本文只要介绍vue-resource基本用法与常见的问题
一、vue-resource插件的安装
使用 npm:
$ cnpm install vue-resource
####二、vue-resource插件的引用
出于页面的优雅考虑,使用vue2.0 vue-cli脚手架的代码风格去实现。
#####1、创建引用文件:
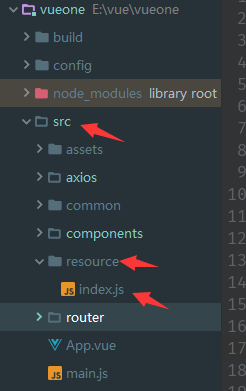
用ide打开项目文件,在src目录下创建文件夹resource,后在文件夹内创建index.js。如图:

#####2.编写引用的相关代码:
step1: resource下的index.js:
import Vue from 'vue';
/*引入资源请求插件*/
import VueResource from 'vue-resource';
/*使用VueResource插件*/
Vue.use(VueResource);
export default({
});
step2: src下的main.js,代码引入已经引用好的resource文件
import Vue from 'vue';
import App from './App';
import router from './router';
import resource from './reso最后
以上就是文艺向日葵最近收集整理的关于「VUE架构」Vue2.0插件之二:使用vue-resource插件的全部内容,更多相关「VUE架构」Vue2内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复