昨天,看这道题,脑子锈住了,就是没有思路,没看明白是什么意思?⊙﹏⊙‖∣今天早上起床,想到需要思考一下这个问题。
当然,我没想明白为什么要这样做?(创建一个长度为100的数组,并且每个元素的值等于它的下标。)
1.需要创建这样的一个数组:
1 var array = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59,60,61,62,63,64,65,66,67,68,69,70,71,72,73,74,75,76,77,78,79,80,81,82,83,84,85,86,87,88,89,90,91,92,93,94,95,96,97,98,99];
这种 “简单粗暴 通俗易懂” 的答案,肯定不是这道题的“内含”。一个一个输入,这种方法实现不好。(呆萌的声明赋值方式)
2.不能使用loop循环()
1 /* 2 前端面试题:不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标,怎么实现好? 3 */ 4 var myArray; 5 myArray = null; 6 7 var array = new Array(100);
创建一个长度为100的数组,注意该数组的元素并没有被初始化;
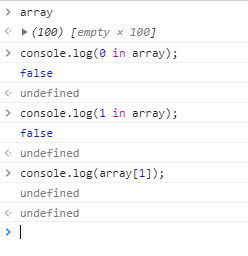
控制台打印结果:

生成的是稀疏数组,返回值不是数组,可以叫类数组对象,具有length属性的对象。
console.log(0 in array);//false
console.log(1 in array);//false,因为下标0,1还未初始化
console.log(array[1]);//undefined 因为数组下标0还未初始化,访问不存在的属性返回undefined
javascript并没有常规的数组,所有的数组其实就是个对象,只不过会自动管理一些 “数字”属性和length属性。
javascript中的数组根本没有索引,因为索引应该是数字,而javascript中数组的索引其实是字符串:array[0] = array["0"]; array[1] = array["1"]; ... array[99] = array["99"];array.length也会变成100.
这些表现的根本原因:javascript中的对象就是字符串到任意值的键值对。注意键只能是字符串。
我们接下来需要把上面的类数组对象转换成一个真正的数组。
Array.form():将类数组对象或可迭代对象转化为数组。
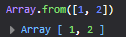
a.参数为数组,返回与原数组一样的数组

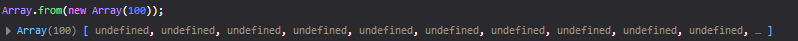
b.参数含有空位,稀疏数组的情况

到了这里,和上面 "呆萌的声明赋值" 方式越来越接近了。
/* 前端面试题:不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标,怎么实现好? */ var myArray; myArray = null; var array = Array.from(new Array(100)); //map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。 //map()方法按照原始数组元素顺序依次处理元素 //map()方法不会对空数组进行检测,也不会改变原始数组 //语法:array.map(function(currentValue,index,arr), thisValue) //function(currentValue,index,arr):必须函数,数组中的每一个元素都会执行此函数 //currentValue:当前元素的值,在此代码中就是undefined, //index:当前元素的索引值 //arr:当前元素属于的数组对象 array = array.map((item,index)=>index);
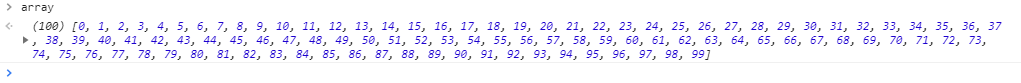
控制台打印:

第一种:这是第一种实现方式:Array.from() + array.map
1 Array.from(new Array(100)).map((item,index)=>index);
第二种:Array.from()实现
Array.from()语法:
Array.from(new Array(100), (item, index) => index)
第三种:实现方式 setInterval(function(){},0)
如果不是有人提示:两种定时器,真的想不到,在这种情况下用定时器。
1 var array = [], 2 i = 0; 3 var interval = setInterval(function() { 4 i < 100 ? array.push(i++) : clearInterval(interval); 5 }, 0);
转载于:https://www.cnblogs.com/liubeimeng/p/11149163.html
最后
以上就是认真黄豆最近收集整理的关于前端面试题:不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标,,怎么实现好?...的全部内容,更多相关前端面试题:不使用loop循环,创建一个长度为100内容请搜索靠谱客的其他文章。








发表评论 取消回复