1.clipboard简介
clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件。
2.下载地址
clipboard官网
3.使用
(1)第一步:引入js文件:
<script src="<%=request.getContextPath() %>/resources/js/clipboard.min.js"></script>(2)复制:
<body>
<span id="invitation_code">${invitationCode }</span>
<div id='copyCode' data-clipboard-action="copy" data-clipboard-target="#invitation_code" >复制邀请码</div>
<script src="<%=request.getContextPath() %>/resources/js/clipboard.min.js"></script>
<script type="text/javascript">
var clipboard = new ClipboardJS('#copyCode');
clipboard.on('success', function(e){
//console.log(e);
alert("复制成功");
});
clipboard.on('error', function(e){
alert("复制失败,请连续点击链接三次复制");
});
</script>
</body>4.使用小结
clipboard有复制和剪切两种动作:
(1)data-clipboard-action="copy":复制;
(2)data-clipboard-action="cut":剪切;
关于data-clipboard-target="#invitation_code":
data-clipboard-target="复制内容所在标签";
5.出错解决
大部分博文实例化是这样的:
var clipboard = new Clipboard('.btn');但是我下载的版本,实例化方法是:
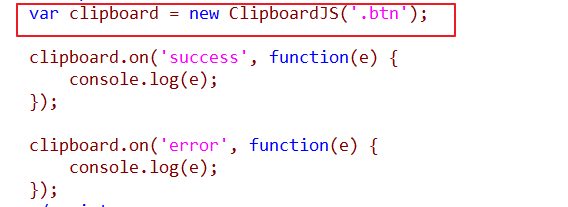
var clipboard = new ClipboardJS('.btn');一开始使用的是前面的实例化方法,报错了,后来点开官网下载的压缩包,看样例,看到初始化方法名是ClipboardJS而不是Clipboard:

最后
以上就是昏睡人生最近收集整理的关于clipboard使用和报错解决的全部内容,更多相关clipboard使用和报错解决内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[EXCEL] 不能清除剪贴板: We couldn't free up space on the clipboard. Another program might be using it right...](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)


发表评论 取消回复