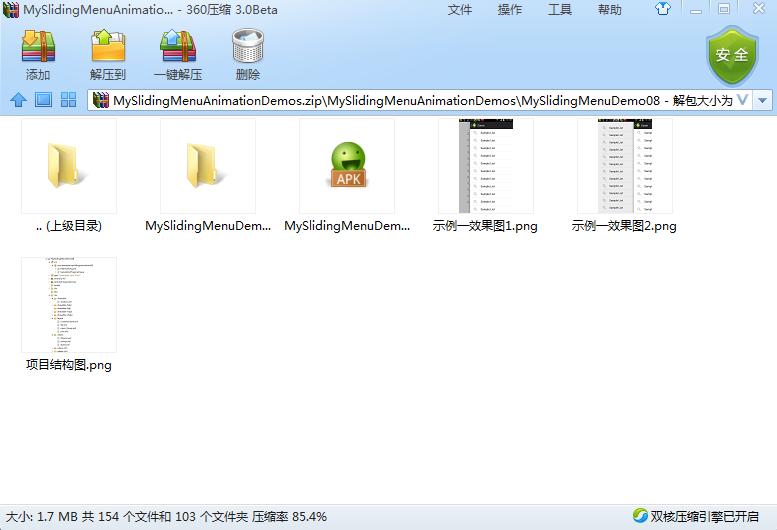
压缩包中包含所有的项目示例:

每个示例项目中都包含了源码、实现的效果图、项目结构图以及可直接安装运行的APK:

最后
以上就是迷路太阳最近收集整理的关于【Android UI设计与开发】第18期:滑动菜单栏(三)SlidingMenu动画效果的实现的全部内容,更多相关【Android内容请搜索靠谱客的其他文章。








发表评论 取消回复